Crear un mòdul (tutorial)
Aquest és un tutorial passa a passa per crear un mòdul d'interfície bàsic de Zabbix. Podeu descarregar tots els fitxers d'aquest mòdul com a arxiu ZIP: MyAddress.zip.
El que construireu
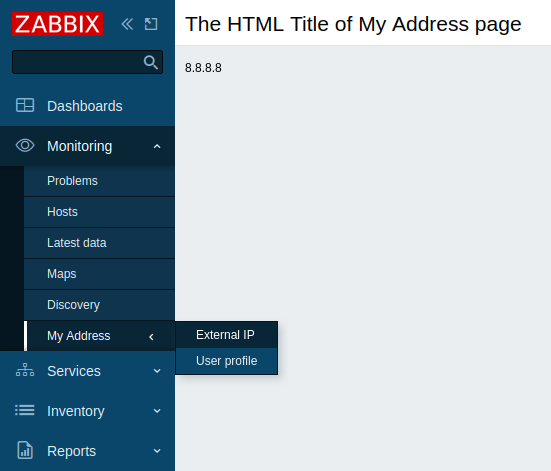
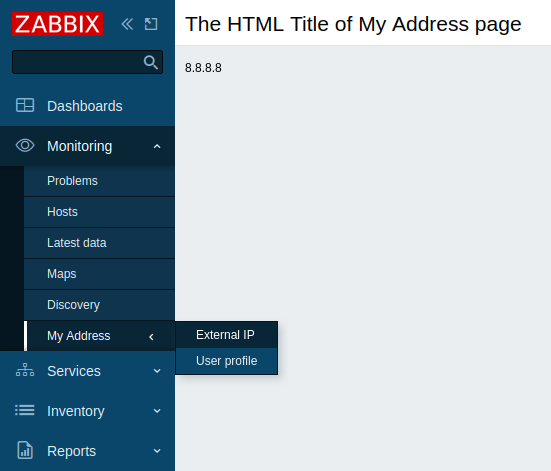
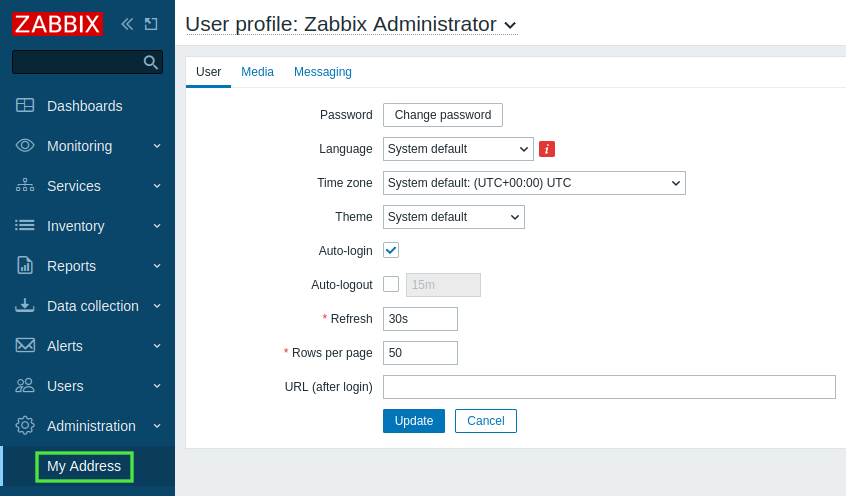
Durant aquest tutorial, creareu un mòdul d'interfície que afegeix una nova drecera de menú per obrir una secció Zabbix i després convertir-lo en un mòdul d'interfície més avançat que fa una petició HTTP a https://api.seeip.org i ensenya la resposta -l'adreça IP del vostre ordinador- a una nova pàgina creada al secció de menú La meva adreça. Així és com es veu el mòdul acabat:

Part I - Nova secció de menú
Afegir un mòdul en blanc a la interfície Zabbix
Creeu un directori MyAddress al directori de mòduls de la instal·lació de Zabbix (per exemple, zabbix/ui/modules).
Creeu un fitxer manifest.json amb metadades de mòduls bàsiques (veieu la descripció dels paràmetres admesos).
ui/modules/MyAddress/manifest.json
{
"manifest_version": 2.0,
"id": "la meva adreça",
"name": "La meva adreça IP",
"versió": "1.0",
"namespace": "La meva adreça",
"description": "La meva adreça IP externa"
}- A la interfície Zabbix, aneu a la secció Administració→General→Mòduls i feu clic al botó Escanejar el directori.

