17 Valor de métrica
Descripción general
Este widget es útil para mostrar el valor de un solo elemento. prominentemente. Este puede ser el valor más reciente y también un valor agregado. durante algún período en el pasado.

Además del valor en sí, se pueden mostrar elementos adicionales, si se desea:
- Tiempo de la métrica
- Descripción de la métrica
- Cambiar indicador para el valor.
- Color de fondo del valor.
- Unidad de la métrica
El widget puede mostrar valores numéricos y de cadena. No se admite la visualización de valores binarios. Los valores de cadena se muestran en una sola línea y se truncan, si es necesario. Se muestra "Sin datos" si no hay ningún valor para la métrica.
El indicador de cambio siempre se compara con el mismo período del pasado. Así, por ejemplo, el último valor se comparará con el valor anterior, mientras que el último mes se comparará con el mes anterior. Tenga en cuenta que el período anterior para las agregaciones se calcula como un período de tiempo de la misma duración que el original y con una hora de finalización directamente anterior a la hora de inicio del período original.
Al hacer clic en el valor, se accede a un gráfico ad-hoc para métricas numéricas o a los datos más recientes para métricas de cadena.
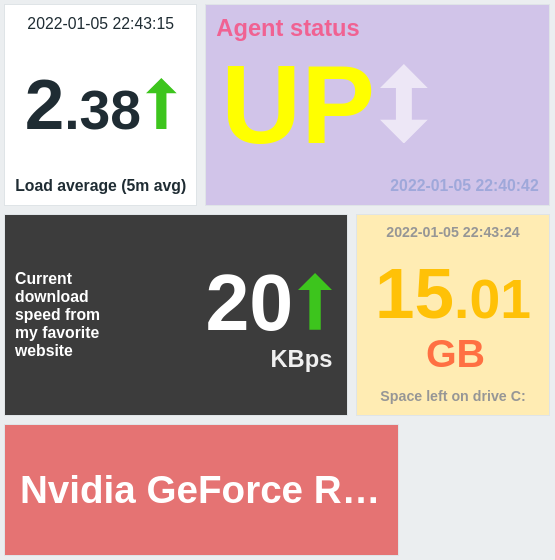
El widget y todos los elementos que contiene se pueden ajustar visualmente usando las opciones de configuración avanzada, lo que permite crear una amplia variedad de estilos visuales:

Configuración
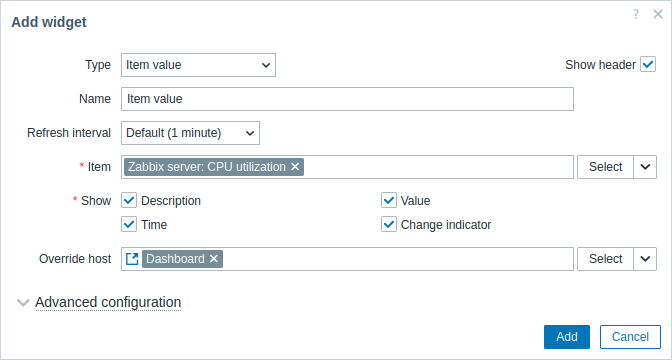
Para configurar, seleccione Valor de métrica como tipo de widget:

Además de los parámetros que son comunes para todos los widgets, puede configurar las siguientes opciones específicas:
| Métrica | Seleccione la métrica. Como alternativa, seleccione un widget compatible como origen de datos para las métricas. |
| Mostrar | Marque la casilla de verificación para mostrar el elemento respectivo (descripción, valor, hora, indicador de cambio). Desmarcar para ocultar. Se debe seleccionar al menos un elemento. |
| Reemplazar equipo | Seleccione un widget compatible o el tablero como origen de datos para los equipos. Este parámetro no está disponible al configurar el widget en un tablero de plantilla. |
| Configuración avanzada | Haga clic en la etiqueta Configuración avanzada para mostrar las opciones de configuración avanzada. |
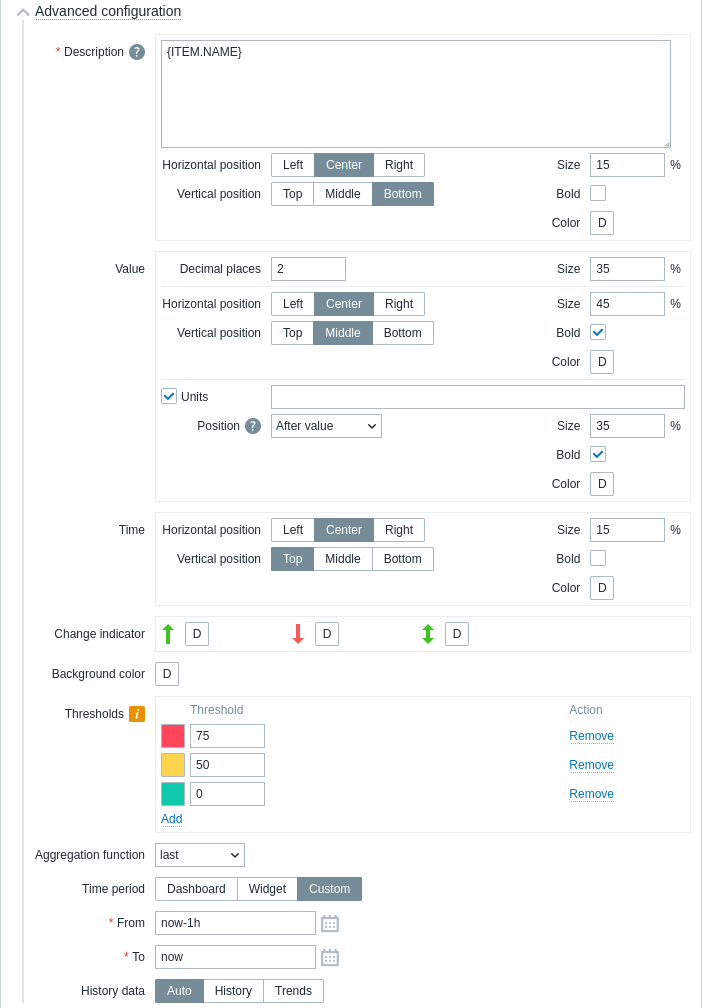
Configuración avanzada
Las opciones de configuración avanzada están disponibles si la casilla de verificación configuración avanzada está marcada y solo para aquellos elementos que están seleccionadas en el campo Mostrar (ver arriba).
Además, la configuración avanzada permite cambiar el color de fondo (estático o dinámico) para todo el widget.

| Descripción | |
| Descripción | Ingrese la descripción de la métrica. Esta descripción puede reemplazar el nombre de la métrica predeterminada. Se admiten descripciones de varias líneas. Es posible una combinación de texto y macros compatibles. {HOST.*}, {ITEM.*}, {INVENTORY.*} y las macros de usuario son compatibles. |
| Posición horizontal | Seleccione la posición horizontal de la descripción de la métrica: izquierda, derecha o centro. |
| Posición vertical | Seleccione la posición vertical de la descripción de la métrica: superior, inferior o media. |
