12 Valore degli item
Panoramica
Questo widget è utile per visualizzare il valore di un singolo item prominente.

Oltre al valore stesso, è possibile visualizzare elementi aggiuntivi, se lo si desidera:
- tempo della metrica
- descrizione dell'articolo
- Cambia indicatore per il valore
- unità articolo
Il widget può visualizzare valori numerici e stringa. I valori stringa vengono visualizzati su un'unica riga e troncati, se necessario. Viene visualizzato "Nessun dato" se non è presente alcun valore per item.
Facendo clic sul valore si accede a un grafico ad hoc per gli elementi numerici o ai dati più recenti per gli elementi stringa.
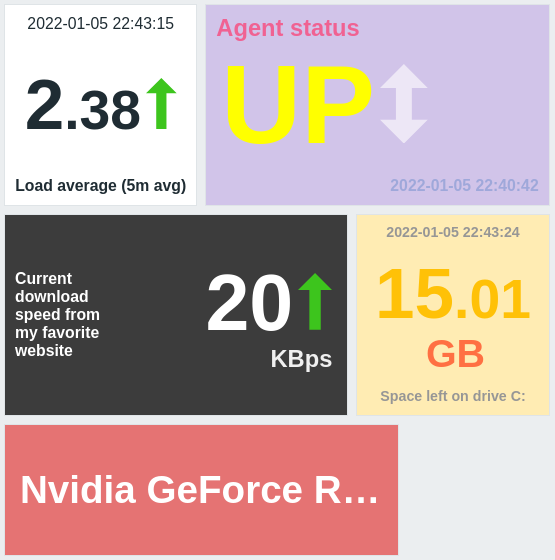
Il widget e tutti gli item in esso contenuti possono essere ottimizzati visivamente utilizzando le opzioni di configurazione avanzata, che consentono di creare un ampia varietà di stili visivi:

Configurazione
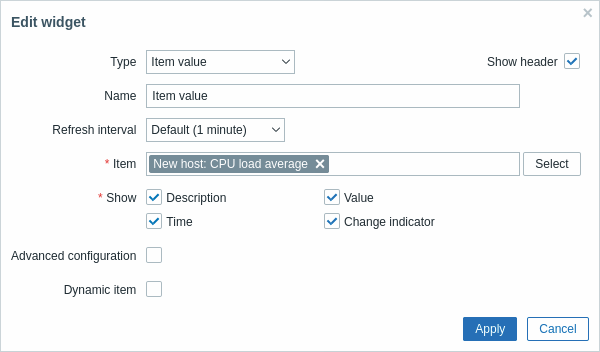
Per configurare, seleziona Valore oggetto come tipo di widget:

Oltre ai parametri comuni per tutti i widget è possibile impostare le seguenti opzioni specifiche:
| Oggetto | Seleziona l'oggetto. |
| Mostra | Segnare la casella di controllo per visualizzare il rispettivo elemento (descrizione, valore, ora, indicatore di modifica). Deseleziona per nascondere. È necessario selezionare almeno un elemento. |
| Configurazione avanzata | Seleziona la casella di controllo per visualizzare le opzioni di configurazione avanzata. |
| Elemento dinamico | Seleziona la casella di controllo per visualizzare un valore diverso a seconda dell'host selezionato. |
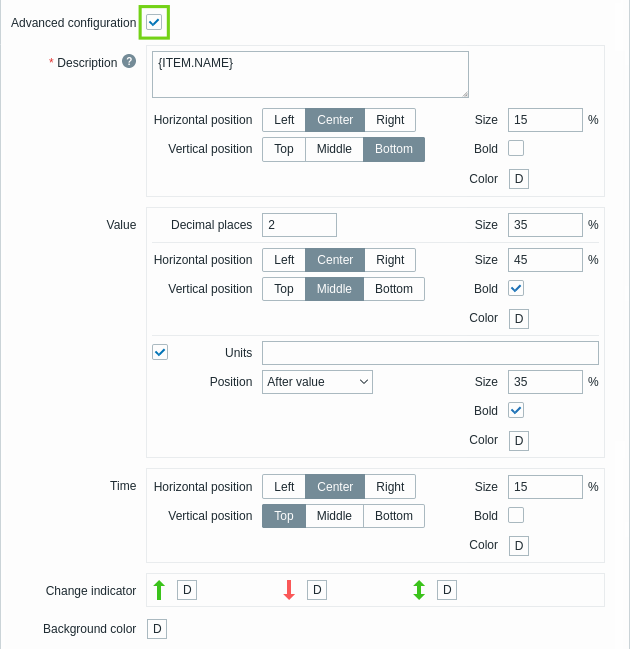
Configurazione avanzata
Le opzioni di configurazione avanzate diventano disponibili se Advanced la casella di controllo configurazione è contrassegnata (vedi screenshot) e solo per quegli elementi che sono selezionati nel campo Visualizza (vedi sopra).
Inoltre, la configurazione avanzata consente di modificare lo sfondo colore per l'intero widget.

