17 监控项值
概述
此组件可用于突出显示单个监控项的值。这可以是最新值,也可以是过去某个时期的汇总值。

除了值本身,还可以显示其他元素(如果需要):
- 指标的时间
- 监控项描述
- 值的变化指示器
- 值的背景颜色
- 监控项单位
组件可以显示数字和字符串值。不支持显示二进制值。 字符串值显示在一行上,如果需要,可以截断。如果监控项没有值,则显示“无数据”。
变化指示器始终与过去同一时期进行比较。因此,例如,最新值将与上一个值进行比较,而最新月份将与前一个月进行比较。请注意,聚合的上一个时间段计算为与原始时间段长度相同的时间段,结束时间直接在原始时间段的开始时间之前。
单击该值会导致数字项的 临时图表 或字符串项的最新数据。
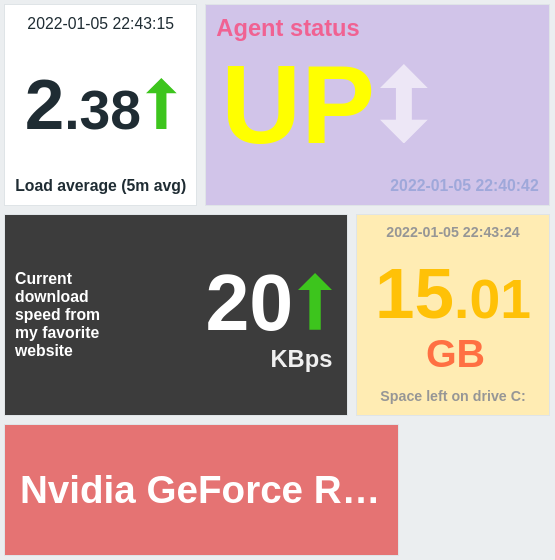
可以使用 高级配置 选项对组件及其中的所有元素进行视觉微调,从而可以创建 各种各样的视觉样式:

配置
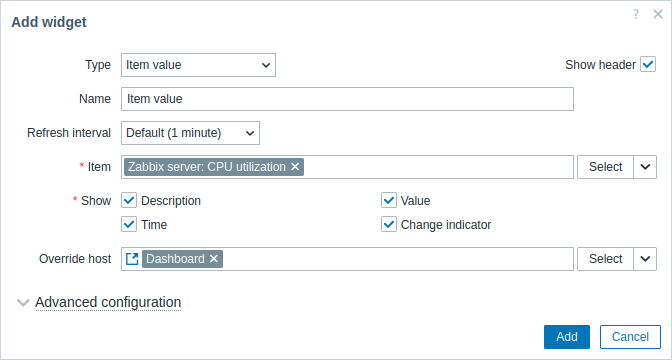
要进行配置,请选择 监控项值 作为组件类型:

除了所有组件的 通用 参数外,您还可以设置以下特定选项:
| 监控项 | 选择监控项。 或者,选择兼容的组件作为监控项的 数据源。 |
| 显示 | 选中复选框以显示相应元素(描述、值、时间、更改指示器)。取消标记以隐藏。必须至少选择一个元素。 |
| 覆盖主机 | 选择兼容的组件或仪表板作为主机的数据源。 在模板仪表板上配置组件时,此参数不可用。 |
| 高级配置 | 单击高级配置标签以显示高级配置选项。 |
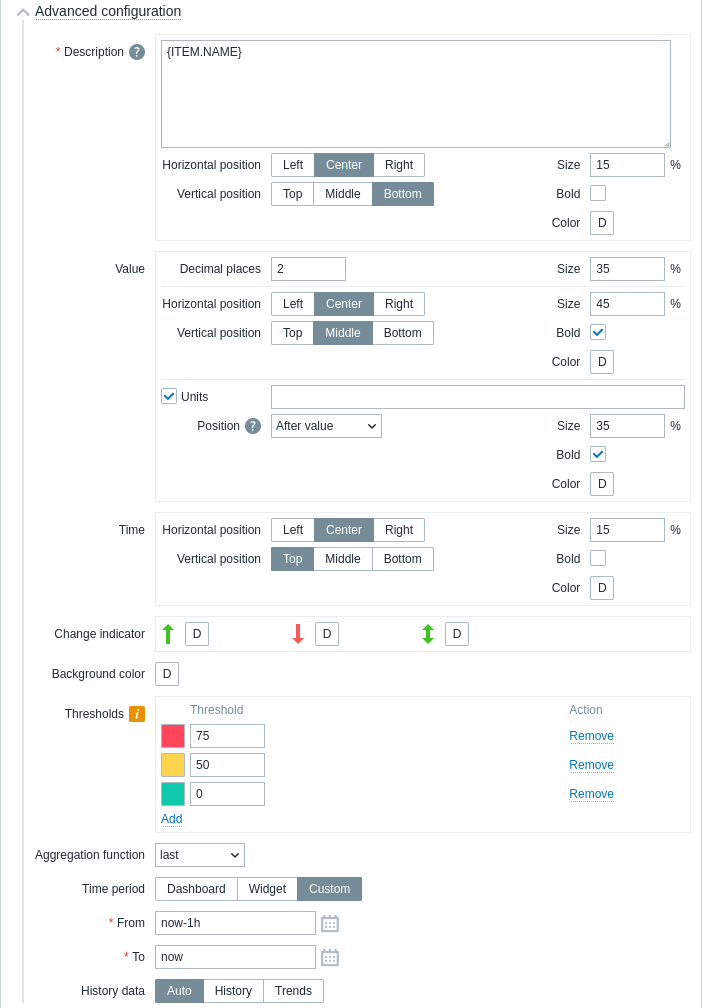
高级配置
高级配置选项可在折叠的 高级配置 部分中发现,并且仅适用于在 显示 字段中选择的元素(见上文).此外,高级配置允许更改整个组件的背景颜色(静态或动态).
| 描述 | |
| 描述 | 输入监控项描述. 此描述可能会覆盖默认监控项名称. 支持多行描述. 支持文本和被支持的宏组合. {HOST.*}, {ITEM.*}, {INVENTORY.*} 这些宏语言也是被支持. |
| 水平位置 | 选择监控项描述的水平位置 - 左,右或居中. |
| 尺寸 | 输入监控项描述的字体大小高度(相对于组件总高度的百分比. |
| 粗体 | 选中该复选框以粗体显示监控项描述. |
| 值 | |
| 小数位 | 选择将显示该值的小数位数. 此值将仅影响浮点项. |
| 尺寸 | 输入小数位的字体大小高度(相对于组件总高度的百分比). |
| 水平位置 | 选择监控项值的水平位置 - 左, 右 或居中. |
| 垂直位置 | 选择监控项值的垂直位置 - 顶部, 底部 或中间. |
| 尺寸 | 输入监控项值的字体大小高度 (相对于组件总高度的百分比). 注意,监控项值的大小是优先的; 其他元素必须为值留出空间. 但是对于更改指示器, 如果值太大, 它将被截断以显示更改指示器. |
| 粗体 | 选中该复选框以粗体显示监控项值. |