| Tamaño | Ingrese la altura del tamaño de fuente para la descripción de la métrica (en porcentaje relativo a la altura total del widget). |
| Negrita | Marque la casilla de verificación para mostrar la descripción de la métrica en negrita. |
| Color | Seleccione el color de descripción de la métrica en el selector de color.D significa color predeterminado (depende del tema de la interfaz). Para volver al valor predeterminado, haga clic en el botón Usar valor predeterminado en el selector de color. |
| Valor | |
| Lugares decimales | Seleccione cuántos decimales se mostrarán con el valor. Este valor afectará sólo a las métricas flotantes. |
| Tamaño | Ingrese la altura del tamaño de fuente para los decimales (en porcentaje relativo a la altura total del widget). |
| Posición horizontal | Seleccione la posición horizontal del valor de la métrica: izquierda, derecha o centro. |
| Posición vertical | Seleccione la posición vertical del valor de la métrica: superior, inferior o central. |
| Tamaño | Ingrese la altura del tamaño de fuente para el valor de la métrica (en porcentaje relativo a la altura total del widget). Tenga en cuenta que se prioriza el tamaño del valor de la métrica; otros elementos tienen que ceder espacio al valor. Sin embargo, con el indicador de cambio, si el valor es demasiado grande, se truncará para mostrar el indicador de cambio. |
| Negrita | Marque la casilla de verificación para mostrar el valor de la métrica en negrita. |
| Color | Seleccione el color del valor de la métrica en el selector de color.D significa color predeterminado (depende del tema de la interfaz). Para volver al valor predeterminado, haga clic en el botón Usar valor predeterminado en el selector de color. |
| Unidades | |
| Unidades | Marque la casilla de verificación para mostrar las unidades con el valor de la métrica. Si ingresa un nombre de unidad, anulará la unidad de la configuración de la métrica. |
| Posición | Seleccione la posición de la unidad de la métrica: arriba, abajo, antes o después del valor. |
| Tamaño | Ingrese la altura del tamaño de fuente para la unidad de la métrica (en porcentaje relativo a la altura total del widget). |
| Negrita | Marque la casilla de verificación para mostrar la unidad de la métrica en negrita. |
| Color | Seleccione el color de la unidad de la métrica en el selector de color.D significa color predeterminado (depende del tema de la interfaz). Para volver al valor predeterminado, haga clic en el botón Usar valor predeterminado en el selector de color. |
| Hora (valor del reloj del historial de la métrica) | |
| Posición horizontal | Seleccione la posición horizontal de la hora: izquierda, derecha o centro. |
| Posición vertical | Seleccione la posición vertical de la hora: superior, inferior o media. |
| Tamaño | Ingrese la altura del tamaño de fuente para el momento (en porcentaje relativo a la altura total del widget). |
| Negrita | Marque la casilla de verificación para mostrar la hora en negrita. |
| Color | Seleccione el color de tiempo en el selector de color.D significa color predeterminado (depende del tema de la interfaz). Para volver al valor predeterminado, haga clic en el botón Usar valor predeterminado en el selector de color. |
