Você está visualizando a documentação da versão de desenvolvimento, que pode estar incompleta.
Esta página inclui conteúdo traduzido automaticamente. Se você notar um erro, selecione-o e pressione Ctrl+Enter para reportá-lo aos editores.
Esta página inclui conteúdo traduzido automaticamente. Se você notar um erro, selecione-o e pressione Ctrl+Enter para reportá-lo aos editores.
Table of Contents
2 Relógio
Visão geral
O widget Relógio exibe a hora local, do servidor ou do host no formato analógico ou digital.
 |
 |
Configuração
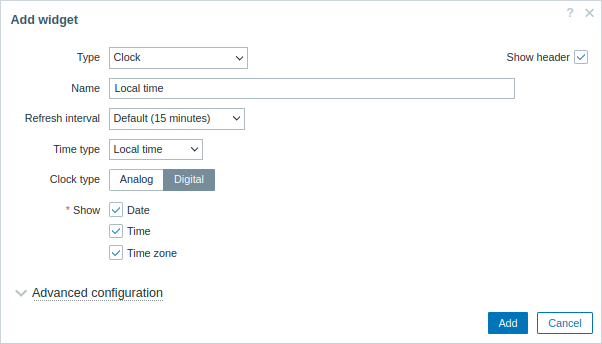
Para configurar, selecione Relógio como tipo:

Além dos parâmetros que são comuns para todos os widgets, você pode definir as seguintes opções específicas:
| Tipo de hora | Selecione a fonte de hora: Local - hora do sistema do dispositivo executando o navegador; Servidor - fuso horário definido globalmente ou para o usuário Zabbix; Host - hora obtida de um item do host. |
| Item | Selecione o item para a hora do host (use o item system.localtime[local]). Este parâmetro está disponível se o Tipo de hora estiver definido como "Hora do host". |
| Tipo de relógio | Selecione o tipo de relógio (analógico ou digital). |
| Mostrar | Selecione uma ou mais unidades de informação (data, hora, fuso horário) para exibir no relógio digital. O tamanho da unidade se adapta automaticamente às unidades exibidas, ao tamanho do widget e à escala de exibição. Este parâmetro está disponível se o Tipo de relógio estiver definido como "Digital". |
| Configuração avançada | Clique no rótulo Configuração avançada para exibir as opções de configuração avançada para o relógio digital. Esta seção está disponível se o Tipo de relógio estiver definido como "Digital". |
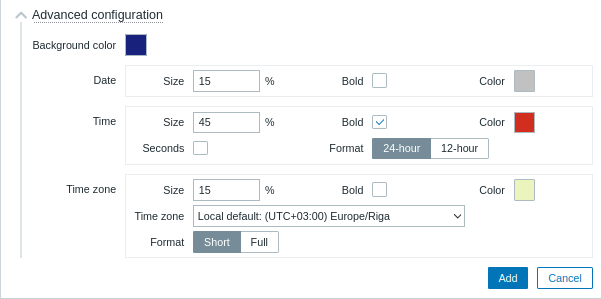
Configuração avançada
As opções de configuração avançada estão disponíveis na seção recolhível Configuração avançada, e apenas para os elementos que estão selecionados no campo Mostrar (veja acima).
Além disso, a configuração avançada permite alterar a cor de fundo de todo o widget.

| Cor de fundo | Selecione a cor de fundo no seletor de cores.D significa cor padrão (depende do tema do frontend). Para retornar ao valor padrão, clique no botão Usar padrão no seletor de cores. |
| Data | |
| Negrito | Marque a caixa de seleção para exibir a data em negrito. |
| Cor | Selecione a cor da data no seletor de cores.D significa cor padrão (depende do tema do frontend). Para retornar ao valor padrão, clique no botão Usar padrão no seletor de cores. |
| Hora | |
| Negrito | Marque a caixa de seleção para exibir a hora em negrito. |
| Cor | Selecione a cor da hora no seletor de cores.D significa cor padrão (depende do tema do frontend). Para retornar ao valor padrão, clique no botão Usar padrão no seletor de cores. |
| Segundos | Marque a caixa de seleção para exibir os segundos. Caso contrário, apenas horas e minutos serão exibidos. |
| Formato | Selecione para exibir a hora em formato de 24 horas ou 12 horas. |
| Fuso horário | |
| Negrito | Marque a caixa de seleção para exibir o fuso horário em negrito. |
| Cor | Selecione a cor do fuso horário no seletor de cores.D significa cor padrão (depende do tema do frontend). Para retornar ao valor padrão, clique no botão Usar padrão no seletor de cores. |
| Fuso horário | Selecione o fuso horário. |
| Formato | Selecione para exibir o fuso horário em formato curto (por exemplo, New York) ou formato completo (por exemplo, (UTC-04:00) America/New York). |
© 2001-2026 by Zabbix SIA. All rights reserved.
Except where otherwise noted, Zabbix Documentation is licensed under the following license