| 颜色 | 从颜色选取器中选择监控项值颜色.D 代表默认颜色 (取决于前端主题). 要返回默认值, 请单击颜色选择器中的 使用默认值 按钮. |
| 单位 | |
| 单位 | 选中该复选框以显示具有监控项值的单位. I如果输入设备名称, 它将覆盖监控项配置中的单位. |
| 位置 | 选择项监控项目单位位置 - 上方, 下方, 以前 或之后. |
| 尺寸 | 输入监控项单位的字体大小高度 (相对于组件总高度的百分比). |
| 粗体 | 选中该复选框以粗体显示监控项单位. |
| 颜色 | 从颜色选取器中选择监控项单位颜色.D 代表默认颜色 (取决于前端主题). 要返回默认值, 请单击颜色选择器中的 使用默认值 按钮. |
| 时间 (来自监控项历史记录的时钟值) | |
| 水平位置 | 选择时间的水平位置 - 左, 右或居中. |
| 垂直位置 | 选择时间的垂直位置 - 顶部, 底部 或中间. |
| 尺寸 | 输入当时的字体大小高度(相对于小组件总高度的百分比). |
| 粗体 | 选中该复选框以粗体显示时间. |
| 颜色 | 从颜色选择器中选择时间颜色.D 代表默认颜色 (取决于前端主题). 要返回默认值,请单击颜色选择器中的 使用默认值 按钮. |
| 指示变化 | 从颜色选择器中选择指标变化的颜色. 指示变化如下: ↑ - 监控项值上升 (对于数值项) ↓ - 监控项值下降 (对于数值项) ↕ -监控项值已更改(对于字符串项和具有值映射的监控项) D代表默认颜色 (取决于前端主题). 要返回默认值, 请单击颜色选择器中的 使用默认值 按钮.指示变化的垂直大小等于值的大小 (数值项值的整数部分). 注意,向上和向下指标不会只显示一个值. |
| 背景颜色 | 从颜色选取器中选择整个组件的背景颜色.D 代表默认颜色r (取决于前端主题). 要返回默认值, 请单击颜色选择器中的 使用默认值 按钮. |
| 阀值 | 配置整个组件的动态背景色. 点击 添加 添加阈值, 从颜色选取器中选择背景颜色, 并且指定一个数值. 一旦监控项值等于或大于阈值, 背景颜色将发生变化. 保存后列表将按升序排序. 注意动态背景色将仅针对数字项正确显示. |
| 聚合函数 | 指定要使用的聚合函数: min - 显示最小值; max - 显示最大值; avg - 显示平均值; count - 显示值的计数; sum - 显示值的总和; first - 显示第一个值; last - 显示最后一个值; not used - 显示最新值 (无聚合). 聚合允许显示所选时间间隔 (5 分钟, 一小时, 一天), 而不是最近的值. 只能显示数值数据 min, max, avg and sum. For count, 非数字数据将更改为数字. |
| 时间段 | 指定用于聚合值的时间段: 仪表盘 - 使用仪表盘的时间段; 组件 - 使用指定组件的时间段; 自定义 - 使用自定义时间段. <如果聚合函数设置为“未使用”,则不会显示此参数. |
| 组件 | 选择组件. 仅当时间段设置为“组件”时才会显示此参数. |