| Indicador de cambio | Seleccione el color de los indicadores de cambio en el selector de color. Los indicadores de cambio son los siguientes: ** ↑** - el valor de la métrica ha aumentado (para métricas numéricas) ↓ - el valor de la métrica ha disminuido (para métricas numéricas) **↕* * - el valor de la métrica ha cambiado (para métricas de cadena y métricas con asignación de valor) D significa color predeterminado (depende del tema de la interfaz). Para volver al valor predeterminado, haga clic en el botón Usar valor predeterminado en el selector de color.El tamaño vertical del indicador de cambio es igual al tamaño del valor (parte entera del valor para elementos numéricos). Tenga en cuenta que los indicadores hacia arriba y hacia abajo no se muestran con un solo valor. |
| Color de fondo | Seleccione el color de fondo para todo el widget desde el selector de color.D significa color predeterminado (depende del tema de la interfaz). Para volver al valor predeterminado, haga clic en el botón Usar valor predeterminado en el selector de color. |
| Umbrales | Configure el color de fondo dinámico para todo el widget. Haga clic en Agregar para agregar un umbral, seleccione el color de fondo en el selector de color y especifique un valor numérico. Una vez que el valor de la métrica sea igual o mayor que el valor umbral, el color de fondo cambiará. La lista se ordenará en orden ascendente cuando se guarde. Tenga en cuenta que el color de fondo dinámico se mostrará correctamente sólo para métricas numéricas. |
| Función de agregación | Especifique qué función de agregación usar: min - muestra el valor más pequeño; max - muestra el valor más grande; ** avg** - muestra el valor promedio; count - muestra el recuento de valores; sum - muestra la suma de valores; first - muestra el primer valor; last: muestra el último valor; not used: muestra el valor más reciente (sin agregación). La agregación permite mostrar un valor agregado para el intervalo elegido (5 minutos, una hora, un día), en lugar del valor más reciente. Solo se pueden mostrar datos numéricos para min, max, avg y sum. Para count, los datos no numéricos se cambiarán a numéricos. |
| Período de tiempo | Especifique el período de tiempo que se usará para agregar valores: tablero: use el período de tiempo del tablero; Widget: usa el período de tiempo del widget especificado; Personalizado: usa un período de tiempo personalizado. <Este parámetro no se mostrará si la Función de agregación está establecido en "no utilizado". |
| Widget | Seleccione el widget. Este parámetro solo se mostrará si Período de tiempo está configurado en "Widget". |
| Desde | Seleccione el período de tiempo desde (valor predeterminado now-1h ). Consulte sintaxis de tiempo relativa.Este parámetro solo se mostrará si Período de tiempo está configurado en "Personalizado". |
| Hasta | Seleccione el período de tiempo en (valor predeterminado "ahora"). Consulte sintaxis de tiempo relativa. Este parámetro solo se mostrará si Período de tiempo está configurado en "Personalizado". |
| Datos del historial | Tomar datos de historial o tendencias: Auto - selección automática; History - tomar datos del historial; Trends - tomar datos de tendencias. Esta configuración se aplica sólo a datos numéricos. Los datos no numéricos siempre se tomarán del histórico. |
Tenga en cuenta que varios elementos no pueden ocupar el mismo espacio; si se colocan en el mismo espacio, se mostrará un mensaje de error.
