4 Webhook
Aperçu
Le type de média webhook est utile pour effectuer des appels HTTP à l'aide de codes JavaScript personnalisés pour une intégration simple avec un logiciel externe tels que les systèmes d'assistance, les chats ou les messageries. Vous pouvez choisir d'importer une intégration fournie par Zabbix ou créez une intégration personnalisée à partir de zéro.
Intégrations
Les intégrations suivantes sont disponibles, permettant d'utiliser des types de média Webhook prédéfinis pour envoyer les notifications Zabbix à :
- brevis.one
- Discord
- Express.ms messenger
- Github issues
- GLPi
- iLert
- iTop
- Jira
- Jira Service Desk
- ManageEngine ServiceDesk
- Mattermost
- Microsoft Teams
- Opsgenie
- OTRS
- Pagerduty
- Pushover
- Redmine
- Rocket.Chat
- ServiceNow
- SIGNL4
- Slack
- SolarWinds
- SysAid
- Telegram
- TOPdesk
- VictorOps
- Zammad
- Zendesk
En plus des services répertoriés ici, Zabbix peut être intégré à Spiceworks (aucun webhook n'est requis). Pour convertir les notifications Zabbix en tickets Spiceworks, créez un type de media e-mail et entrez l'adresse e-mail du service d'assistance Spiceworks (par exemple, [email protected]) dans les paramètres du profil d'un utilisateur Zabbix désigné.
Configuration
Pour commencer à utiliser une intégration de webhook :
- Localisez le fichier .xml requis dans le répertoire
templates/mediade la version téléchargée de Zabbix ou téléchargez-le depuis le dépôt git Zabbix. - Importez le fichier dans votre installation Zabbix. Le webhook apparaîtra dans la liste des types de médias.
- Configurez le webhook conformément aux instructions du fichier Readme.md (vous pouvez cliquer sur le nom d'un webhook ci-dessus pour accéder rapidement à Readme.md).
Pour créer un webhook personnalisé à partir de zéro :
- Allez dans Administration → Types de média
- Cliquez sur Créer un type de média
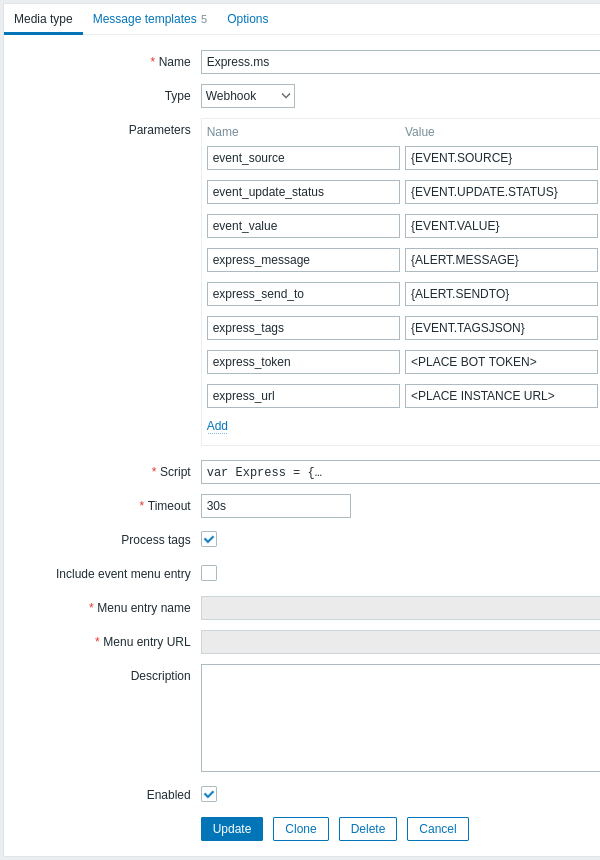
L'onglet Type de média contient divers attributs spécifiques à ce type de média :

Tous les champs de saisie obligatoires sont marqués d'un astérisque rouge.
Les paramètres suivants sont spécifiques au type de média webhook :
| Paramètre | Description |
|---|---|
| Paramètres | Spécifiez les variables du webhook en tant que paires d'attributs et de valeurs. Pour les webhooks préconfigurés, une liste de paramètres varie en fonction du service. Consultez le fichier Readme.md du webhook pour la description des paramètres. Pour les nouveaux webhooks, plusieurs variables communes sont incluses par défaut (URL : <vide>, HTTPProxy : <vide>, To : {ALERT.SENDTO}, Subject : {ALERT.SUBJECT}, Message : {ALERT.MESSAGE}), n'hésitez pas à les conserver ou à les supprimer. Toutes les macros prises en charge dans les notifications de problème sont prises en charge dans les paramètres. Si vous spécifiez un proxy HTTP, le champ prend en charge la même fonctionnalité que dans le champ de configuration de l'élément proxy HTTP. La chaîne de proxy peut être précédée de [scheme]:// pour spécifier le type de proxy utilisé (par exemple, https, socks4, socks5 ; voir la documentation). |
| Script | Entrez le code JavaScript dans le bloc qui apparaît lorsque vous cliquez dans le champ de paramètre (ou sur le bouton afficher/modifier à côté). Ce code effectuera l'opération de webhook. Le script est un code de fonction qui accepte les paires paramètre - valeur. Les valeurs doivent être converties en objets JSON à l'aide de la méthode JSON.parse(), par exemple : var params = JSON.parse(value);.Le code a accès à tous les paramètres, il peut effectuer HTTP GET, POST, PUT et DELETE et contrôle les en-têtes HTTP et le corps de la requête. Le script doit contenir un opérateur de retour, sinon il ne sera pas valide. Il peut renvoyer l'état OK avec une liste facultative de tags et de valeurs de tag (voir l'option Traiter les tags) ou une chaîne d'erreur. Notez que le script n'est exécuté qu'après la création d'une alerte. Si le script est configuré pour renvoyer et traiter des tags, ces tags ne seront pas résolus dans les macros {EVENT.TAGS} et {EVENT.RECOVERY.TAGS} dans le message de problème initial et les messages de récupération car le script n'a pas eu le temps de s'exécuter pour le moment. Voir aussi : Consignes de développement Webhook, Exemples de scripts Webhook, Objets JavaScript supplémentaires. |
| Expiration | Délai d'exécution JavaScript (1-60s, 30s par défaut). Les suffixes de temps sont pris en charge, par ex. 30s, 1m. |
| Traiter les tags | Cochez la case pour traiter les valeurs de propriété JSON renvoyées en tant que tags. Ces tags sont ajoutées aux tags d'événement de problème déjà existants (le cas échéant) dans Zabbix. Si un webhook utilise des tags (la case Traiter les tags est cochée), le webhook doit toujours renvoyer un objet JSON contenant au moins un objet vide pour les tags: var result = {tags: {}};.Exemples de tags pouvant être renvoyés : Jira ID : PROD-1234, Responsible : John Smith, Processed : <pas de valeur> , etc |
