12 Valor do item
Visão geral
Este widget é útil para exibir o valor de um único item com destaque.

Além do valor em si, elementos adicionais podem ser exibidos, se desejado:
- tempo da métrica
- descrição do item
- indicador de mudança para o valor
- unidade de itens
O widget pode exibir valores numéricos e de string. Os valores de string são exibidos em uma única linha e truncados, se necessário. "Nenhum dado" é exibido, se não houver valor para o item.
Clicar no valor leva a um gráfico ad-hoc para itens numéricos ou dados mais recentes para itens de string.
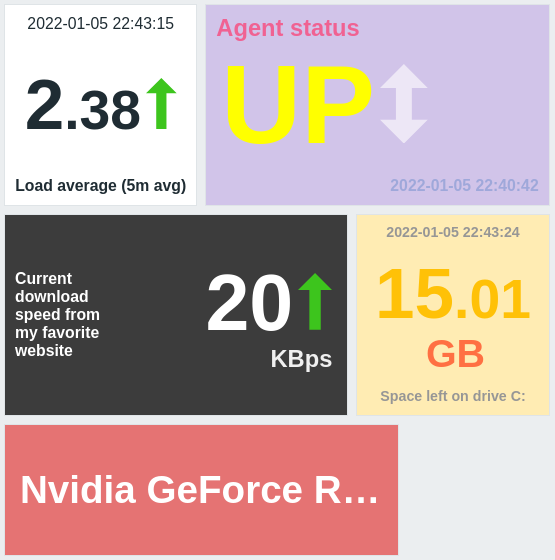
O widget e todos os elementos nele podem ser ajustados visualmente usando as opções de configuração avançada, permitindo criar um grande variedade de estilos visuais:

Configuração
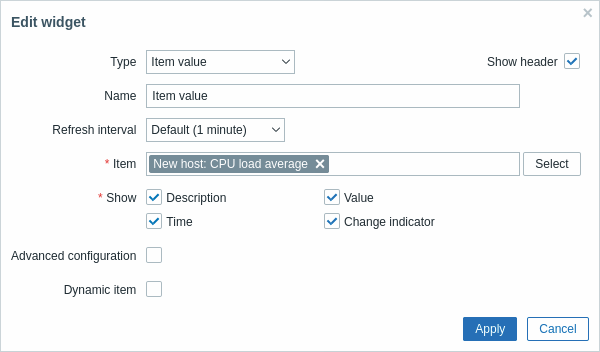
Para configurar, selecione Valor do item como o tipo de widget:

Além dos parâmetros que são comuns para todos os widgets, você pode definir as seguintes opções específicas:
| Item | Selecione o item. |
| Mostrar | Marque a caixa de seleção para exibir o respectivo elemento (descrição, valor, hora, indicador de alteração). Desmarque para ocultar. Pelo menos um elemento deve ser selecionado. |
| Configuração avançada | Marque a caixa de seleção para exibir as opções de configuração avançada. |
| Dynamic item | Marque a caixa de seleção para exibir um valor diferente dependendo do host selecionado. |
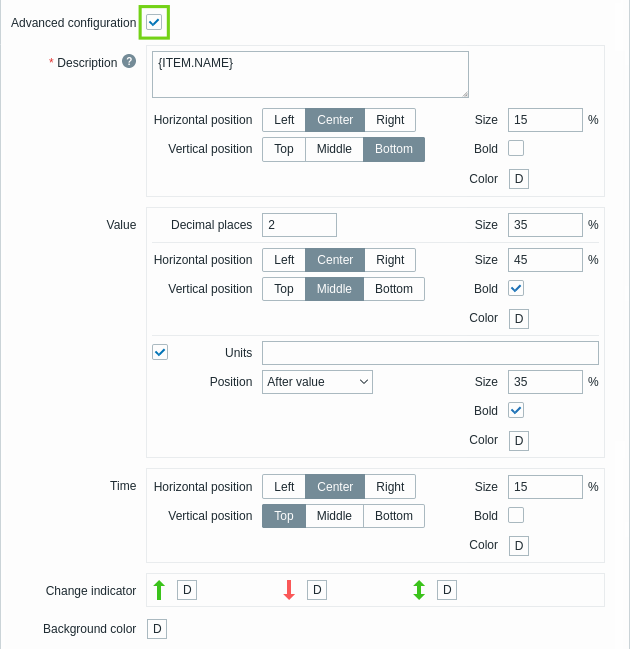
Configuração avançada
As opções de configuração avançada ficam disponíveis se o Advanced configuração está marcada (veja a captura de tela) e apenas para os elementos selecionados no campo Show (veja acima).
Além disso, a configuração avançada permite alterar o plano de fundo cor para todo o widget.