Generic widget parameters
These parameters determine the background color (static or dynamic) for the whole widget and an aggregation function for displaying values.

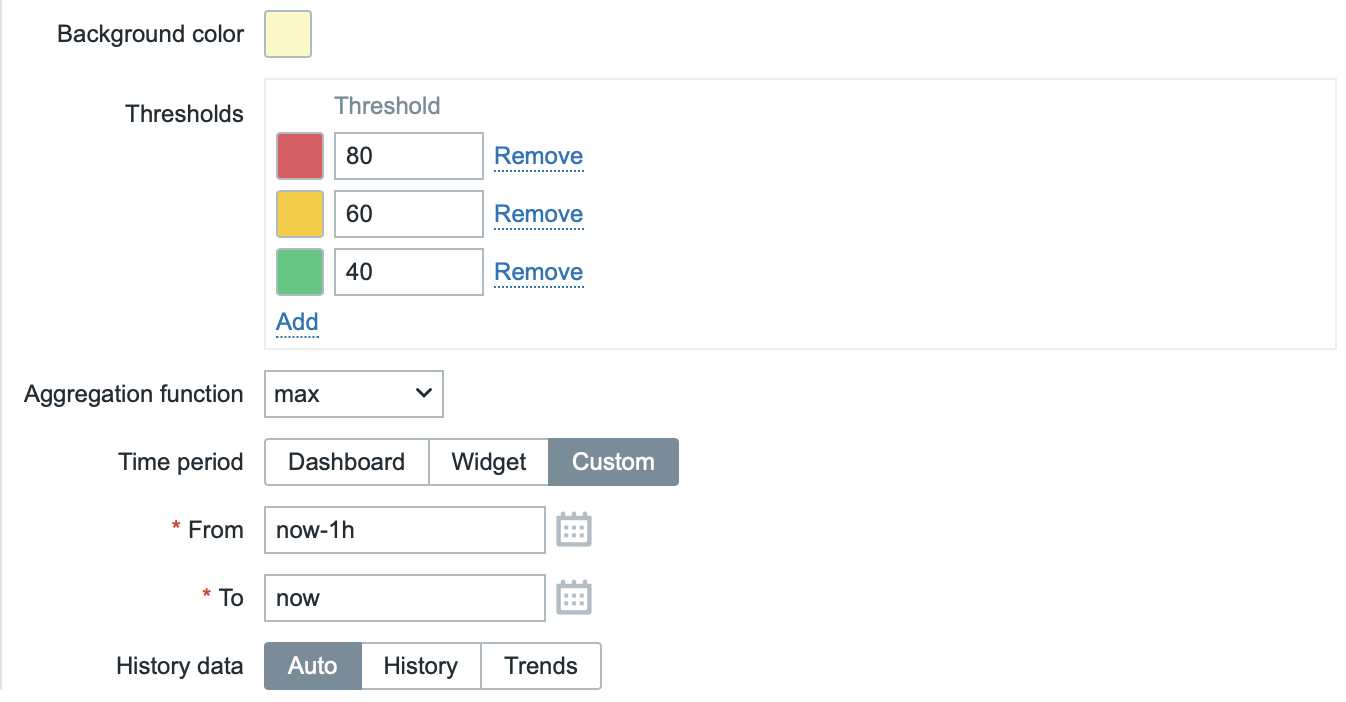
| Background color | Select the background color for the whole widget from the color picker.D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker. |
| Thresholds | Configure the dynamic background color for the whole widget. Click Add to add a threshold, select the background color from the color picker, and specify a numeric value. Once the item value equals or is greater than the threshold value, the background color will change. The list will be sorted in ascending order when saved. Note that the dynamic background color will be displayed correctly only for numeric items. |
| Aggregation function | Specify which aggregation function to use: min - display the smallest value; max - display the largest value; avg - display the average value; count - display the count of values; sum - display the sum of values; first - display the first value; last - display the last value; not used - display the most recent value (no aggregation). Aggregation allows to display an aggregated value for the chosen interval (5 minutes, an hour, a day), instead of the most recent value. Only numeric data can be displayed for min, max, avg and sum. For count, non-numeric data will be changed to numeric. |
| Time period | Specify the time period to use for aggregating values: Dashboard - use time period of the dashboard; Widget - use time period of the specified widget; Custom - use a custom time period. <This parameter will not be displayed if Aggregation function is set to "not used". |
| Widget | Select the widget. This parameter will only be displayed if Time period is set to "Widget". |
| From | Select the time period from (default value now-1h). See relative time syntax.This parameter will only be displayed if Time period is set to "Custom". |
| To | Select the time period to (default value now). See relative time syntax.This parameter will only be displayed if Time period is set to "Custom". |
| History data | Take data from history or trends: Auto - automatic selection; History - take history data; Trends - take trend data. This setting applies only to numeric data. Non-numeric data will always be taken from history. |
Description
These parameters determine how the item description should be displayed.

