2 Gráficos personalizados
Visão geral
Gráficos personalizados, como o nome sugere, oferecem recursos de personalização.
Embora gráficos simples sejam bons para visualizar dados de um único item, eles não oferecem recursos de configuração.
Assim, se você deseja alterar o estilo do gráfico ou a forma como as linhas são exibidas ou comparar vários itens, por exemplo, tráfego de entrada e saída em um único gráfico, você precisa de um gráfico personalizado.
Os gráficos personalizados são configurados manualmente.
Eles podem ser criados para um host ou vários hosts ou para um único modelo.
Configurando gráficos personalizados
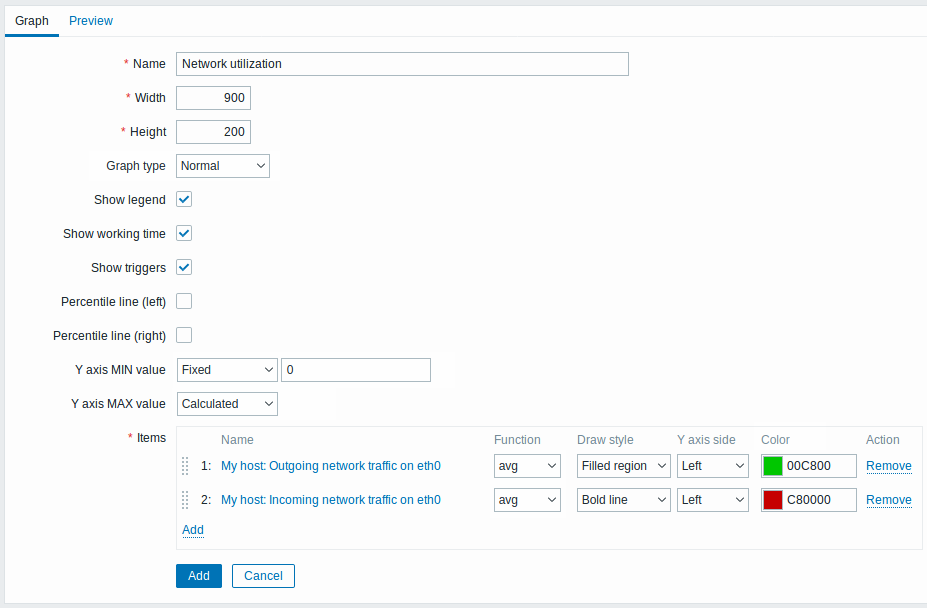
Para criar um gráfico personalizado, faça o seguinte:
- Vá para Configuração → Hosts (ou Modelos)
- Clique em Gráficos na linha ao lado do host ou modelo desejado
- Na tela Gráficos clique em Criar gráfico
- Editar atributos do gráfico

