Join our translation project and help translate Zabbix documentation into your native language.
8 Graph
Overview
The graph widget provides a modern and versatile way of visualizing data collected by Zabbix using a vector image drawing technique. This graph widget is supported since Zabbix 4.0. Note that the graph widget supported before Zabbix 4.0 can still be used as Graph (classic). See also Adding widgets section on Dashboards page for more details.
Configuration
To configure, select Graph as type:

Data set
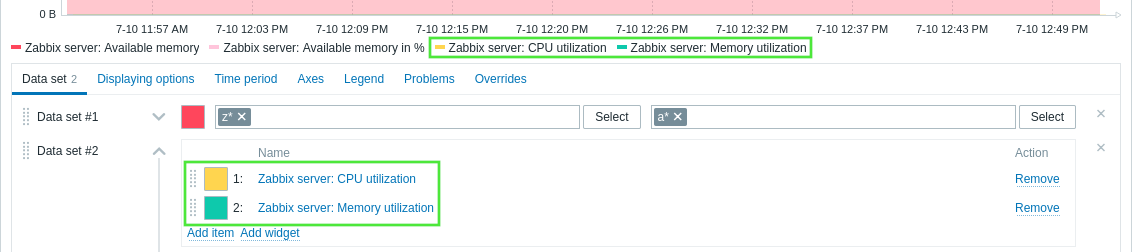
The Data set tab allows selecting data for the graph by adding data sets. Two types of data sets can be added:
- Item patterns - data from matching items is displayed. The graph is drawn using different shades of single color for each item.
- Item list - data from selected items is displayed. The graph is drawn using different colors for each item.
By default, an Item patterns data set is added.
| Data set | For Item patterns data set: Select or enter host and item patterns; data of items that match these patterns will be displayed on the graph; up to 50 items may be displayed. Wildcard patterns may be used for selection (for example, * will return results that match zero or more characters).To specify a wildcard pattern, enter the string manually and press Enter. The wildcard symbol is always interpreted, so it is not possible to add, for example, an item named item* individually if there are other matching items (for example, item2, item3). Specifying host and item patterns is mandatory for "Item patterns" data sets. See also: Data set configuration details. For Item list data set: Select items for the graph by clicking on the Add item button. You may also select compatible widgets as the data source for items by clicking on the Add widget button. Specifying items or widgets is mandatory for "Item list" data sets. See also: Data set configuration details. Note that only numeric item types are allowed. When configuring the widget on a template dashboard, the parameter for specifying host patterns is not available, and the parameter for specifying an item list allows to select only the items configured on the template. |
|
| Draw | Choose the draw type of the metric. Possible draw types: Line (set by default), Points, Staircase, and Bar. Note that if there is only one data point in the line/staircase graph, it is drawn as a point regardless of the draw type. The point size is calculated from the line width, but it cannot be smaller than 3 pixels, even if the line width is less. |
|
| Stacked | Mark the checkbox to display data as stacked (filled areas displayed). This option is disabled when Points draw type is selected. |
|
| Width | Set the line width. This option is available when Line or Staircase draw type is selected. |
|
| Point size | Set the point size. This option is available when Points draw type is selected. |
|
| Transparency | Set the transparency level. | |
| Fill | Set the fill level. This option is available when Line or Staircase draw type is selected. |
|
| Missing data | Select the option for displaying missing data: None - the gap is left empty; Connected - two border values are connected; Treat as 0 - the missing data is displayed as 0 values; Last known - the missing data is displayed with the same value as the last known value; not applicable for the Points and Bar draw type. |
|
| Override host | Select a compatible widget or the dashboard as the data source for hosts. This parameter is not available when configuring the widget on a template dashboard. |
|
| Y-axis | Select the side of the graph where the Y-axis will be displayed. | |
| Time shift | Specify time shift if required. You may use time suffixes in this field. Negative values are allowed. |
|
| Aggregation function | Specify which aggregation function to use: min - display the smallest value; max - display the largest value; avg - display the average value; sum - display the sum of values; count - display the count of values; first - display the first value; last - display the last value; none - display all values (no aggregation). Aggregation allows to display an aggregated value for the chosen interval (5 minutes, an hour, a day), instead of all values. See also: Aggregation in graphs. |
|
| Aggregation interval | Specify the interval for aggregating values. You may use time suffixes in this field. A numeric value without a suffix will be regarded as seconds. Note that if the widget is configured to display historical data based on trends (History data selection is set to Trends or Auto), it is recommended to use an aggregation interval that is a multiple of 1 hour (e.g., 3600, 60m, 1h, 3h, etc.). Trends store hourly aggregated values, so using an aggregation interval that is not a multiple of 1 hour (e.g., 100s, 7min, 15min, 90min, etc.) may lead to results that are hard to interpret. |
|
| Aggregate | Specify whether to aggregate: Each item - each item in the dataset will be aggregated and displayed separately; Data set - all dataset items will be aggregated and displayed as one value. |
|
| Approximation | Specify what value to display when more than one value exists per vertical graph pixel: all - display the smallest, the largest and the average values; min - display the smallest value; max - display the largest value; avg - display the average value. This setting is useful when displaying a graph for a large time period with frequent update interval (such as one year of values collected every 10 minutes). |
|
| Data set label | Specify the data set label that is displayed in graph Data set configuration and in graph Legend (for aggregated data sets). All data sets are numbered including those with a specified Data set label. If no label is specified, the data set will be labeled automatically according to its number (e.g. "Data set #2", "Data set #3", etc.). Data set numbering is recalculated after reordering/dragging data sets. Data set labels that are too long will be shortened to fit where displayed (e.g. "Number of proc..."). |
|
Data set configuration details
Existing data sets are displayed in a list. You may:
- Click on the
 move icon and drag a data set to a new place in the list.
move icon and drag a data set to a new place in the list. - Click on the
 expand icon to expand data set details. When expanded, this icon turns into a
expand icon to expand data set details. When expanded, this icon turns into a  collapse icon.
collapse icon. - Click on the
 color icon to change the color, either from the color picker or manually. For Item patterns data set, the color is used to calculate different color shades for each item. For Item list data set, the color is used for the specified item.
color icon to change the color, either from the color picker or manually. For Item patterns data set, the color is used to calculate different color shades for each item. For Item list data set, the color is used for the specified item. - Click on the Add new data set button to add an empty data set allowing to select host and item patterns. If you click on the downward pointing icon next to the Add new data set button, a drop-down menu appears, allowing you to add a new Item patterns or Item list data set or allowing you to Clone the currently open data set. If all data sets are collapsed, the Clone option is not available.