| Description | Enter the item description. This description may override the default item name. Multiline descriptions are supported. A combination of text and supported macros is possible. {HOST.*}, {ITEM.*}, {INVENTORY.*} and user macros are supported. |
| Horizontal position | Select horizontal position of the item description - left, right or center. |
| Vertical position | Select vertical position of the item description - top, bottom or middle. |
| Size | Enter font size height for the item description (in percent relative to total widget height). |
| Bold | Mark the checkbox to display item description in bold type. |
| Color | Select the item description color from the color picker.D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker. |
Value
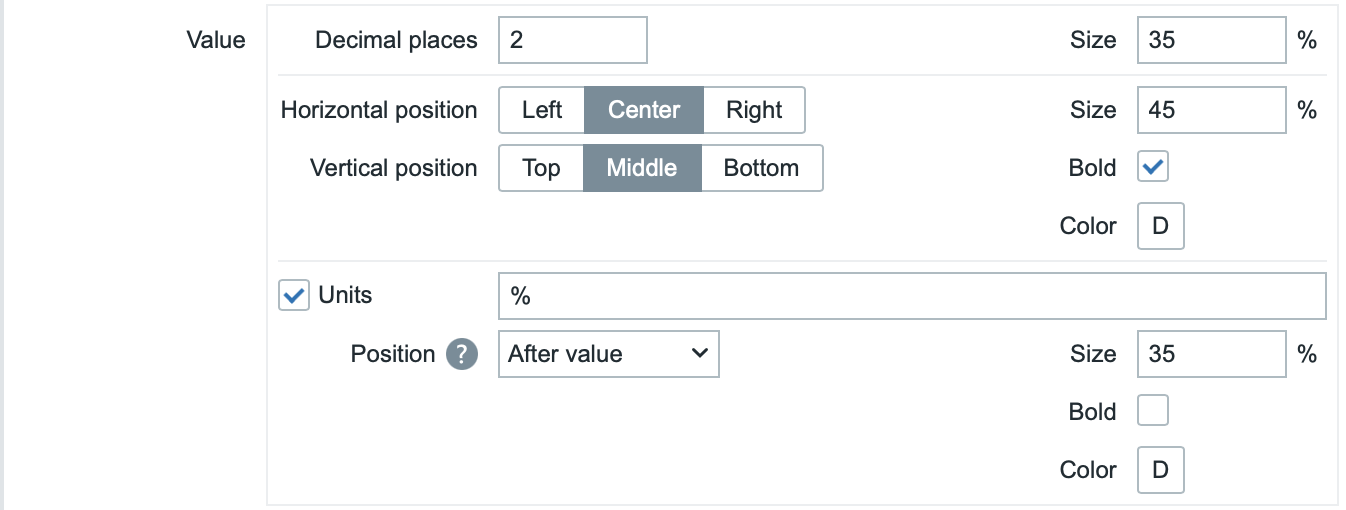
These parameters determine how the item value should be displayed.

| Decimal places | Select how many decimal places will be displayed with the value. This value will affect only float items. |
| Size | Enter font size height for the decimal places (in percent relative to total widget height). |
| Horizontal position | Select horizontal position of the item value - left, right or center. |
| Vertical position | Select vertical position of the item value - top, bottom or middle. |
| Size | Enter font size height for the item value (in percent relative to total widget height). Note that the size of item value is prioritized; other elements have to concede space for the value. With the change indicator though, if the value is too large, it will be truncated to show the change indicator. |
| Bold | Mark the checkbox to display item value in bold type. |
| Color | Select the item value color from the color picker.D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker. |
| Units | |
| Units | Mark the checkbox to display units with the item value. If you enter a unit name, it will override the unit from item configuration. |
| Position | Select the item unit position - above, below, before or after the value. |
| Size | Enter font size height for the item unit (in percent relative to total widget height). |
| Bold | Mark the checkbox to display item unit in bold type. |
| Color | Select the item unit color from the color picker.D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker. |
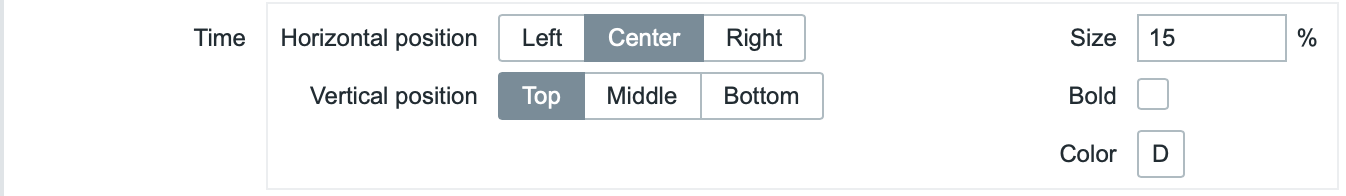
Time
These parameters determine how the time (clock value from the item history) should be displayed.