| 从 | 选择开始时间段(默认值 当前一小时). 参考 relative time syntax.仅当 时间段 设置为 "自定义"才会显示此参数. |
| 至 | 选择时间段截止到 (默认值 现在). 参考 relative time syntax.仅当时间段 设置为 "自定义"才会显示此参数. |
| 历史数据 | 从历史或趋势中获取数据: 自动 - 自动选择; 历史 - 获取历史数据; 趋势 - 获取趋势数据. 此设置仅适用于数值数据. 非数字数据将始终取自历史记录. |
Generic widget parameters
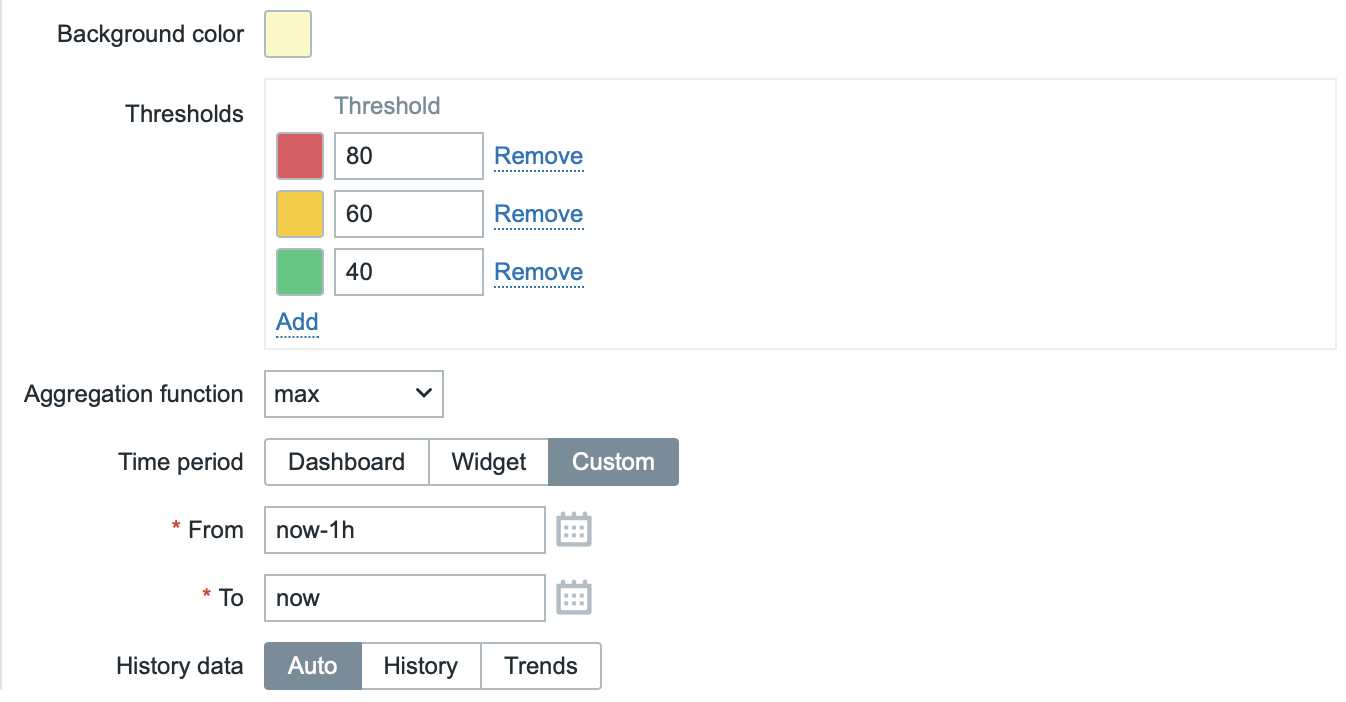
These parameters determine the background color (static or dynamic) for the whole widget and an aggregation function for displaying values.

| Background color | Select the background color for the whole widget from the color picker.D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker. |
| Thresholds | Configure the dynamic background color for the whole widget. Click Add to add a threshold, select the background color from the color picker, and specify a numeric value. Once the item value equals or is greater than the threshold value, the background color will change. The list will be sorted in ascending order when saved. Note that the dynamic background color will be displayed correctly only for numeric items. |
| Aggregation function | Specify which aggregation function to use: min - display the smallest value; max - display the largest value; avg - display the average value; count - display the count of values; sum - display the sum of values; first - display the first value; last - display the last value; not used - display the most recent value (no aggregation). Aggregation allows to display an aggregated value for the chosen interval (5 minutes, an hour, a day), instead of the most recent value. Only numeric data can be displayed for min, max, avg and sum. For count, non-numeric data will be changed to numeric. |
| Time period | Specify the time period to use for aggregating values: Dashboard - use time period of the dashboard; Widget - use time period of the specified widget; Custom - use a custom time period. <This parameter will not be displayed if Aggregation function is set to "not used". |
| Widget | Select the widget. This parameter will only be displayed if Time period is set to "Widget". |
| From | Select the time period from (default value now-1h). See relative time syntax.This parameter will only be displayed if Time period is set to "Custom". |
| To | Select the time period to (default value now). See relative time syntax.This parameter will only be displayed if Time period is set to "Custom". |
| History data | Take data from history or trends: Auto - automatic selection; History - take history data; Trends - take trend data. This setting applies only to numeric data. Non-numeric data will always be taken from history. |
Description
These parameters determine how the item description should be displayed.