Todos os campos de entrada obrigatórios estão marcados com um asterisco vermelho.
Atributos do gráfico:
| Parâmetro | Descrição | |
|---|---|---|
| Nome | Nome do gráfico exclusivo. Expressão macros são suportadas neste campo, mas apenas com avg, last, min e max, com tempo como parâmetro (por exemplo, {?avg(/host/key,1h)}).{HOST.HOST<1-9>} macros são suportadas para uso dentro desta macro , referenciando o primeiro, segundo, terceiro etc. host no gráfico, por exemplo {?avg(/{HOST.HOST2}/key,1h)}. Observe que referenciar o primeiro host com esta macro é redundante, pois o primeiro host pode ser referenciado implicitamente, por exemplo {?avg(//key,1h)}. |
|
| Largura | Largura do gráfico em pixels (somente para visualização e gráficos de pizza/explodidos). | |
| Altura | Altura do gráfico em pixels. | |
| Tipo de gráfico | Tipo de gráfico: Normal - gráfico normal, valores exibidos como linhas Empilhado - gráfico empilhado, áreas preenchidas exibidas Pie - gráfico de pizza Explodido - gráfico de pizza "explodido", partes exibidas como "recortadas" da pizza |
|
| Mostrar legenda | Marcar esta caixa para exibir a legenda do gráfico. | |
| Mostrar horário de trabalho | Se selecionado, o horário de folga será mostrado com um fundo cinza. Não disponível para gráficos de pizza e explodidos. | |
| Mostrar acionadores | Se selecionado, os acionadores simples serão exibidos como linhas com traços pretos sobre a cor da gravidade do acionador. Não disponível para gráficos de pizza e explodidos. | |
| Linha de percentil (esquerda) | Exibe o percentil para o eixo Y esquerdo. Se, por exemplo, o percentil 95% for definido, a linha do percentil estará no nível em que 95% dos valores se enquadram. Exibido como uma linha verde brilhante. Disponível apenas para gráficos normais. | |
| Linha do percentil (direita) | Exibe o percentil do eixo Y direito. Se, por exemplo, o percentil 95% for definido, a linha do percentil estará no nível em que 95% dos valores se enquadram. Exibido como uma linha vermelha brilhante. Disponível apenas para gráficos normais. | |
| Valor MIN do eixo Y | Valor mínimo do eixo Y: Calculado - O valor mínimo do eixo Y será calculado automaticamente Fixed - valor mínimo fixo para o eixo Y . Não disponível para gráficos de pizza e pizza explodida. Item - o último valor do item selecionado será o valor mínimo |
|
| Valor MAX do eixo Y | Valor máximo do eixo Y: Calculado - o valor máximo do eixo Y será calculado automaticamente Fixed - valor máximo fixo para o eixo Y . Não disponível para gráficos de pizza e pizza explodida. Item - o último valor do item selecionado será o valor máximo |
|
| Visão 3D | Ativar estilo 3D. Apenas para gráficos de pizza e explodidos. | |
| Itens | Itens, cujos dados devem ser exibidos neste gráfico. Clique em Adicionar para selecionar itens. Você também pode selecionar várias opções de exibição (função, estilo de desenho, exibição do eixo esquerdo/direito, cor). | |
| Ordem de ordenação (0→100) | Ordem de saque. 0 será processado primeiro. Pode ser usado para desenhar linhas ou regiões atrás (ou na frente) de outra. Você pode arrastar e soltar itens pela seta no início de uma linha para definir a ordem de classificação ou qual item é exibido na frente do outro . |
|
| Nome | O nome do item selecionado é exibido como um link. Clicar no link abre a lista de outros itens disponíveis. | |
| Tipo | Tipo (disponível apenas para gráficos de pizza e pizza explodida): Simple - o valor do item é representado proporcionalmente na pizza Soma do gráfico - o valor o valor do item representa a pizza inteira Observe que a coloração do item "soma do gráfico" só será visível na medida em que não for ocupado por itens "proporcionais". |
|
| Função | Selecione quais valores serão exibidos quando houver mais de um valor por pixel do gráfico vertical para um item: all - exibe todos os valores possíveis (mínimo, máximo, médio) no gráfico . Observe que para períodos mais curtos essa configuração não tem efeito; somente por períodos mais longos, quando o congestionamento de dados em um pixel de gráfico vertical aumenta, 'all' começa a exibir valores mínimos, máximos e médios. Esta função só está disponível para o tipo de gráfico Normal. Consulte também: Gerando gráficos do histórico/tendências. avg - exibe os valores médios last - exibe o últimos valores. Esta função só está disponível se Pie/Pie explodida estiver selecionado como tipo de gráfico. max - exibe os valores máximos min - exibe os valores mínimos |
|
| Estilo de desenho | Selecione o estilo de desenho (disponível apenas para gráficos normais; para gráficos empilhados, a região preenchida é sempre usada) para aplicar aos dados do item - Linha, Linha em negrito, Região preenchida, * Ponto, Linha tracejada, Linha de gradiente*. | |
| Lado do eixo Y | Selecione o lado do eixo Y para mostrar os dados do item - Esquerda, Direita. | |
| Cor | Selecione a cor a ser aplicada aos dados do item. | |
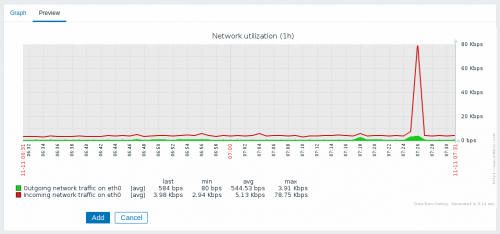
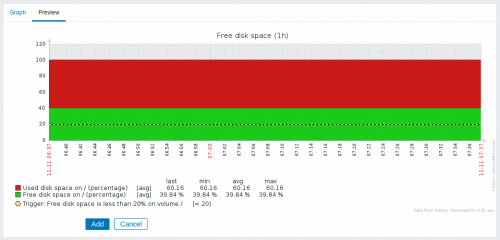
Visualização do gráfico
Na guia Visualizar, uma visualização do gráfico é exibida para que você possa ver imediatamente o que você está criando.

Observe que a visualização não mostrará nenhum dado para itens de modelo.

Neste exemplo, preste atenção à linha tracejada em negrito exibindo o nível de disparo e as informações de disparo exibidas na legenda.
Não podem ser exibidas mais de 3 linhas de disparo. Se houver mais gatilhos, então os gatilhos com menor gravidade são priorizados para tela.
Se a altura do gráfico for inferior a 120 pixels, nenhum acionador será exibido na legenda.
