#2 Gráficos personalizados
Visión general
Los gráficos personalizados, como sugiere su nombre, ofrecen capacidades de personalización.
Si bien los gráficos simples son buenos para ver datos de un solo elemento, no no ofrecen capacidades de configuración.
Por lo tanto, si desea cambiar el estilo del gráfico o la forma en que se muestran las líneas o comparar varios elementos, por ejemplo, tráfico entrante y saliente en un solo gráfico, necesita un gráfico personalizado.
Los gráficos personalizados se configuran manualmente.
Se pueden crear para un host o varios hosts o para un solo modelo.
Configuración de gráficos personalizados
Para crear un gráfico personalizado, haga lo siguiente:
- Vaya a Configuración → Hosts (o Plantillas)
- Haga clic en Gráficos en la fila junto al host o plantilla deseada
- En la pantalla Gráficos, haga clic en Crear gráfico
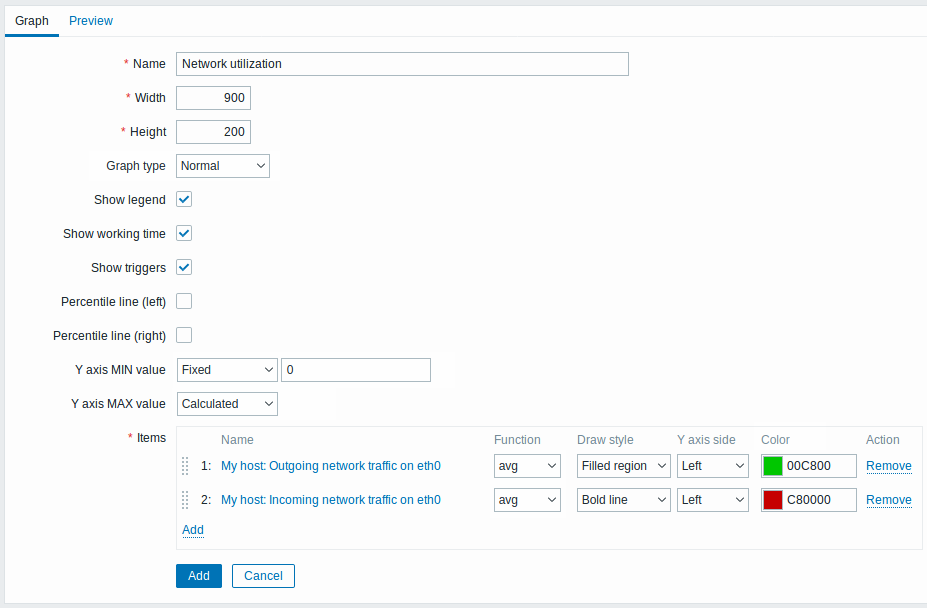
- Editar atributos de gráficos