| Inclure dans le menu de l'événement | Cochez la case pour inclure une entrée dans le menu de l'événement liant au ticket externe créé. Si coché, le webhook ne doit pas être utilisé pour envoyer des notifications à différents utilisateurs (envisagez plutôt de créer un utilisateur dédié) ou dans plusieurs actions d'alerte liées à un seul événement problématique. |
| Nom de l'entrée de menu | Spécifiez le nom de l'entrée de menu. La macro {EVENT.TAGS.<nom tag>} est prise en charge. Ce champ n'est obligatoire que si Inclure dans le menu de l'événement est sélectionné. |
| URL de l'entrée de menu | Spécifiez l'URL sous-jacente de l'entrée de menu. La macro {EVENT.TAGS.<nom tag>} est prise en charge. Ce champ n'est obligatoire que si Inclure dans le menu de l'événement est sélectionné . |
Voir les paramètres de type de média communs pour plus de détails sur la façon de configurer les messages par défaut et les options de traitement des alertes.
Même si un webhook n'utilise pas de messages par défaut, les modèles de message pour les types d'opérations utilisés par ce webhook doivent toujours être définis.
Média utilisateur
Une fois le type de média configuré, allez dans la section Administration → Utilisateurs et attribuez le média du webhook à un utilisateur existant ou créez un nouvel utilisateur pour représenter le webhook. Les étapes de configuration des médias utilisateur pour un utilisateur existant, communes à tous les types de médias, sont décrites sur la page Types de média.
Si un webhook utilise des tags pour stocker l'ID de ticket\message, évitez d'attribuer le même webhook en tant que média à différents utilisateurs, car cela pourrait entraîner des erreurs de webhook (s'applique à la majorité des webhooks qui utilisent l'option Inclure l'entrée du menu de l'événement). Dans ce cas, la meilleure pratique consiste à créer un utilisateur dédié pour représenter le webhook :
- Après avoir configuré le type de média du webhook, accédez à la section Administration → Utilisateurs et créez un utilisateur Zabbix dédié pour représenter le webhook - par exemple, avec un nom d'utilisateur Slack pour le webhook Slack. Tous les paramètres, à l'exception des médias, peuvent être laissés à leurs valeurs par défaut car cet utilisateur ne se connectera pas à Zabbix.
- Dans le profil utilisateur, accédez à un onglet Media et ajouter un webhook avec les informations de contact requises. Si le webhook n'utilise pas de champ Envoyer vers, saisissez n'importe quelle combinaison de caractères pris en charge pour contourner les exigences de validation.
- Accordez à cet utilisateur au moins les autorisations de lecture à tous les hôtes pour lesquels il doit envoyer les alertes.
Lors de la configuration de l'action d'alerte, ajoutez cet utilisateur dans le champ Envoyer aux utilisateurs dans les détails de l'opération - cela indiquera à Zabbix d'utiliser le webhook pour les notifications de cette action.
Configuration des actions d'alerte
Les actions déterminent quelles notifications doivent être envoyées via le webhook. Les étapes de configuration des actions impliquant des webhooks sont les mêmes que pour tous les autres types de médias à ces exceptions près :
- Si un webhook utilise des balises pour stocker l'ID de ticket\message et pour suivre les opérations de mise à jour\résolution, ce webhook ne doit pas être utilisé dans plusieurs actions d'alerte pour un seul événement de problème. Si {EVENT.TAGS.<name>} existe déjà et est mis à jour dans le webhook, sa valeur résultante n'est pas définie. Dans ce cas, un nouveau nom de balise doit être utilisé dans le webhook pour stocker les valeurs mises à jour. Cela s'applique aux webhooks Jira, Jira Service Desk, Mattermost, Opsgenie, OTRS, Redmine, ServiceNow, Slack, Zammad et Zendesk fournis par Zabbix et à la majorité des webhooks qui utilisent l'option Inclure l'entrée du menu de l'événement. L'utilisation du webhook dans plusieurs opérations est autorisée si ces opérations ou étapes d'escalade appartiennent à la même action. Il est également acceptable d'utiliser ce webhook dans différentes actions si les actions ne seront pas appliquées au même événement problématique en raison de conditions de filtre différentes.
- Lors de l'utilisation d'un webhook dans les actions pour les événements internes : dans la configuration de l'opération d'action, cochez la case Message personnalisé et définissez le message personnalisé, sinon aucune notification ne sera expédié.