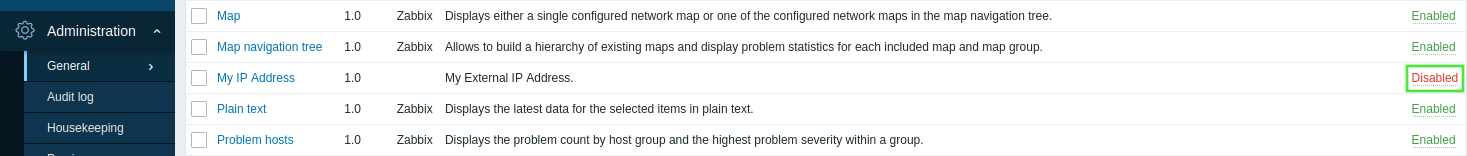
- Cerqueu el mòdul nou La meva adreça IP a la llista i feu clic a l'hiperenllaç "Inhabilitat" per canviar l'estat del mòdul de "Inhabilitat" a "Activat" (si no veieu el mòdul al llistat, reviseu la secció de solució de problemes).

El mòdul és ara registrat a la interfície. Tanmateix, encara no és visible, perquè encara cal definir la funcionalitat del mòdul. Un cop afegiu contingut al directori del mòdul, veureu immediatament els canvis a la interfície de Zabbix en actualitzar la pàgina.
Crear una secció de menú
- Creeu un fitxer Module.php al directori MyAddress.
Aquest fitxer implementa una nova classe Module que amplia la classe CModule per defecte. La classe Mòdul inserirà una nova secció de menú La meva adreça al menú principal.
El mètode setAction() especifica una acció que cal executar en fer clic a la secció del menú. Per començar, podeu emprar l'acció predefinida userprofile.edit, que obrirà la pàgina Perfil d'usuari. A la part III d'aquest tutorial, aprendràs a crear una acció personalitzada.
ui/modules/MyAddress/Module.php
<?php
namespace Modules\MyAddress;
use Zabbix\Core\CModule,
APP,
CMenuItem;
Class Module extends CModule {
public function init(): void {
APP::Component()->get('menu.main')
->add((new CMenuItem(_('La meva adreça')))
->setAction('userprofile.edit'));
}
}Podeu substituir 'userprofile.edit' per altres accions, per exemple, 'charts.view' (obre gràfics personalitzats), 'problems.view' (obre Monitoratge→Problemes) o 'report.status' (obre l'informe Informació del sistema).
- Actualitzeu la interfície Zabbix. Ara hi ha una nova secció La meva adreça a la part inferior del menú principal de Zabbix. Feu clic a La meva adreça per obrir la pàgina Perfil d'usuari.

Part II - Canvi d'ubicació d'entrada del menú
En aquesta secció, moureu l'entrada del menú La Meva Adreça a la secció Monitoratge. Ara els usuaris podran accedir a la informació del seu perfil d'usuari des del submenú Monitoratge→La meva adreça.
- Obriu i editeu l'arxiu Module.php.
ui/modules/MyAddress/Module.php
<?php
namespace Modules\MyAddress;
use Zabbix\Core\CModule,
APP,
CMenuItem,
class Module extends CModule
{
public function init(): void {
APP::Component()->get('menu.main')
->findOrAdd(_('Monitoring'))
->getSubmenu()
->insertAfter(_('Discovery'),
(new CMenuItem(_('My Address')))->setAction('userprofile.edit')
);
}
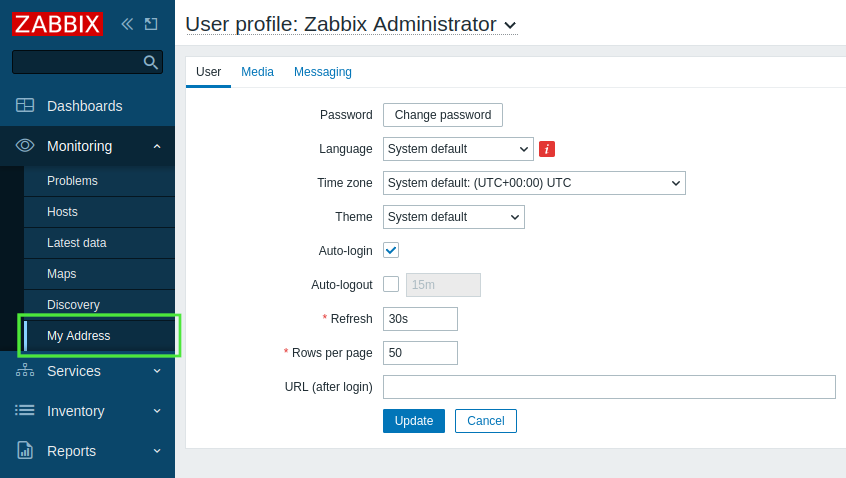
}- Recarregueu la interfície Zabbix. Amplieu la secció del menú Monitoratge i observeu que La Meva Adreça ara és sota la secció Descoberta.

- Per afegir pàgines niuades a la secció de menú La meva adreça, obriu i editeu de nou el fitxer Module.php.
Aquesta passa crea dues subseccions:
Tingueu en compte que per al menú niuat, heu d'emprar la classe CMenu a més de les classes utilitzades a les passes anteriors.
ui/modules/MyAddress/Module.php
<?php
namespace Modules\MyAddress;
use Zabbix\Core\CModule,
APP,
CMenu,
CMenuItem;
class Module extends CModule {
public function init(): void {
APP::Component()->get('menu.main')
->findOrAdd(_('Monitoring'))
->getSubmenu()
->insertAfter(_('Discovery'),
(new CMenuItem(_('My Address')))->setSubMenu(
new CMenu([
(new CMenuItem(_('External IP')))->setAction('my.address'),
(new CMenuItem(_('User profile')))->setAction('userprofile.edit')
])
)
);
}
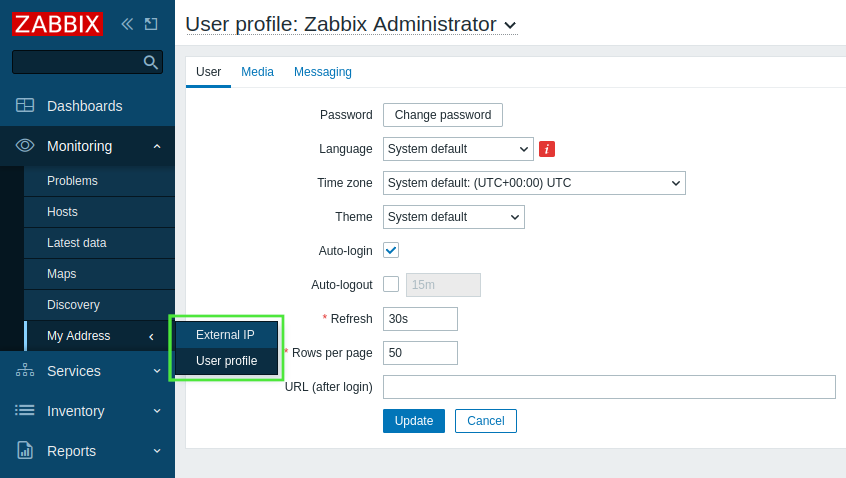
}- Recarregueu la interfície de Zabbix. Fixeu-vos que la secció de menú La meva adreça ara conté un tercer nivell de menú amb dues pàgines - IP Externa i Perfil d'usuari.

Part III - Acció del mòdul
Una acció s'implementa a 2 fitxers: actions/MyAddress.php i views/my.address.php. El fitxer actions/MyAddress.php s'encarrega de la implementació de la lògica de negoci, mentre que l'arxiu views/my.address.php s'encarrega de la vista.
Afegiu un directori actions a MyAddress.
Creeu el fitxer MyAddress.php dins del directori actions.
L'acció lògica es definirà a la classe MyAddress. Aquesta classe d'acció implementarà quatre funcions: init(), checkInput(), checkPermissions(), doAction(). El frontend de Zabbix crida a la funció doAction() quan es demana l'acció. Aquesta funció és responsable de la lògica de negoci del mòdul.
Les dades s'han d'organitzar com una matriu associada. La matriu pot ser multidimensional i pot contindre qualsevol dada esperada per la vista.
ui/modules/MyAddress/actions/MyAddress.php
<?php
namespace Modules\MyAddress\Actions;
use CController,
CControllerResponseData;
class MyAddress extends CController {
public function init(): void {
$this->disableCsrfValidation();
}
protected function checkInput(): bool {
return true;
}
protected function checkPermissions(): bool {
return true;
}
protected function doAction(): void {
$data = ['my-ip' => file_get_contents("https://api.seeip.org")];
$response = new CControllerResponseData($data);
$this->setResponse($response);
}
}Afegiu el directori views a MyAddress.
Creeu el fitxer my.address.php dins del directori views i definiu la vista del mòdul.
Tingueu en compte que la variable $data és disponible a la vista sense definir-la específicament. El marc passa automàticament la matriu associada a la vista.
ui/modules/MyAddress/views/my.address.php
<?php
(new CHtmlPage())
->setTitle(_('The HTML Title of My Address Page'))
->addItem(new CDiv($data['my-ip']))
->show();- L'acció s'ha de registrar al manifest.json. Obriu manifest.json i afegiu un objecte nou
actionsque contingui:
- clau d'acció - nom de l'acció escrit en minúscula [a-z] amb paraules separades per punts (en aquest tutorial,
la meva.adreça). - nom de classe d'acció (
MyAddress) sota la clauclassde l'objectemy.address. - nom de visualització d'acció (
my.address) sota la clauviewde l'objectemy.address.
ui/modules/MyAddress/manifest.json
{
"manifest_version": 2.0,
"id": "my-address",
"name": "My IP Address",
"version": "1.0",
"namespace": "MyAddress",
"description": "My External IP Address",
"actions": {
"my.address": {
"class": "MyAddress",
"view": "my.address"
}
}
}- Recarregueu la interfície Zabbix. Feu clic a La meva adreça → IP Externa per veure l'adreça IP del vostre ordinador.