18. Скриптовые элементы данных
Обзор
Скриптовые элементы данных можно использовать для сбора данных путём выполнения пользовательского JavaScript кода с возможностью получения данных через HTTP/HTTPS. В дополнение к скрипту можно указать опциональный список параметров (пары из имени и значения) и время ожидания.
Этот тип элементов данных может быть полезен в сценариях сбора данных, требующих нескольких шагов или сложной логики. Например, скриптовый элемент данных можно настроить на выполнение HTTP вызова, последующей обработки неким образом данных, полученных на первом шаге, и передачи преобразованного значения второму HTTP вызову.
Скриптовые элементы данные обрабатываются Zabbix сервером или прокси на уровне поллеров.
Настройка
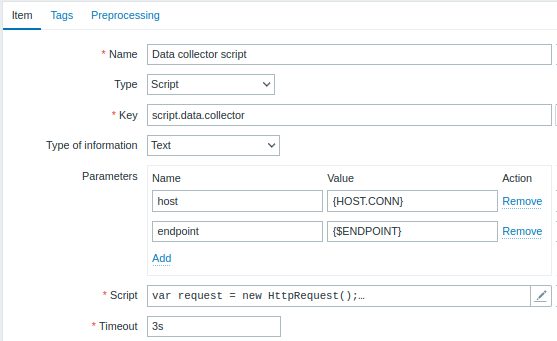
В поле Тип диалога настройки элемента данных выберите Скрипт, затем заполните необходимые поля.

Все обязательные поля ввода отмечены красной звёздочкой.
Поля, которые требуют информацию, специфичную для элементов данных Скрипт:
| Поле | Описание |
|---|---|
| Ключ (Key) | Введите уникальный ключ, который будет использоваться для идентификации этого элемента данных. |
| Параметры (Parameters) |
Укажите переменные, которые будут переданы скрипту как пары атрибутов и значений. Поддерживаются встроенные макросы {HOST.CONN}, {HOST.DNS}, {HOST.HOST}, {HOST.IP}, {HOST.NAME}, {ITEM.ID}, {ITEM.KEY}, {ITEM.KEY.ORIG} и пользовательские макросы. |
| Скрипт (Script) |
Введите код JavaScript в блоке, который появится при нажатии на поле параметров (или на кнопку просмотра/изменения сразу за полем параметров). Этот код должен предоставлять логику для получения значения метрики. Код имеет доступ ко всем параметрам, может выполнять запросы HTTP GET, POST, PUT и DELETE, а также имеет контроль над HTTP заголовками и телом запроса. Смотрите также: Дополнительные объекты JavaScript, Руководство пользователя JavaScript. |
| Время ожидания (Timeout) |
Время ожидания выполнения JavaScript (1-60s, по умолчанию 3s); превышение этого значения вернёт ошибку. Поддерживаются суффиксы времени, например, 30s, 1m. В зависимости от скрипта срабатывание времени ожидания может занять больше времени. |
Примеры
Простой сбор данных
Получение содержимого https://www.example.com/release_notes:
- Создайте элемент данных с типом «Скрипт».
- В поле Скрипт введите следующий код:
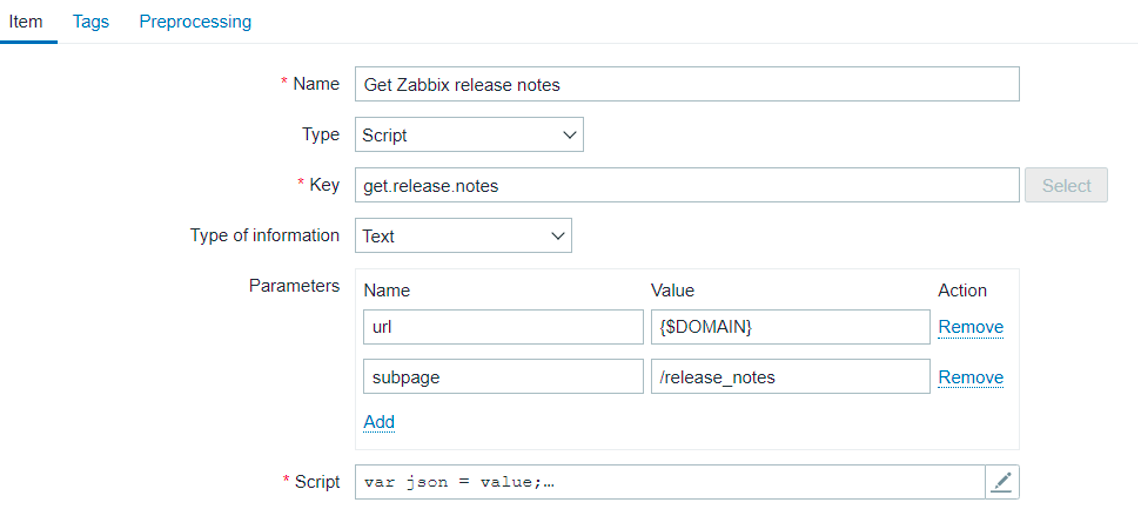
Сбор данных с параметрами
Получение содержимого указанной страницы с использованием параметров:
- Создайте элемент данных с типом «Скрипт» и двумя параметрами:
- url : {$DOMAIN} (пользовательский макрос {$DOMAIN} должен быть определён, желательно на уровне узла сети)
- subpage : /release_notes

- В поле Скрипт введите следующий код:
var obj = JSON.parse(value);
var url = obj.url;
var subpage = obj.subpage;
var request = new HttpRequest();
return request.get(url + subpage);Несколько HTTP запросов
Сбор содержимого как https://www.example.com, так и https://www.example.com/release_notes:
- Создайте элемент данных с типом «Скрипт».
- В поле Скрипт введите следующий код:
var request = new HttpRequest();
return request.get("https://www.example.com") + request.get("https://www.example.com/release_notes");Журналирование
Добавление записи «Log test» в журнал Zabbix сервера и получение при возврате «1» в качестве значения элемента данных:
- Создайте элемент данных с типом «Скрипт».
- В поле Скрипт введите следующий код:

