18 Elements d'script
Vista general
Els elements d'script es poden emprar per recollir dades executant codi JavaScript definit per l'usuari amb la possibilitat de recuperar les dades via HTTP/HTTPS. A més de l'script, es poden definir una llista opcional de paràmetres (parella de nom i valor) i un temps d'espera.
Aquest tipus d'element pot ésser útil en escenaris de recollida de dades on calgui múltiples passes o una lògica complexa. Per exemple, un element d'script pot fer una crida HTTP, tractar les dades rebudes a la primera passa d'una manera o una altra, i transmetre el valor transformat a la segona crida HTTP.
Els elements d'script són tractats per el servidor Zabbix o els enquestadors proxy.
Configuració
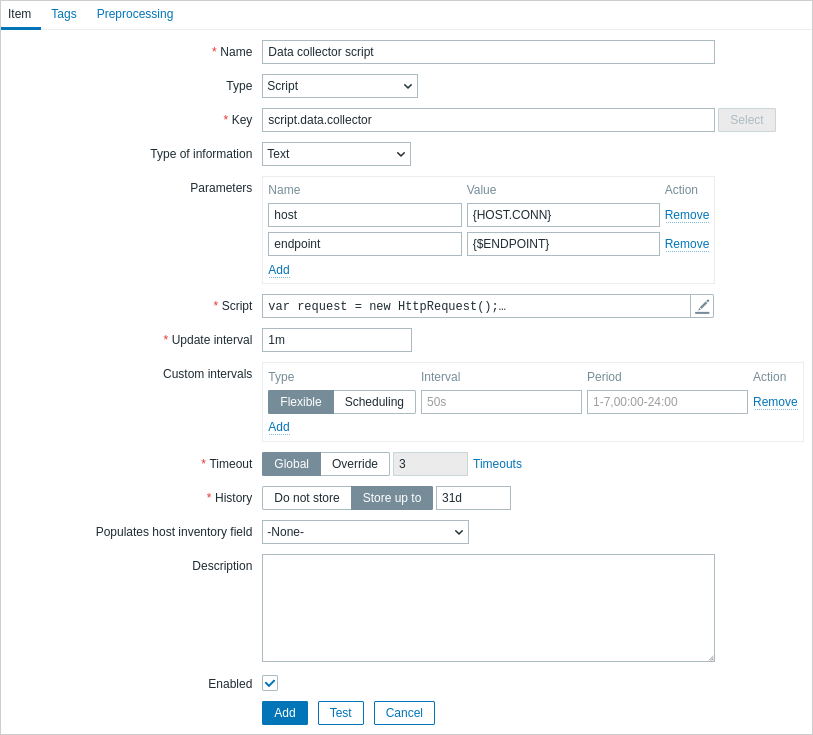
Al camp Tipus del formulari de configuració d'element, trieu Script i ompliu els camps necessaris.

Tots els camps obligatoris es marquen amb un asterisc vermell.
Els camps que necessiten informació específica per als elements d'script són:
| Camp | Descripció |
|---|---|
| Clau | Clau única que s'emprarà per identificar l'element. |
| Paràmetres | Especifiqueu les variables que s'han de passar a l'script com a parells d'atribut i valor. S'admeten macros d'usuari. Per veure quines macros integrades s'admeten, cerqueu "Element de tipus script" a la taula macro compatible. |
| Script | Introduïu el codi JavaScript a l'editor modal que s'obre quan cliquem al camp de paràmetres, o a la icona de text del llàpis que hi ha al costat. Aquest codi proveeix la lògica per retornar el valor de la mètrica. El codi té accés a tots els paràmetres i tots els bjectes JavaScript suplementaris proveïts per Zabbix. Veieu també: Guia JavaScript. |
| Caducitat | Temps d'execució de JavaScript (1-600s; sobrepassar el llindar retornarà un error). Veieu que depenent de l'script, trigarà més el temps d'espera. Per tindre més informació sobre el paràmetre caducitat, veieu els atributs generals d'elements. |
Exemples
Recollida de simple de dades
Recollir el contingut de https://www.example.com/release_notes:
- Crear un element de tipus "Script".
- Al camp Script, posar-hi el codi següent:
Recollida de dades amb paràmetres
Recollir el contingut d'una pàgina específica i emprar els paràmetres:
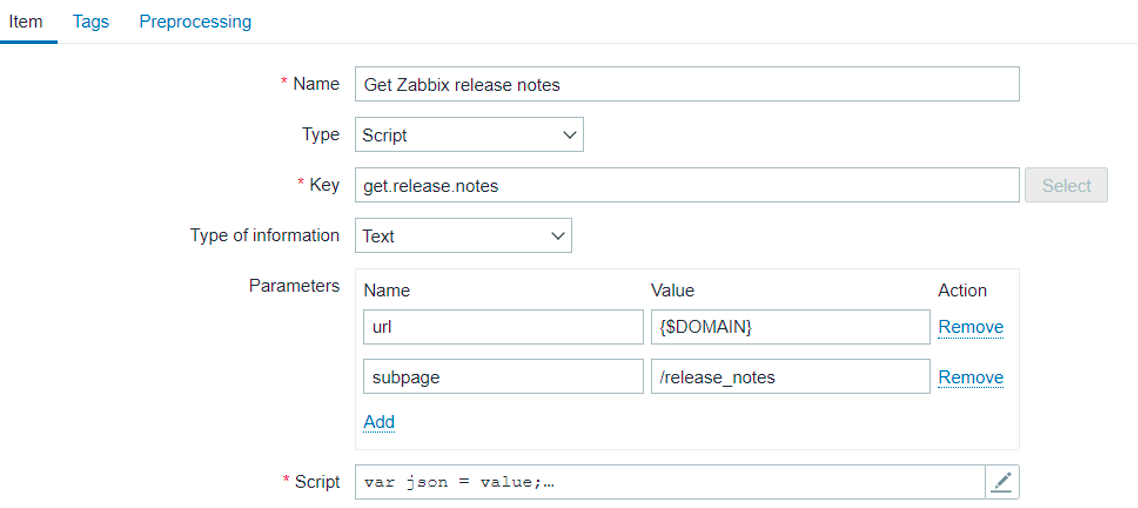
- Crear un element de tipus "Script" i dos paràmetres:
- url : {$DOMAIN} (la macro d'usuari {$DOMAIN} s'ha de definir, preferiblement a nivell d'equip)
- subpage : /release_notes

- Al camp Script, posar-hi el codi següent:
var obj = JSON.parse(value);
var url = obj.url;
var subpage = obj.subpage;
var request = new HttpRequest();
return request.get(url + subpage);Peticions HTTP múltiples
Recollir el contingut de https://www.example.com i https://www.example.com/release_notes:
- Crear un element de tipus "Script".
- Al camp Script, posar-hi el següent codi:
var request = new HttpRequest();
return request.get("https://www.example.com") + request.get("https://www.example.com/release_notes");Registre
Afegir "Log test" a l'arxiu de registre del servidor Zabbix i rebre el valor de l'element "1" de tornada:
- Crear un element de tipus "Script".
- Al camp Script, poseu-hi el codi següent:

