20 Gràfic de pastís
Visió general
El giny de gràfic de sectors permet veure els valors dels elements seleccionats com a gràfics pastís o dònut.
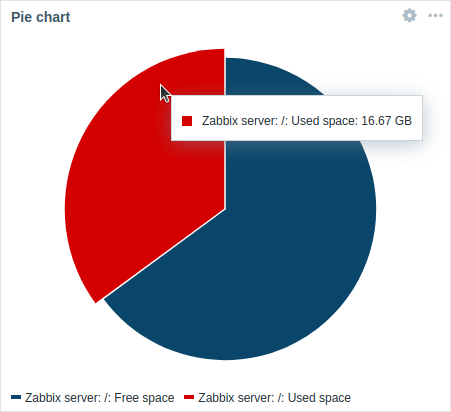
 Gràfic de pastís. |
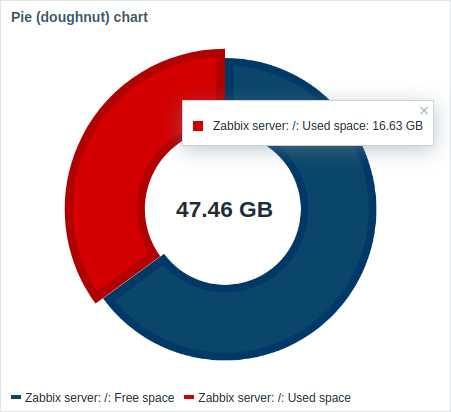
 Gràfic de dònut. |
En passar el ratolí, el sector enfocat s'amplia cap a l'exterior i es mostra la llegenda d'aquest sector. Si feu clic al sector enfocat, l'efecte emergent és permanent, fins que es tanca amb "x".
Els gràfics es dibuixen mitjançant una tècnica de dibuix d'imatges vectorials.
Configuració
Per configurar, trieu Gràfic de pastís com a tipus:

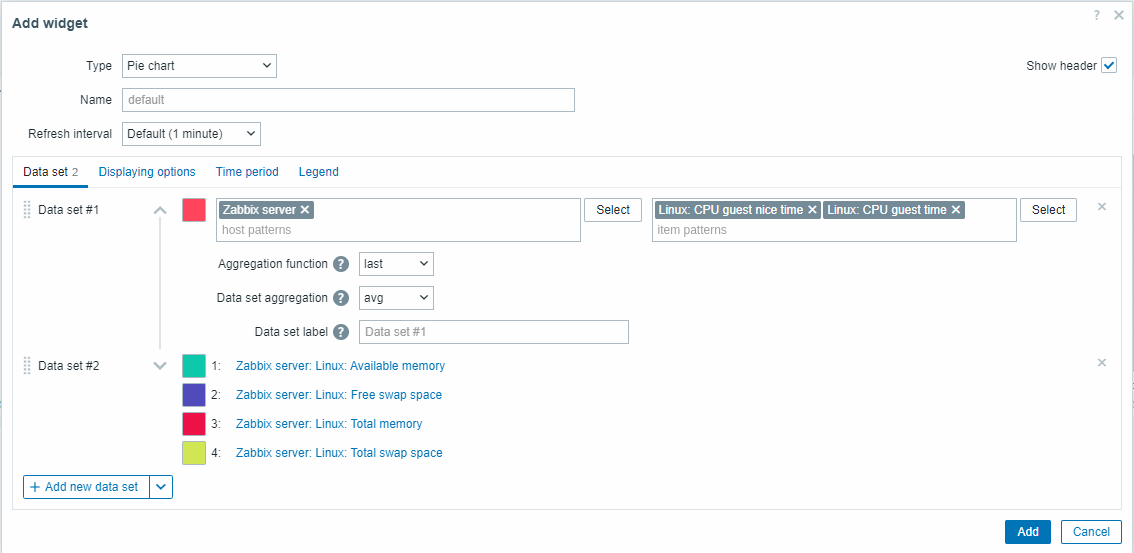
Conjunt de dades
La pestanya Conjunt de dades permet triar dades per al gràfic circular afegint conjunts de dades.
Es poden afegir dos tipus de conjunts de dades:
- Patrons d'elements - es mostren les dades dels elements coincidents. Els colors distintius escollits automàticament s'empren per dibuixar el gràfic.
- Llistat d'elements - es mostren les dades dels elements seleccionats. Els colors es poden ajustar per a cada element visible.
