这是原厂英文文档的翻译页面. 欢迎帮助我们 完善文档.
2 自定义图形
概述
顾名思义,自定义图形提供自定义功能。
虽然简单的图形有利于查看单个监控项的数据,但它们不支持配置功能。
因此,如果您想更改图形样式或线条的显示方式或比较几个监控项,例如,单个图形展示接收和转发的流量,您需要一个自定义图形。
自定义图形是手动配置的。
自定义图形可以被一台或多台主机或一个简单的模板创建。
配置自定义图形
要创建自定义图形,按照以下操作:
- 跳转数据采集 → 主机 (或模板)
- 点击所需主机或模板行旁边的图形
- 在图形页面中点击 创建图形
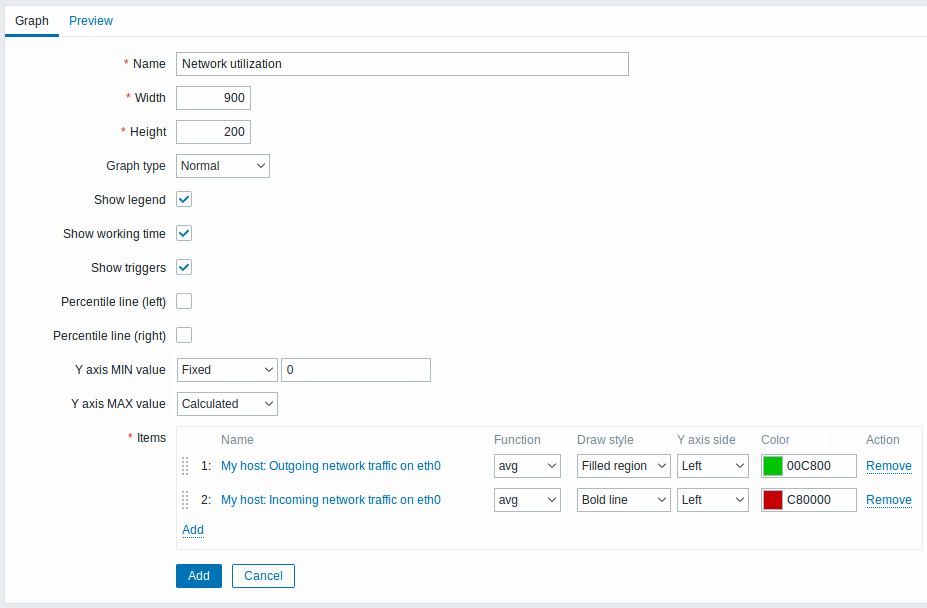
- 编辑图形属性