| Description | Enter the item description. This description may override the default item name. Multiline descriptions are supported. A combination of text and supported macros is possible. {HOST.*}, {ITEM.*}, {INVENTORY.*} and user macros are supported. |
| Horizontal position | Select horizontal position of the item description - left, right or center. |
| Vertical position | Select vertical position of the item description - top, bottom or middle. |
| Size | Enter font size height for the item description (in percent relative to total widget height). |
| Bold | Mark the checkbox to display item description in bold type. |
| Color | Select the item description color from the color picker.D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker. |
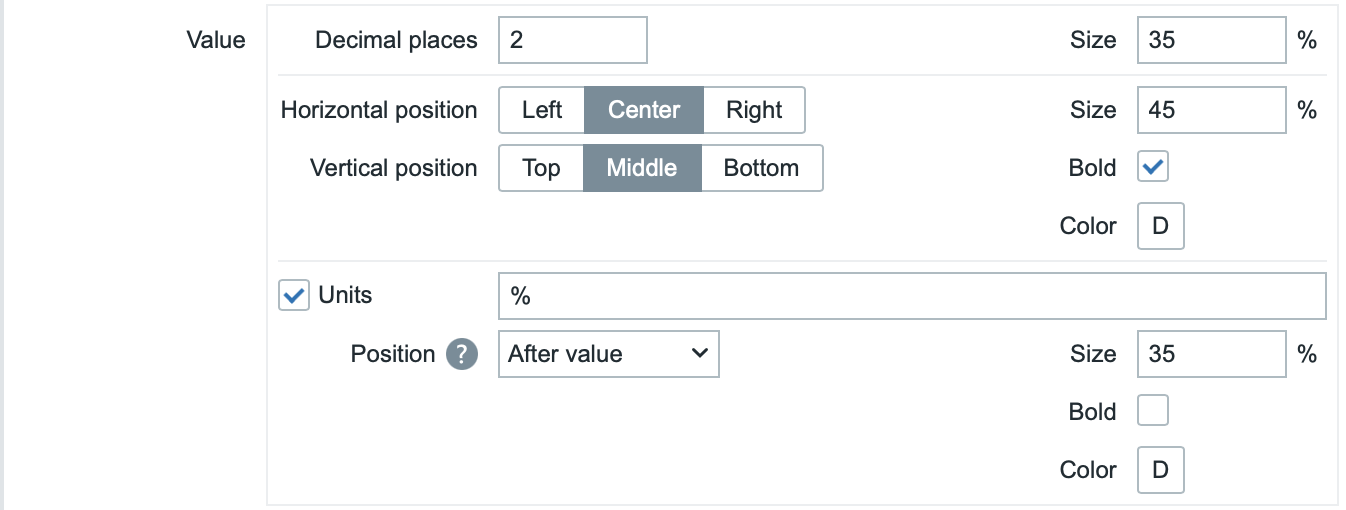
Value
These parameters determine how the item value should be displayed.

| Decimal places | Select how many decimal places will be displayed with the value. This value will affect only float items. |
| Size | Enter font size height for the decimal places (in percent relative to total widget height). |
| Horizontal position | Select horizontal position of the item value - left, right or center. |
| Vertical position | Select vertical position of the item value - top, bottom or middle. |
| Size | Enter font size height for the item value (in percent relative to total widget height). Note that the size of item value is prioritized; other elements have to concede space for the value. With the change indicator though, if the value is too large, it will be truncated to show the change indicator. |
| Bold | Mark the checkbox to display item value in bold type. |
| Color | Select the item value color from the color picker.D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker. |
| Units | |
| Units | Mark the checkbox to display units with the item value. If you enter a unit name, it will override the unit from item configuration. |
| Position | Select the item unit position - above, below, before or after the value. |
| Size | Enter font size height for the item unit (in percent relative to total widget height). |
| Bold | Mark the checkbox to display item unit in bold type. |
| Color | Select the item unit color from the color picker.D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker. |
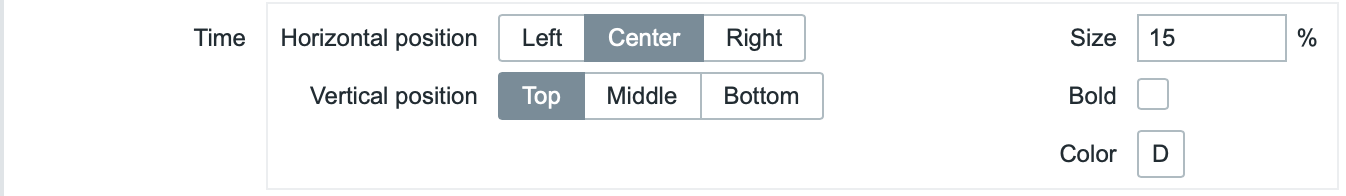
Time
These parameters determine how the time (clock value from the item history) should be displayed.