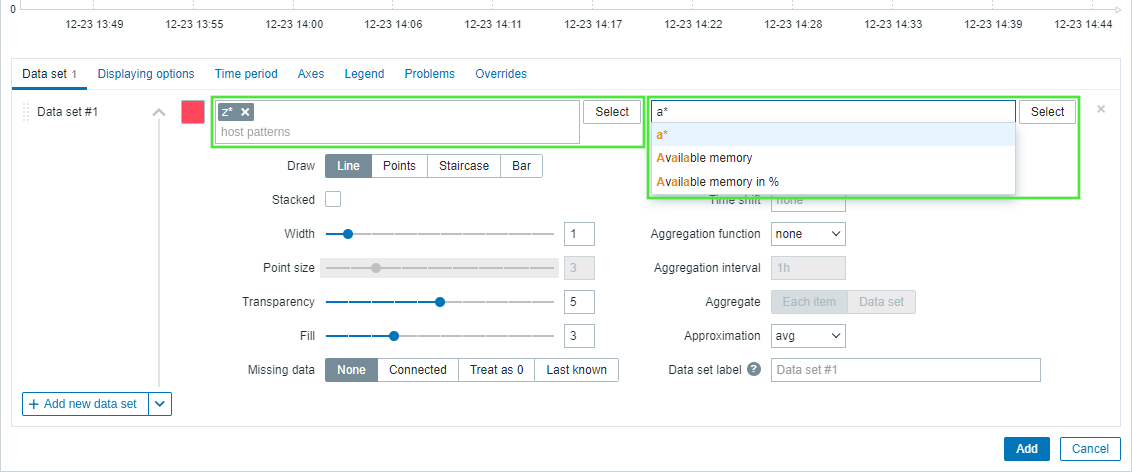
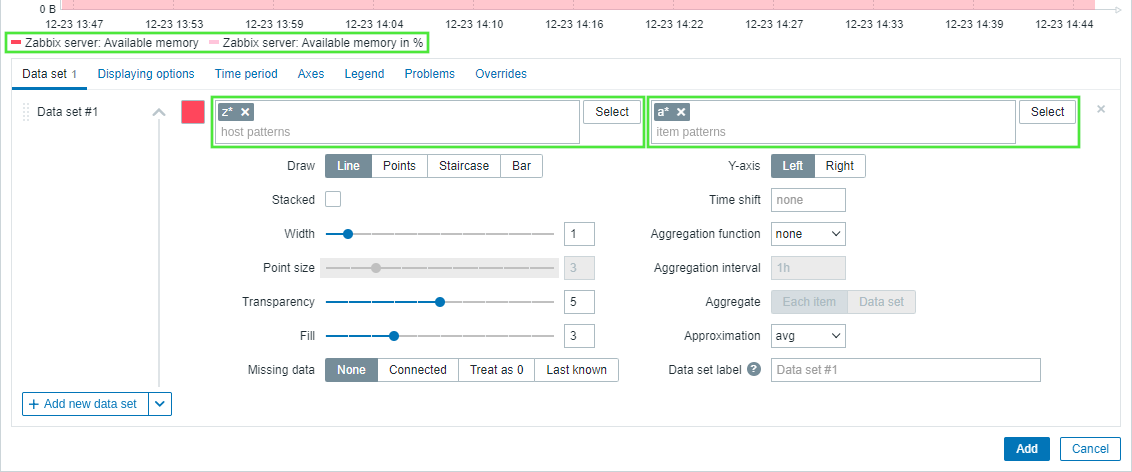
The Item patterns data set contains Host patterns and Item patterns fields that both recognize full names or patterns containing a wildcard symbol (*). This functionality allows you to select all the host names and item names containing the selected pattern. While typing the item name or item pattern in the Item patterns field, only items belonging to the selected host name(s) are displayed in the dropdown list.
For example, having typed a pattern z* in the Host patterns field, the dropdown list displays all host names containing this pattern: z*, Zabbix server, Zabbix proxy. After pressing Enter, this pattern is accepted and is displayed as z*. Similarly, having typed the pattern a* in the Item patterns field, the dropdown list displays all item names containing this pattern: a*, Available memory, Available memory in %.