Todos los campos de entrada obligatorios están marcados con un asterisco rojo.
Atributos del gráfico:
|Parámetro|<|Descripción| |-|----------|------------------------------------ ----| |Nombre|<|Nombre de gráfico único.
La expresión macros se admite en este campo, pero solo con avg, last, min y funciones max, con el tiempo como parámetro (por ejemplo, {?avg(/host/key,1h)}). Las macros
{HOST.HOST<1-9>} son compatibles para su uso dentro de esta macro. , haciendo referencia al primer, segundo, tercer, etc. host en el gráfico, por ejemplo {?avg(/{HOST.HOST2}/key,1h)}. Tenga en cuenta que hacer referencia al primer host con esta macro es redundante, ya que se puede hacer referencia al primer host implícitamente, por ejemplo, {?avg(//key,1h)}.| |Ancho|<|Ancho del gráfico en píxeles (solo para vista previa y gráficos circulares/desglosados).| |Altura|<|Altura del gráfico en píxeles.| |Tipo de gráfico|<|Tipo de gráfico:
Normal: gráfico normal, valores mostrados como líneas
Apilado: gráfico apilado, áreas rellenas mostradas
Pastel - gráfico circular
Explosionado - Gráfico circular "explosionado", las partes se muestran como "recortadas" del pastel| |Mostrar leyenda|<|Al marcar esta casilla se configurará para mostrar la leyenda del gráfico.| |Mostrar tiempo de trabajo|<|Si se selecciona, las horas no laborables se mostrarán con un fondo gris. Este parámetro no está disponible para gráficos circulares y desglosados.| |Mostrar activadores|<|Si se selecciona, los activadores simples se mostrarán como líneas con guiones negros sobre el color de gravedad del activador. Este parámetro no está disponible para gráficos circulares y desglosados.| |Línea percentil (izquierda)|<|Muestra el percentil para el eje Y izquierdo. Si, por ejemplo, se establece el percentil 95 %, entonces la línea del percentil estará en el nivel bajo el cual se encuentran el 95 por ciento de los valores. Se muestra como una línea verde brillante. Sólo disponible para gráficos normales.| |Línea percentil (derecha)|<|Muestra el percentil para el eje Y derecho. Si, por ejemplo, se establece el percentil 95 %, entonces la línea del percentil estará en el nivel bajo el cual se encuentran el 95 por ciento de los valores. Se muestra como una línea roja brillante. Sólo disponible para gráficos normales.| |Valor MIN del eje Y|<|Valor mínimo del eje Y:
Calculado: el valor mínimo del eje Y se calculará automáticamente.
Fijo: valor mínimo fijo para Y- eje.
Elemento: el último valor del elemento seleccionado será el valor mínimo.
Este parámetro no está disponible para gráficos circulares y desglosados.| |Valor MÁXIMO del eje Y|<|Valor máximo del eje Y:
Calculado: el valor máximo del eje Y se calculará automáticamente.
Fijo: valor máximo fijo para Y- eje.
Elemento: el último valor del elemento seleccionado será el valor máximo
Este parámetro no está disponible para gráficos circulares y desglosados.| |Vista 3D|<|Habilitar estilo 3D. Sólo para gráficos circulares y desglosados.| |Artículos|<|Artículos cuyos datos se mostrarán en este gráfico. Haga clic en Agregar para seleccionar elementos. También puede seleccionar varias opciones de visualización (función, estilo de dibujo, visualización del eje izquierdo/derecho, color).| |<|Orden de clasificación (0→100)|Orden de sorteo. 0 se procesará primero. Se puede utilizar para dibujar líneas o regiones detrás (o delante de) otra.
Puedes arrastrar y soltar elementos usando el icono al principio de una línea para establecer el orden de clasificación o qué elemento se muestra delante del otro. .| |^|Nombre|El nombre del elemento seleccionado se muestra como un enlace. Al hacer clic en el enlace se abre la lista de otros artículos disponibles.| |^|Tipo|Tipo (solo disponible para gráficos circulares y gráficos circulares desglosados):
Simple: el valor del elemento se representa proporcionalmente en el gráfico circular
Suma del gráfico: el el valor del elemento representa el pastel completo
Tenga en cuenta que el color del elemento "suma del gráfico" sólo será visible en la medida en que no esté ocupado por elementos "proporcionales".| |^|Función|Seleccione qué valores se mostrarán cuando exista más de un valor por píxel del gráfico vertical para un elemento:
todos: muestra todos los valores posibles (mínimo, máximo, promedio) en el gráfico . Tenga en cuenta que durante períodos más cortos esta configuración no tiene efecto; solo durante períodos más largos, cuando aumenta la congestión de datos en un píxel de gráfico vertical, "todo" comienza a mostrar valores mínimo, máximo y promedio. Esta función solo está disponible para el tipo de gráfico Normal. Ver también: Generación de gráficos a partir de historial/tendencias.
avg - muestra los valores promedio
last - muestra los últimos valores. Esta función solo está disponible si se selecciona Pastel/Pastel desglosado como tipo de gráfico.
max - muestra los valores máximos
min - muestra los valores mínimos| |^|Estilo de dibujo|Seleccione el estilo de dibujo (solo disponible para gráficos normales; para gráficos apilados siempre se usa la región rellena) para aplicar a los datos del elemento: Línea, Línea en negrita, Región rellena, * Punto, Línea discontinua, Línea degradada.| |^|Lado del eje Y|Seleccione el lado del eje Y para mostrar los datos del elemento: Izquierda, Derecha.| |^|Color*|Seleccione el color que se aplicará a los datos del artículo.|
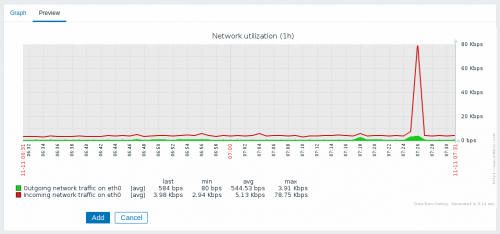
Vista previa del gráfico
En la pestaña Vista previa, se muestra una vista previa del gráfico para que pueda vea inmediatamente lo que está creando.

Tenga en cuenta que la vista previa no mostrará ningún dato para los elementos de la plantilla.

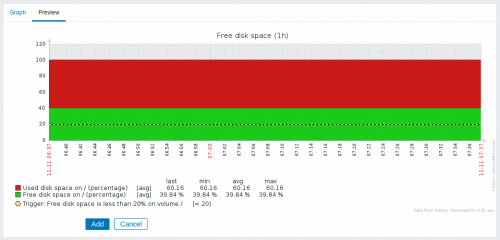
En este ejemplo, preste atención a la línea discontinua en negrita que muestra el nivel de activación y la información de activación que se muestra en la leyenda.
No se pueden mostrar más de 3 líneas de activación. Si hay más disparadores, entonces los disparadores con menor gravedad se priorizan para monitor.
Si la altura del gráfico se establece en menos de 120 píxeles, no se activará ningún activador. mostrado en la leyenda.