| Horizontal position | Select horizontal position of the time - left, right or center. |
| Vertical position | Select vertical position of the time - top, bottom or middle. |
| Size | Enter font size height for the time (in percent relative to total widget height). |
| Bold | Mark the checkbox to display time in bold type. |
| Color | Select the time color from the color picker.D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker. |
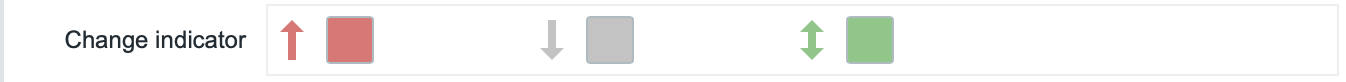
Change indicator
This section allows to select the color of change indicators from the color picker.

The change indicators are as follows:
- ↑ - item value is up (for numeric items)
- ↓ - item value is down (for numeric items)
- ↕ - item value has changed (for string items and items with value mapping)
D stands for default color (depends on the frontend theme). To return to the default value, click the Use default button in the color picker.
Vertical size of the change indicator is equal to the size of the value (integer part of the value for numeric items).
Note that up and down indicators are not shown with just one value.
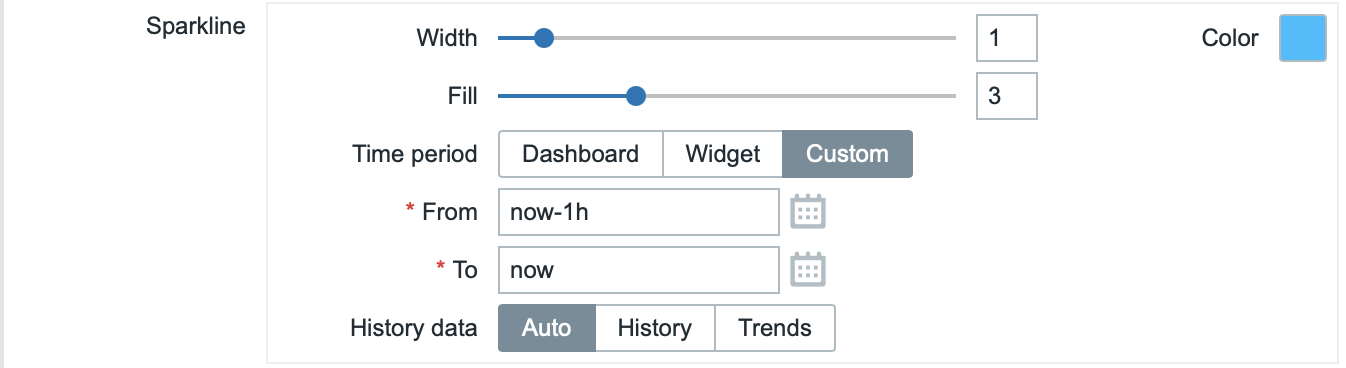
Sparkline
These parameters determine how the sparkline chart should be displayed.

| Width | Set the graph line thickness by using the slider or manually entering a value in the range from 0 to 10. |
| Color | Select line and fill color. |
| Fill | Set fill color transparency level by using the slider or manually entering a value in the range from 0 to 10. |
| Time period | Specify the time period for values to be included into the sparkline chart: Dashboard - use time period of the dashboard; Widget - use time period of the specified widget; Custom - use a custom time period. |
| Widget | Select the widget. This parameter will only be displayed if Time period is set to "Widget". |
| From | Select the time period from (default value now-1h). See relative time syntax.This parameter will only be displayed if Time period is set to "Custom". |
| To | Select the time period to (default value now). See relative time syntax.This parameter will only be displayed if Time period is set to "Custom". |
| History data | Take data from history or trends: Auto - automatic selection; History - take history data; Trends - take trend data. |

