#4 Webhook
Visión general
El tipo de medio de webhook es útil para realizar llamadas HTTP utilizando Código JavaScript para una integración sencilla con software externo como sistemas de mesa de ayuda, chats o mensajeros. Puede optar por importar una integración proporcionada por Zabbix o crear una integración personalizada desde rascar.
Integraciones
Las siguientes integraciones están disponibles, lo que permite utilizar tipos de medios de webhook predefinidos para enviar notificaciones de Zabbix a:
- brevis.one
- Discord
- Event-Driven Ansible
- Mensajero Express.ms
- Problemas de Github
- GLPi
- iLert
- iTop
- Jira
- Jira Service Desk
- ManageEngine ServiceDesk
- Error de Mantis Rastreador
- Mattermost
- Microsoft Teams
- MS Teams Flujos de trabajo
- LÍNEA
- Opsgenie
- OTRS
- Trabajo de paginación
- Trabajo de confirmación
- Redmine
- Rocket.Chat
- ServiceNow
- SIGNL4
- Slack
- SolarWinds
- SysAid
- Telegram
- TOPdesk
- VictorOps
- Zammad
- Zendesk
Además de los servicios enumerados aquí, Zabbix se puede integrar con Spiceworks (no se requiere webhook). Para convertir las notificaciones de Zabbix en tickets de Spiceworks, cree un tipo de medio de correo electrónico e ingrese la dirección de correo electrónico del servicio de asistencia técnica de Spiceworks (p. ej., [email protected]) en la configuración del perfil de un usuario de Zabbix designado.
Configuración
Para comenzar a utilizar una integración de webhook:
- Localice el archivo .xml requerido en el directorio
templates/mediade la versión descargada de Zabbix o descárguelo desde el repositorio git de Zabbix - Importe el archivo en su instalación de Zabbix. El webhook aparecerá en la lista de tipos de medios.
- Configure el webhook de acuerdo con las instrucciones del archivo Readme.md (puede hacer clic en el nombre de un webhook arriba para acceder rápidamente a Readme.md).
Para crear un webhook personalizado desde cero:
- Vaya a Administración → Tipos de medios
- Haga clic en Crear tipo de medio
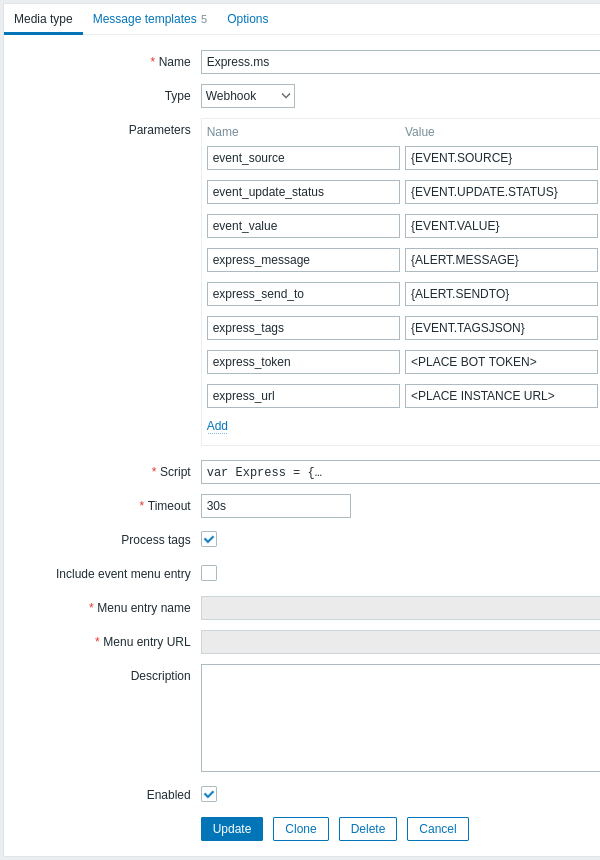
La pestaña Tipo de medio contiene varios atributos específicos para este tipo de medio:

Todos los campos de entrada obligatorios están marcados con un asterisco rojo.