| Descrição | Digite a descrição do item. Essa descrição pode substituir o nome do item padrão. Descrições de várias linhas são suportadas. É possível uma combinação de texto e macros compatíveis. {HOST.*}, {ITEM.*}, {INVENTORY.*} e macros de usuário são compatíveis. |
| Posição horizontal | Selecione a posição horizontal da descrição do item - esquerda, direita ou centro. |
| Posição vertical | Selecione a posição vertical da descrição do item - superior, inferior ou central. |
| Tamanho | Digite a altura do tamanho da fonte para a descrição do item (em porcentagem relativa à altura total do widget). |
| Negrito | Marque a caixa de seleção para exibir a descrição do item em negrito. |
| Cor | Selecione a cor da descrição do item no seletor de cores.D significa a cor padrão (depende do tema do frontend). Para retornar ao valor padrão, clique no botão Usar padrão no seletor de cores. |
| Valor | |
| Casas decimais | Selecione quantas casas decimais serão exibidas com o valor. Este valor afetará apenas os itens flutuantes. |
| Tamanho | Insira a altura do tamanho da fonte para as casas decimais (em porcentagem em relação à altura total do widget). |
| Posição horizontal | Selecione a posição horizontal do valor do item - esquerda, direita ou centro. |
| Posição vertical | Selecione a posição vertical do valor do item - superior, inferior ou central. |
| Tamanho | Insira a altura do tamanho da fonte para o valor do item (em porcentagem em relação à altura total do widget). Observe que o tamanho do valor do item é priorizado; outros elementos têm que ceder espaço para o valor. No entanto, com o indicador de alteração, se o valor for muito grande, ele será truncado para mostrar o indicador de alteração. |
| Negrito | Marque a caixa de seleção para exibir o valor do item em negrito. |
| Cor | Selecione a cor do valor do item no seletor de cores.D significa a cor padrão (depende do tema do frontend). Para retornar ao valor padrão, clique no botão Usar padrão no seletor de cores. |
| Unidades | Marque a caixa de seleção para exibir as unidades com o valor do item. Se você inserir um nome de unidade, ele substituirá a unidade da configuração do item. |
| Posição | Selecione a posição da unidade do item - acima, abaixo, antes ou depois do valor. |
| Tamanho | Digite a altura do tamanho da fonte para a unidade do item (em porcentagem em relação à altura total do widget). |
| Negrito | Marque a caixa de seleção para exibir a unidade do item em negrito. |
| Cor | Selecione a cor da unidade do item no seletor de cores.D significa cor padrão (depende do tema do frontend). Para retornar ao valor padrão, clique no botão Usar padrão no seletor de cores. |
| Hora | Hora é o valor do relógio do histórico do item. |
| Posição horizontal | Selecione a posição horizontal do tempo - esquerda, direita ou centro. |
| Posição vertical | Selecione a posição vertical do tempo - superior, inferior ou central. |
| Tamanho | Digite a altura do tamanho da fonte para o tempo (em porcentagem em relação à altura total do widget). |
| Negrito | Marque a caixa de seleção para exibir a hora em negrito. |
| Cor | Selecione a cor do tempo no seletor de cores.D significa a cor padrão (depende do tema do frontend). Para retornar ao valor padrão, clique no botão Usar padrão no seletor de cores. |
| Indicador de mudança | Selecione a cor dos indicadores de mudança no seletor de cores. Os indicadores de mudança são os seguintes: ↑ - o valor do item está alto (para itens numéricos) ↓ - o valor do item está baixo (para itens numéricos) **↕* * - o valor do item foi alterado (para itens de string e itens com mapeamento de valor) D significa cor padrão (depende do tema do frontend). Para retornar ao valor padrão, clique no botão Usar padrão no seletor de cores.O tamanho vertical do indicador de alteração é igual ao tamanho do valor (parte inteira do valor para itens numéricos). Observe que os indicadores para cima e para baixo não são mostrados com apenas um valor. |
| Cor de fundo | Selecione a cor de fundo para todo o widget no seletor de cores.D significa cor padrão (depende do tema do frontend). Para retornar ao valor padrão, clique no botão Usar padrão no seletor de cores. |
Observe que vários elementos não podem ocupar o mesmo espaço; se forem colocados no mesmo espaço, será exibida uma mensagem de erro.