| Horizontal position | Select horizontal position of the time - left, right or center. |
| Vertical position | Select vertical position of the time - top, bottom or middle. |
| Size | Enter font size height for the time (in percent relative to total widget height). |
| Bold | Mark the checkbox to display time in bold type. |
| Color | Select the time color from the color picker.D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker. |
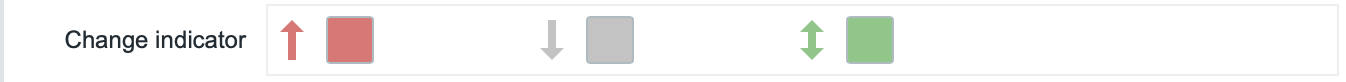
Change indicator
This section allows to select the color of change indicators from the color picker.

The change indicators are as follows:
- ↑ - item value is up (for numeric items)
- ↓ - item value is down (for numeric items)
- ↕ - item value has changed (for string items and items with value mapping)
D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker.
Vertical size of the change indicator is equal to the size of the value (integer part of the value for numeric items).
Note that up and down indicators are not shown with just one value.
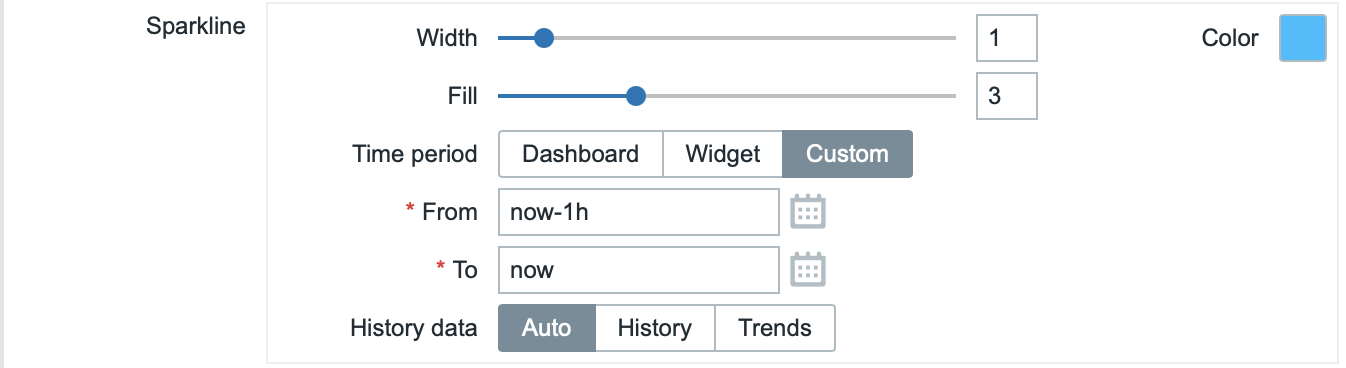
Sparkline
These parameters determine how the sparkline chart should be displayed.

| Width | Set the graph line thickness by using the slider or manually entering a value in the range from 0 to 10. |
| Color | Select line and fill color. |
| Fill | Set fill color transparency level by using the slider or manually entering a value in the range from 0 to 10. |
| Time period | Specify the time period for values to be included into the sparkline chart: Dashboard - use time period of the dashboard; Widget - use time period of the specified widget; Custom - use a custom time period. |
| Widget | Select the widget. This parameter will only be displayed if Time period is set to "Widget". |
| From | Select the time period from (default value now-1h). See relative time syntax.This parameter will only be displayed if Time period is set to "Custom". |
| To | Select the time period to (default value now). See relative time syntax.This parameter will only be displayed if Time period is set to "Custom". |
| History data | Take data from history or trends: Auto - automatic selection; History - take history data; Trends - take trend data. |