After pressing Enter, this pattern is accepted, is displayed as a*, and all items belonging to the selected host name(s) are displayed in the graph.

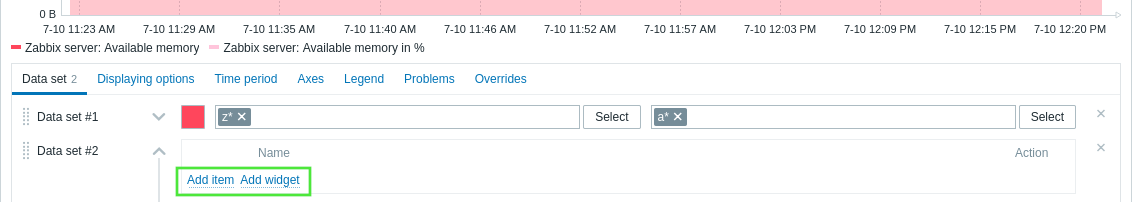
The Item list data set contains the Add item button that allows you to add items to be displayed on the graph. You can also add compatible widgets as the data source for items by clicking the Add widget button.

For example, clicking the Add item button opens a pop-up window containing a Host parameter. Having selected a host, all its items that are available for selection are displayed in a list. After selecting one or more items, they will be displayed in the data set item list and in the graph.

Displaying options
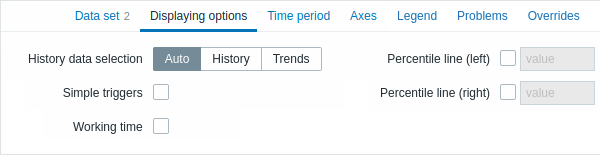
The Displaying options tab allows to define history data selection:

| History data selection | Set the source of graph data: Auto - data are sourced according to the classic graph algorithm (default); History - data from history; Trends - data from trends. |
| Simple triggers | Mark the checkbox to show the trigger thresholds for simple triggers. The thresholds will be drawn as dashed lines using the trigger severity color. A simple trigger is a trigger with one function (only last, max, min, avg) for one item in the expression.A maximum of three triggers can be drawn. Note that the trigger has to be within the drawn range to be visible. |
| Working time | Mark the checkbox to show working time on the graph. Working time (working days) is displayed in graphs as a white background, while non-working time is displayed in gray (with the Original blue default frontend theme). |
| Percentile line (left) | Mark the checkbox and enter the percentile value to show the specified percentile as a line on the left Y-axis of the graph. If, for example, a 95% percentile is set, then the percentile line will be at the level where 95 percent of the values fall under. |
| Percentile line (right) | Mark the checkbox and enter the percentile value to show the specified percentile as a line on the right Y-axis of the graph. If, for example, a 95% percentile is set, then the percentile line will be at the level where 95 percent of the values fall under. |
Time period
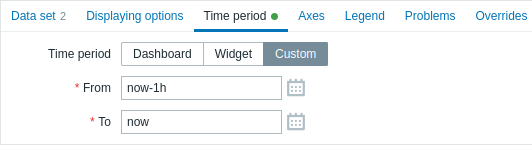
The Time period tab allows to set a time period for which to display data in the graph:

| Time period | Select the data source for the time period: Dashboard - set the Time period selector as the data source; Widget - set a compatible widget specified in the Widget parameter as the data source; Custom - set the time period specified in the From and To parameters as the data source; if set, a clock icon will be displayed in the top right corner of the widget, indicating the set time on mouseover. |
| Widget | Enter or select a compatible widget as the data source for the time period. This parameter is available if Time period is set to "Widget". |
| From | Enter or select the start of the time period. Relative time syntax ( now, now/d, now/w-1w, etc.) is supported.This parameter is available if Time period is set to "Custom". |
| To | Enter or select the end of the time period. Relative time syntax ( now, now/d, now/w-1w, etc.) is supported.This parameter is available if Time period is set to "Custom". |
Axes
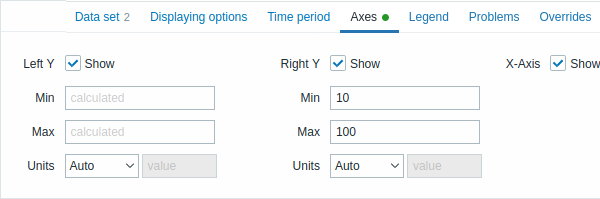
The Axes tab allows to customize how axes are displayed:

| Left Y | Mark this checkbox to make left Y-axis visible. The checkbox may be disabled if unselected either in Data set or in Overrides tab. |
| Right Y | Mark this checkbox to make right Y-axis visible. The checkbox may be disabled if unselected either in Data set or in Overrides tab. |
| X-Axis | Unmark this checkbox to hide X-axis (marked by default). |
| Scale | Choose the scale for the graph axis values from the dropdown: Linear - axis values increase by a fixed amount (e.g., 10, 20, 30), suitable for data that changes steadily or covers a small to moderate range; Logarithmic - axis values increase exponentially (e.g., 10, 100, 1000), suitable for data that changes rapidly or covers a large range. |
| Min | Set the minimum value of the corresponding axis. Visible range minimum value of Y-axis is specified. |
| Max | Set the maximum value of the corresponding axis. Visible range maximum value of Y-axis is specified. |
| Units | Choose the unit for the graph axis values from the dropdown: Auto - axis values are displayed using the unit of the first item in the data set; Static - axis values are displayed using the unit specified in the value input field; if the field is left blank, only numeric values are displayed. |
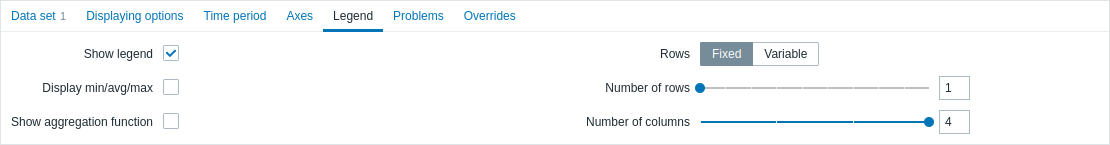
Legend
The Legend tab allows to customize the graph legend:

| Show legend | Unmark this checkbox to hide the legend on the graph (marked by default). |
| Display min/avg/max | Mark this checkbox to display the minimum, average, and maximum values of the item in the legend. |
| Show aggregation function | Mark this checkbox to show the aggregation function in the legend. |
| Rows | Select the display mode for legend rows: Fixed - the number of rows displayed is determined by the Number of rows parameter value; Variable - the number of rows displayed is determined by the amount of configured items while not exceeding the Maximum number of rows parameter value. |
| Number of rows/ Maximum number of rows |
If Rows is set to "Fixed", set the number of legend rows to be displayed (1-10). If Rows is set to "Variable", set the maximum number of legend rows to be displayed (1-10). |
| Number of columns | Set the number of legend columns to be displayed (1-4). This parameter is available if Display min/avg/max is unmarked. |
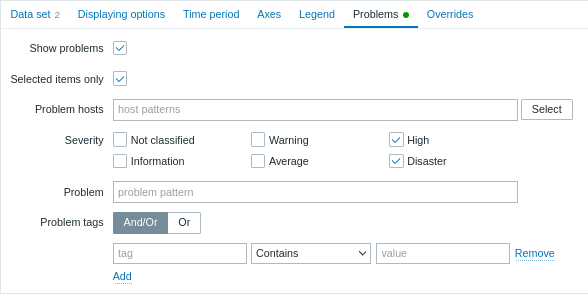
Problems
The Problems tab allows to customize the problem display:

| Show problems | Mark this checkbox to enable problem displaying on the graph (unmarked, i.e., disabled by default). |
| Selected items only | Mark this checkbox to include problems for the selected items only to be displayed on the graph. |
| Problem hosts | Select the problem hosts to be displayed on the graph. Wildcard patterns may be used (for example, * will return results that match zero or more characters).To specify a wildcard pattern, just enter the string manually and press Enter. While you are typing, note how all matching hosts are displayed in the dropdown. This parameter is not available when configuring the widget on a template dashboard. |
| Severity | Mark problem severities to filter problems to be displayed on the graph. If no severities are marked, all problems will be displayed. |
| Problem | Specify the problem's name to be displayed on the graph. |
| Problem tags | Specify problem tags to limit the number of problems displayed in the widget. It is possible to include as well as exclude specific tags and tag values. Several conditions can be set. Tag name matching is always case-sensitive. There are several operators available for each condition: Exists - include the specified tag names; Equals - include the specified tag names and values (case-sensitive); Contains - include the specified tag names where the tag values contain the entered string (substring match, case-insensitive); Does not exist - exclude the specified tag names; Does not equal - exclude the specified tag names and values (case-sensitive); Does not contain - exclude the specified tag names where the tag values contain the entered string (substring match, case-insensitive). There are two calculation types for conditions: And/Or - all conditions must be met, conditions having the same tag name will be grouped by the Or condition; Or - enough if one condition is met. |
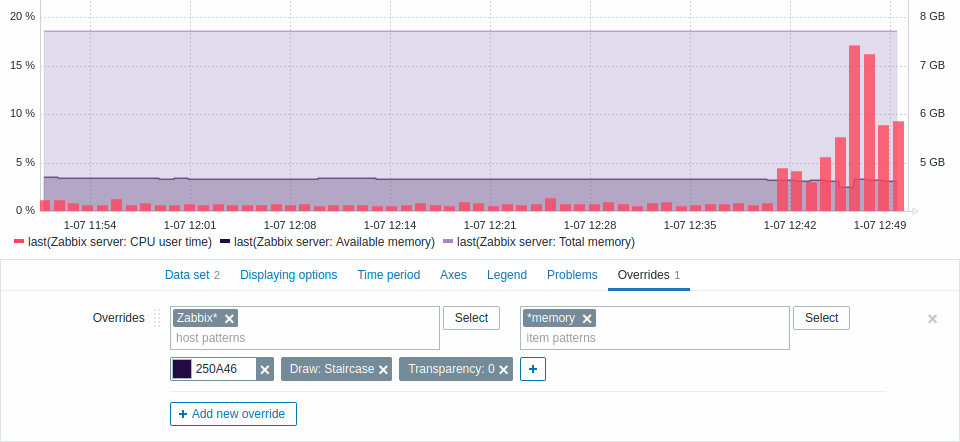
Overrides
The Overrides tab allows to add custom overrides for data sets:

Overrides are useful when several items are selected for a data set using the * wildcard and you want to change how the items are displayed by default (e.g. default base color or any other property).
Existing overrides (if any) are displayed in a list. To add a new override:
- Click on the
 button
button - Select hosts and items for the override. Alternatively, you may enter host and item patterns. Wildcard patterns may be used (for example,
*will return results that match zero or more characters). To specify a wildcard pattern, just enter the string manually and press Enter. While you are typing, note how all matching hosts are displayed in the dropdown. The wildcard symbol is always interpreted, therefore it is not possible to add, for example, an item named "item*" individually if there are other matching items (e.g. item2, item3). Host pattern and item pattern parameters are mandatory. The parameter for specifying host patterns is not available when configuring the widget on a template dashboard. The parameter for specifying an item list allows to select only items configured on the template when configuring the widget on a template dashboard. - Click on
 , to select override parameters. At least one override parameter should be selected. For parameter descriptions, see the Data set tab above.
, to select override parameters. At least one override parameter should be selected. For parameter descriptions, see the Data set tab above.
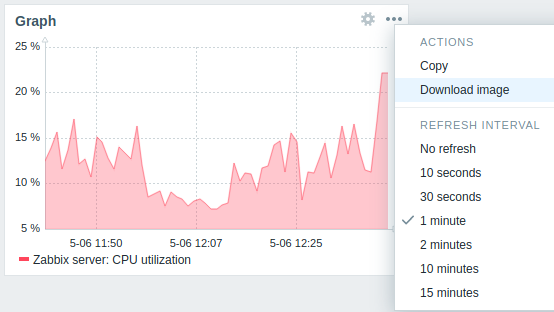
Information displayed by the graph widget can be downloaded as a .png image using the widget menu:

A screenshot of the widget will be saved to the Downloads folder.