所有必须输入字段用红色星号标记。
图形属性:
| 参数 | 描述 | |
|---|---|---|
| 名称 | 唯一的图形名称。 该字段支持表达式宏,但仅限于含时间参数的 avg ,last,min和max函数, (如,{?avg(/host/key,1h)}).{?avg(/{HOST.HOST2}/key,1h)}。注意的是该宏引用第一个主机是多余的,因为第一个主机被默认调用,例如{?avg(//key,1h)}`。 |
|
| 宽度 | 以像素为单位的图形宽度(仅用于预览和饼图/展开图)。 | |
| 高度 | 以像素为单位的图形高度。 | |
| 图形类别 | 图形类别: 正常 - 正常图形, 值显示为线条 堆叠 - 堆叠图形,显示填充区域 饼图 - 饼图 展开 - "展开" 饼图,部分显示未饼图的"切出"。 |
|
| 查看图例 | 选中此框将被设置为显示图例。 | |
| 查看工作时间 | 如果选中,非工作时间将被显示为灰色背景。该参数不适用于饼图和展开饼图。 | |
| 查看触发器 | 如果选中,简单触发器将显示为带有黑色短划线,简单触发器将在触发器严重级别颜色上方显示为带有黑色短划线的线条。 | |
| 百分比线(左) | 显示左Y轴百分位。如,如果设置了95% 的百分位,则百分位线将位于95%的值所在的位置。显示为亮绿色线。仅适用于正常图形。 | |
| 百分比线(右) | 显示右Y轴百分位。如,如果设置了95% 的百分位,则百分位线将位于95%的值所在的位置。显示为红色线。仅适用于正常图形。 | |
| Y轴最小值 | Y轴最小值: 可计算的 - 自动计算Y轴最小值。 固定 - Y轴固定的最小值。 监控项 - 选择监控项的最新值成为最小值。 该参数不适用于饼图和展开饼图。 |
|
| Y轴最大值 | Y轴最大值:: 可计算的 - 自动计算Y轴最大值。 固定 - 固定Y轴最大值。 监控项 - 选择监控项的最新值作为最大值。 该参数不适用于饼图和展开饼图。 |
|
| 3D视图 | 开启3D风格。仅适用于饼图和展开饼图。 | |
| 监控项 | 监控项,在途中哪些数据要显示,点击添加选择监控项。你可以选择多种显示选项(功能,绘图风格,左右轴显示,颜色)。 | |
| 排序顺序 (0→100) | 绘制顺序. 0 被优先处理. 可用在其他区域后面(或前面)绘制线条。 你可以拖拽监控项所在行前面的图标设置排列顺序,或那个监控项显示在另外一个监控项的前面。 |
|
| 名称 | 选择监控项的名称作为链接显示,单击链接打开另外可用监控项列表。 | |
| 类型 | 类型 (仅适用于饼图和展开饼图): 简单 - 监控项的值在饼图上按比例显示 图形求和 - 监控项值代表整个饼图 注意的是,监控项"图形求和"的着色仅在不被"比例"监控项占用的情况下可用。 |
|
| 功能 | 当某个项目的垂直图形像素上存在多个值时,选择将显示哪些值: 所有 - 在图形中显示所有可能值(最小,最大,平均)。注意的是短周期内该设置无影响,对于长周期 ,当垂直图形像素中的数据拥塞增加时,"所有"开始显示最小值、最大值和平均值。此功能仅适用于"正常"图形类型。参考从历史/趋势数据生成图形。 平均值 - 显示平均值 最新值 - 显示最新值。该功能只适用于图形类型为饼图或展开图 。 最大值 - 显示最大值 最小值 - 显示最小值 |
|
| 绘图风格 | 选择绘制样式(仅适用于普通图;堆叠图始终使用填充区域)应用于监控项数据 - 线, 粗线, 填充区域, 点, 虚线, 梯度线。 | |
| Y轴侧 | 选择监控项数据显示的Y轴侧 - 左, 右. | |
| 颜色 | 选择应用到监控项数据的颜色。 | |
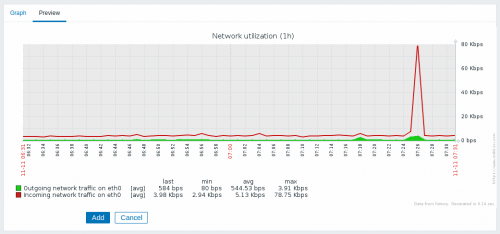
图形预览
在 预览 选项卡中,将显示图形的预览,以便您可以立即查看您正在创建的内容。

请注意,预览不会显示模板项的任何数据。

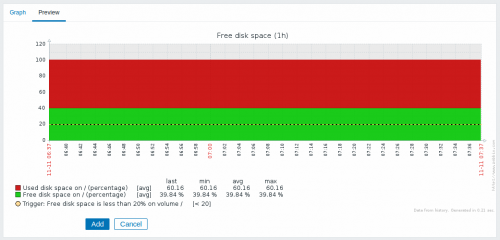
在此示例中,请注意显示触发级别的粗虚线和图例中显示的触发信息。
最多可显示 3 条触发线。如果有更多的触发器,然后具有较低严重性的触发器被优先用于展示。
如果图形高度设置为小于 120 像素,则不会触发显示在图例中。
© 2001-2025 by Zabbix SIA. All rights reserved.
Except where otherwise noted, Zabbix Documentation is licensed under the following license