Los siguientes parámetros son específicos para el tipo de medio del webhook:
| Parámetro | Descripción |
|---|---|
| Parámetros | Especifique las variables del webhook como pares de atributo y valor. Para los webhooks preconfigurados, la lista de parámetros varía según el servicio. Consulte el archivo Readme.md del webhook para obtener una descripción de los parámetros. Para los webhooks nuevos, se incluyen varias variables comunes de forma predeterminada (URL:<empty>, HTTPProxy:<empty>, To:{ALERT.SENDTO}, Subject:{ALERT.SUBJECT}, Message:{ALERT.MESSAGE}); puede conservarlas o eliminarlas. Todas las macros que se admiten en las notificaciones de problemas se admiten en los parámetros. Si especifica un proxy HTTP, el campo admite la misma funcionalidad que en el campo de configuración del elemento proxy HTTP. La cadena de proxy puede tener como prefijo [scheme]:// para especificar qué tipo de proxy se utiliza (p. ej., https, calcetines4, calcetines5; consulte la documentación). |
| Script | Ingrese el código JavaScript en el bloque que aparece al hacer clic en el campo de parámetros (o en el botón Ver/Editar que se encuentra junto a él). Este código realizará la operación del webhook. El script es un código de función que acepta pares parámetro-valor. Los valores se deben convertir en objetos JSON utilizando el método JSON.parse(), por ejemplo: var params = JSON.parse(value);.El código tiene acceso a todos los parámetros, puede realizar solicitudes HTTP GET, POST, PUT y DELETE y tiene control sobre los encabezados HTTP y el cuerpo de la solicitud. El script debe contener un operador de retorno, de lo contrario no será válido. Puede devolver el estado OK junto con una lista opcional de etiquetas y valores de etiquetas (ver la opción Etiquetas de procesamiento) o una cadena de error. Tenga en cuenta que el script se ejecuta solo después de que se crea una alerta. Si el script está configurado para devolver y procesar etiquetas, estas etiquetas no se resolverán en las macros {EVENT.TAGS} y {EVENT.RECOVERY.TAGS} en el mensaje de problema inicial y los mensajes de recuperación porque el script aún no tuvo tiempo de ejecutarse. Nota: Se recomienda usar variables locales en lugar de globales para asegurarse de que cada script funcione con sus propios datos y que no haya colisiones entre llamadas simultáneas (consulte problemas conocidos). Consulte también: Pautas de desarrollo de webhooks, Ejemplos de scripts de webhooks, JavaScript adicional, objetos](/manual/config/items/preprocessing/javascript/javascript_objects). |
| Tiempo de espera | Tiempo de espera de ejecución de JavaScript (1-60 s, 30 s por defecto). Se admiten sufijos de tiempo, p. ej., 30 s, 1 m. |
| Etiquetas de proceso | Marque la casilla de verificación para procesar los valores de propiedad JSON devueltos como etiquetas. Estas etiquetas se agregan a cualquier etiqueta de problema existente. Tenga en cuenta que al usar etiquetas de webhook, el webhook debe devolver un objeto JSON que contenga al menos un objeto de etiquetas vacío: var result = {tags: {}};Ejemplos de etiquetas que se pueden devolver: Jira ID: PROD-1234, Responsable: John Smith, Procesado:<sin valor> |
| Incluir entrada en el menú de eventos | Marque la casilla de verificación para incluir una entrada en el menú de eventos que se vincule a un ticket externo creado. Se incluirá una entrada para cada webhook que esté habilitado y tenga esta casilla de verificación marcada. Tenga en cuenta que si los parámetros Nombre de entrada de menú y URL de entrada de menú contienen macros {EVENT.TAGS.<nombre de etiqueta>}, se incluirá una entrada solo si estas macros se pueden resolver (es decir, el evento tiene estas etiquetas definidas). Si está marcado, el webhook no se debe utilizar para enviar notificaciones a diferentes usuarios (considere crear un usuario dedicado en su lugar) y no se debe utilizar en múltiples acciones de alerta para un solo evento de problema. |
| Nombre de la entrada del menú | Especifique el nombre de la entrada del menú. Se admite la macro {EVENT.TAGS.<nombre de etiqueta>}. Este campo solo es obligatorio si está marcada la opción Incluir entrada del menú de eventos. |
| URL de la entrada del menú | Especifique la URL subyacente de la entrada del menú. Se admite la macro {EVENT.TAGS.<nombre de etiqueta>}. Este campo solo es obligatorio si está marcada la opción Incluir entrada del menú de eventos. |
Consulte parámetros de tipo de medio común para obtener detalles sobre cómo configurar los mensajes predeterminados y las opciones de procesamiento de alertas.