Per defecte s'afegeix un conjunt de dades Patrons d'elements.
|-|-----------|-------------------------------------- ----| |Conjunt de dades|<|Per al conjunt de dades Patrons d'elements:
Introduïu l'amfitrió i els patrons d'elements: les dades dels elements que coincideixen amb els patrons introduïts es mostraran al gràfic circular.
És possible que els patrons de comodins s'utilitzarà per a la selecció (per exemple, * retornarà resultats que coincideixen amb zero o més caràcters).
Per especificar un patró de comodí, només cal que introduïu la cadena manualment i premeu Retorn.
Una característica important és que si comenceu a escriure caràcters, una llista desplegable mostrarà els amfitrions/elements coincidents. Vegeu també: Detalls de configuració del conjunt de dades.
Els paràmetres del patró d'amfitrió i del patró d'element són obligatoris.
El símbol de comodí sempre s'interpreta, per tant, no és possible afegir-hi , per exemple, un element anomenat item* individualment, si hi ha altres elements coincidents (p. ex., item2, item3).
Per al conjunt de dades Llista d'elements:
Seleccioneu els elements per el gràfic circular fent clic al botó Afegeix.
Es mostra un selector de colors davant del nom de l'element seleccionat.
El menú desplegable Tipus després del nom de l'element permet triar el tipus de visualització per a cada element:< br>Normal - el valor de l'element es representa proporcionalment al gràfic circular (per defecte);
Total - el valor de l'element ocupa tot el gràfic circular.
Només pot existir un element Total per gràfic de sectors i es col·locarà primer a la llegenda del gràfic de sectors. A més, Agregació de conjunts de dades (vegeu més avall) es desactivarà i s'establirà en "Cap" si s'afegeix un element Total.
Quan es configura el widget en un tauler de plantilla. /templates/template#adding-dashboards), el paràmetre per especificar patrons d'amfitrió no està disponible i el paràmetre per especificar una llista d'elements permet triar només els elements configurats a la plantilla.| | |Funció d'agregació|Especifica quina funció d'agregació s'utilitza per a cada element del conjunt de dades:
min - mostra el valor més petit;
max - mostra el valor més gran;<br >mitjana - mostra el valor mitjà;
sum - mostra la suma de valors;
count - mostra el recompte de valors;
primer - mostrar el primer valor;
últim - mostrar l'últim valor (per defecte).
L'agregació permet mostrar un valor agregat per a l'interval (5 minuts, una hora, un dia) seleccionat a la pestanya Període de temps o utilitzat per a tot el tauler.| |^|Agregació del conjunt de dades|Especifiqueu quina funció d'agregació s'utilitzarà per a tot el conjunt de dades:
no s'utilitza - no hi ha agregació, els elements es mostren per separat (per defecte);
min - mostrar el valor més petit;
max - mostrar el valor més gran;
mitjana - mostrar el valor mitjà;
suma - mostrar la suma de valors;< br>compte - mostra el recompte de valors.
L'agregació permet mostrar un valor agregat per a l'interval (5 minuts, una hora, un dia) seleccionat a la pestanya Període de temps o utilitzat per a tot el quadre de comandament.| |^|Etiqueta del conjunt de dades|Especifiqueu una etiqueta personalitzada per al conjunt de dades.
L'etiqueta es mostra a la configuració del conjunt de dades i a la llegenda del gràfic circular (per a conjunts de dades agregades).
Tots els conjunts de dades estan numerats. inclosos aquells amb una etiqueta de conjunt de dades especificada. Si no s'especifica cap etiqueta, el conjunt de dades s'etiquetarà automàticament segons el seu número (p. ex., "Conjunt de dades #2", "Conjunt de dades #3", etc.). La numeració dels conjunts de dades s'ha recalculat després de reordenar/arrossegar els conjunts de dades.
Les etiquetes de conjunts de dades massa llargues s'escurçaran per adaptar-se a on es mostren (p. ex., "Nombre de processos...").|
Detalls de configuració del conjunt de dades
Els conjunts de dades existents es mostren en una llista. Podeu reorganitzar, ampliar/replegar, canviar els colors i clonar aquests conjunts de dades.
Per obtindre més informació, consulteu el giny de gràfics. Aquests detalls també apliquen al giny de Gràfic de pastís.