| Descrizione | Inserisci la descrizione dell'oggetto. Questa descrizione può sovrascrivere il nome dell'elemento predefinito. Sono supportate le descrizioni multilinea. È possibile una combinazione di testo e macro supportate. {HOST.*}, {ITEM.*}, {INVENTORY.*} e le macro utente sono supportate. |
| Posizione orizzontale | Seleziona la posizione orizzontale della descrizione dell'oggetto: a sinistra, a destra o al centro. |
| Posizione verticale | Seleziona la posizione verticale della descrizione dell'oggetto: in alto, in basso o al centro. |
| Dimensione | Inserisci l'altezza della dimensione del carattere per la descrizione dell'elemento (in percentuale rispetto all'altezza totale del widget). |
| Grassetto | Selezionare la casella di controllo per visualizzare la descrizione dell'elemento in grassetto. |
| Colore | Seleziona il colore della descrizione dell'oggetto dal selettore di colori.D sta per colore predefinito (dipende dal tema del frontend). Per tornare al valore predefinito, fai clic sul pulsante Usa predefinito nel selettore colore. |
| Valore | |
| Posizioni decimali | Seleziona quante cifre decimali verranno visualizzate con il valore. Questo valore avrà effetto solo sugli elementi float. |
| Dimensione | Inserisci l'altezza della dimensione del carattere per le posizioni decimali (in percentuale rispetto all'altezza totale del widget). |
| Posizione orizzontale | Seleziona la posizione orizzontale del valore dell'elemento: sinistra, destra o centro. |
| Posizione verticale | Seleziona la posizione verticale del valore dell'elemento: in alto, in basso o al centro. |
| Dimensione | Inserisci l'altezza della dimensione del carattere per il valore dell'elemento (in percentuale rispetto all'altezza totale del widget). Nota che la dimensione del valore dell'elemento ha la priorità; altri elementi devono concedere spazio al valore. Con l'indicatore di modifica, tuttavia, se il valore è troppo grande, verrà troncato per mostrare l'indicatore di modifica. |
| Grassetto | Segna la casella di controllo per visualizzare il valore dell'elemento in grassetto. |
| Colore | Seleziona il colore del valore dell'elemento dal selettore di colori.D sta per colore predefinito (dipende dal tema del frontend). Per tornare al valore predefinito, fai clic sul pulsante Usa predefinito nel selettore colore. |
| Unità | Selezionare la casella di controllo per visualizzare le unità con il valore dell'elemento. Se inserisci il nome di un'unità, questo sostituirà l'unità dalla configurazione dell'articolo. |
| Posizione | Seleziona la posizione dell'unità dell'elemento - sopra, sotto, prima o dopo il valore. |
| Dimensione | Inserisci l'altezza della dimensione del carattere per l'unità dell'elemento (in percentuale rispetto all'altezza totale del widget). |
| Grassetto | Selezionare la casella di controllo per visualizzare l'unità dell'articolo in grassetto. |
| Colore | Seleziona il colore dell'unità dell'elemento dal selettore di colori.D sta per colore predefinito (dipende dal tema del frontend). Per tornare al valore predefinito, fai clic sul pulsante Usa predefinito nel selettore colore. |
| Ora | L'ora è il valore dell'orologio dalla cronologia degli elementi. |
| Posizione orizzontale | Seleziona la posizione orizzontale dell'ora: a sinistra, a destra o al centro. |
| Posizione verticale | Seleziona la posizione verticale dell'ora: in alto, in basso o al centro. |
| Dimensione | Inserisci l'altezza della dimensione del carattere per l'ora (in percentuale rispetto all'altezza totale del widget). |
| Grassetto | Segna la casella di controllo per visualizzare l'ora in grassetto. |
| Colore | Seleziona il colore dell'ora dal selettore di colori.D sta per colore predefinito (dipende dal tema del frontend). Per tornare al valore predefinito, fai clic sul pulsante Usa predefinito nel selettore colore. |
| Indicatore di cambiamento | Seleziona il colore degli indicatori di cambiamento dal selettore di colori. Gli indicatori di modifica sono i seguenti: ↑ - il valore dell'elemento è aumentato (per gli elementi numerici) ↓ - il valore dell'elemento è diminuito (per gli elementi numerici) **↕* * - il valore dell'elemento è cambiato (per gli elementi stringa e gli elementi con mappatura dei valori) D sta per colore predefinito (dipende dal tema del frontend). Per tornare al valore predefinito, fai clic sul pulsante Usa predefinito nel selettore colore.La dimensione verticale dell'indicatore di modifica è uguale alla dimensione del valore (parte intera del valore per gli elementi numerici). Nota che gli indicatori su e giù non sono mostrati con un solo valore. |
| Colore di sfondo | Seleziona il colore di sfondo per l'intero widget dal selettore di colori.D sta per colore predefinito (dipende dal tema del frontend). Per tornare al valore predefinito, fai clic sul pulsante Usa predefinito nel selettore colore. |
Nota che più elementi non possono occupare lo stesso spazio; se si trovano nello stesso spazio, verrà visualizzato un messaggio di errore.