Incluso si un webhook no utiliza mensajes predeterminados, las plantillas de mensajes para los tipos de operación utilizados por este webhook deben estar definidas.
Medios de usuario
Una vez configurado el tipo de medio, vaya a Administración → Usuarios sección y asigne los medios de webhook a un usuario existente o cree un nuevo usuario para representar el webhook. Pasos para configurar medios de usuario para un usuario existente, siendo común para todos los tipos de medios, se describen en la Tipos de medios página.
Si un webhook usa etiquetas para almacenar ticket\Id. de mensaje, evite asignar el mismo webhook como un medio para diferentes usuarios, ya que hacerlo puede causar un webhook errores (se aplica a la mayoría de webhooks que utilizan Incluir evento entrada de menú opción). En este caso, la mejor práctica es crear un usuario dedicado para representar el webhook:
- Después de configurar el tipo de medio webhook, vaya a Administración → Sección Usuarios y cree un usuario Zabbix dedicado para representar el webhook: por ejemplo, con un nombre de usuario Slack para Slack webhook. Todas las configuraciones, excepto los medios, se pueden dejar en sus valores predeterminados ya que este usuario no iniciará sesión en Zabbix.
- En el perfil de usuario, vaya a la pestaña Medios y agregue un webhook con el información de contacto requerida. Si el webhook no usa un Enviar a campo, ingrese cualquier combinación de caracteres admitidos para omitir requisitos de validación.
- Otorgue a este usuario al menos lectura permisos a todos los hosts para los que debe enviar las alertas.
Al configurar la acción de alerta, agregue este usuario en Enviar a usuarios campo en Detalles de la operación: esto le indicará a Zabbix que use el webhook para recibir notificaciones de esta acción.
Configurar acciones de alerta
Las acciones determinan qué notificaciones deben enviarse a través del webhook. Los pasos para configurar acciones que involucran webhooks son los mismos que para todos los demás tipos de medios con estas excepciones:
- Si un webhook utiliza etiquetas de webhook para almacenar el ticket\ID del mensaje y manejar las operaciones de actualización\resolver, evite usar los mismos webhook en múltiples acciones de alerta para un único evento de problema. Si {EVENT.TAGS.<tag name>} existe y se actualiza en el webhook, su valor resultante no estará definido. Para evitar esto, utilice un nuevo nombre de etiqueta en el webhook para almacenar valores actualizados. Esto se aplica a los webhooks Jira, Jira Service Desk, Mattermost, Opsgenie, OTRS, Redmine, ServiceNow, Slack, Zammad y Zendesk proporcionados por Zabbix y a la mayoría de los webhooks que utilizan la opción Include event menu entry. Sin embargo, tenga en cuenta que un único webhook se puede utilizar en múltiples operaciones o pasos de escalamiento de la misma acción, así como en diferentes acciones que no serán activadas por el mismo evento de problema debido a diferentes condiciones.
- Cuando utilice un webhook en acciones para [eventos internos] (/manual/config/events/sources#internal-events), asegúrese de marcar la casilla de verificación Custom message y defina un mensaje personalizado en la configuración de operación de acción. De lo contrario, no se enviará una notificación.