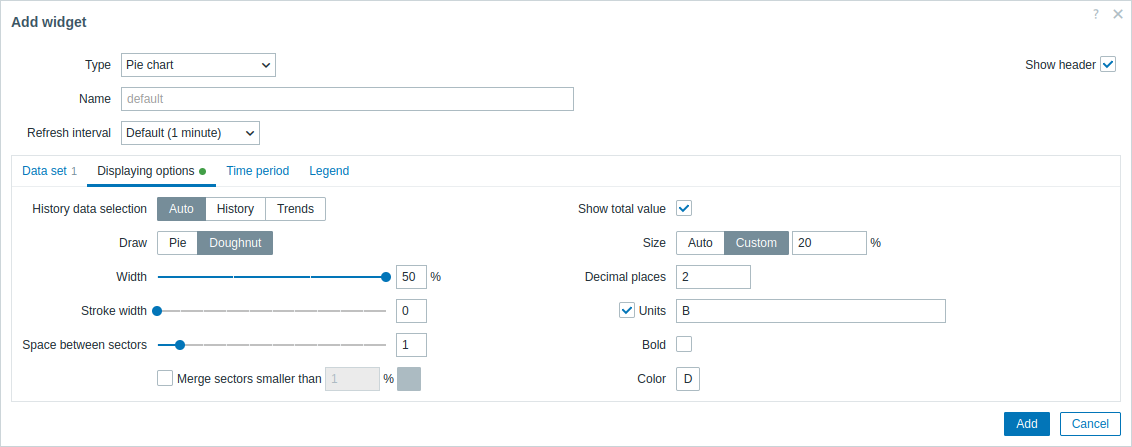
Mostrant opcions
La pestanya Opcions de visualització permet definir la selecció de dades de l'historial i les opcions de visualització per al gràfic circular:

|-|-|-----------|------------------------------------ ------| |Selecció de dades de l'historial|<|<|Seleccioneu la font de dades:
Auto - les dades s'obtenen segons l'[algoritme] clàssic (/manual/config/visualization/graphs/simple#generating_from_historytrends) ( per defecte);
Història: dades de l'historial;
Tendències: dades de tendències.| |Dibuix|<|<|Seleccioneu l'estil de visualització del gràfic circular:
Pie - un pastís complet (els sectors ocupen el 100% del radi);
Donut - un pastís amb un cercle buit al mig (els sectors utilitzen fins al 50% del radi).| |Espai entre sectors|<|<|Seleccioneu la mida de l'espai (en unitats de 0 a 10) entre sectors (el valor per defecte és "1").| |Combina sectors més petits que N%|<|<|Marqueu la casella de selecció per combinar sectors més petits que N%.
Si està activat, seleccioneu el color dels sectors combinats i el llindar percentual (N) per combinar sectors petits. .| |Estil de dibuix: Donut |<|<|<| | |Amplada|<|Seleccioneu l'amplada del donut: 20, 30, 40 o 50% (per defecte) del radi.| |^|Amplada del traç|<|Seleccioneu l'amplada de la vora del sector del bunyol (0-10).
S'admet des de Zabbix 7.0.1.| |^|Mostra el valor total|<|Marqueu la casella de selecció per mostrar el valor total al centre del gràfic de dona.| |^| |Mida|Seleccioneu l'opció de mida per al valor total:
Auto: la mida del text s'ajusta automàticament al mig del donut de manera llegible;
Personalitzada: especifiqueu la mida del text com a alçada percentatge de l'alçada total del giny.| |||Cimes decimals|Especifiqueu el nombre de decimals per al valor total (0-6).| |||Unitats|Especifiqueu les unitats per al valor total.| |||Negreta|Marqueu la casella de selecció per mostrar el valor total en negreta.| |||Color|Seleccioneu el color per al valor total.|
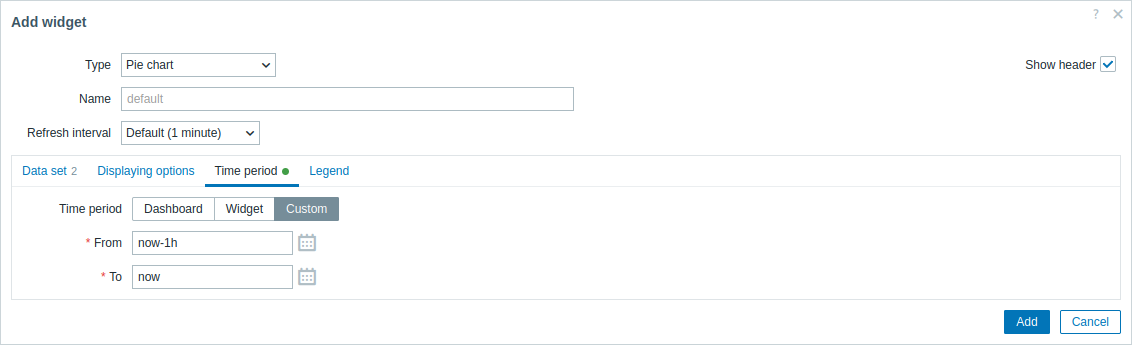
Període de temps
La pestanya Període de temps permet establir un període de temps personalitzat per a la configuració d'agregació del gràfic circular:

| Període de temps | Seleccioneu la font de dades per al període de temps: Tauler - establiu el selector Període de temps com a la font de dades; Widget: estableix un widget compatible especificat al paràmetre Widget com a font de dades; Personalitzat: estableix el període de temps especificat a De i * A* paràmetres com a font de dades; si s'estableix, es mostrarà una icona de rellotge a l'extrem superior dret del giny, que indica l'hora establerta en passar el ratolí. |
| Widget | Introduïu o seleccioneu un widget compatible (Graph, Graph (clàssic), Graph prototype) com a font de dades per al període de temps. Aquest paràmetre està disponible si el Time period és defineix com a "Widget". |
| Des de | Introduïu o seleccioneu l'inici del període de temps. Sintaxi de temps relativa ( ara, ara/d, ara/w-1w, etc.) és compatible.Aquest paràmetre està disponible si Període de temps s'estableix a "Personalitzat". |
| Per | Introduïu o seleccioneu el final del període de temps. Sintaxi de temps relatiu ( ara, ara/d, ara/w-1w, etc.) és compatible.Aquest paràmetre està disponible si Període de temps s'estableix a "Personalitzat". |
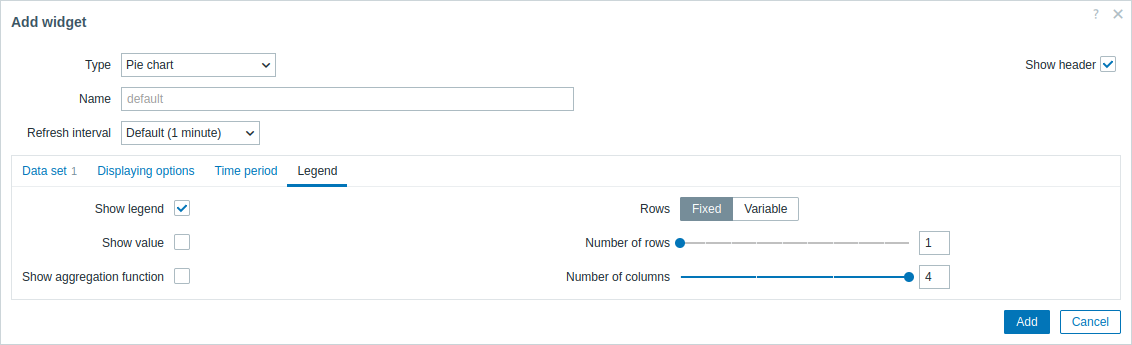
Llegenda
La pestanya Llegenda permet personalitzar la llegenda del gràfic circular:

| Mostra la llegenda | Desmarca aquesta casella per ocultar la llegenda al gràfic circular (marcat per defecte). |
| Mostra el valor | Marqueu aquesta casella de selecció per mostrar el valor de l'element a la llegenda. |
| Mostra la funció d'agregació | Marqueu aquesta casella de selecció per mostrar la funció d'agregació a la llegenda. |
| Files | Seleccioneu el mode de visualització de les files de llegenda: Fixat: el nombre de files que es mostren ve determinat pel valor del paràmetre Nombre de files; Variable: el nombre de files que es mostren es determina per la quantitat d'elements configurats sense superar el valor del paràmetre Nombre màxim de files. |
| Nombre de files/ Nombre màxim de files |
Si Files s'estableix en "Fixat", definiu el nombre de files de llegenda que es mostraran (1-10). Si Files està establert a "Variable", estableix el nombre màxim de files de llegenda que es mostraran (1-10). |
| Nombre de columnes | Defineix el nombre de columnes de llegenda que es mostraran (1-4). Aquest paràmetre està disponible si Mostra el valor no està marcat. |
La informació que ensenya el giny del gràfic circular es pot baixar com a imatge .png mitjançant el giny de menú.
Es desarà una captura de pantalla del giny a la carpeta Descàrregues.
