Is this not what you were looking for? Switch to the current version or choose one from the drop-down menu.
5 Screens
Overview
Screen export contains the screen structure - all screen settings and all screen elements along with their configuration.
Anything included in the screen itself (like a host, host group or any other data) is not exported. Thus, if at least one of the elements the screen refers to is missing, importing it will fail.
Exporting
To export screens, do the following:
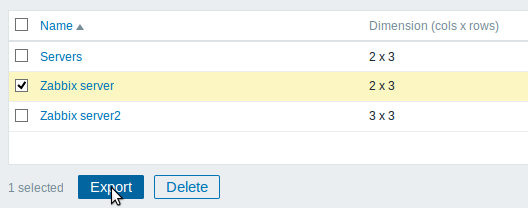
- Go to: Monitoring → Screens
- Mark the checkboxes of the screens to export
- Click on Export below the list

Selected screens are exported to a local XML file with default name zabbix_export_screens.xml.
Importing
To import screens, do the following:
- Go to: Monitoring → Screens
- Click on Import to the right
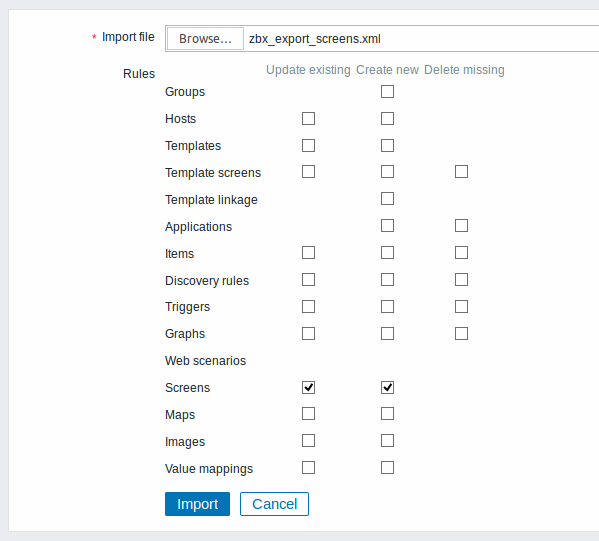
- Select the import file
- Mark the required options in import rules
- Click on Import

All mandatory input fields are marked with a red asterisk.
A success or failure message of the import will be displayed in the frontend.
Import rules:
| Rule | Description |
|---|---|
| Update existing | Existing screens will be updated with data taken from the import file. Otherwise they will not be updated. |
| Create new | The import will add new screens using data from the import file. Otherwise it will not add them. |
Export format
Exporting a small screen with two graphs taking up the first row of the screen.
<?xml version="1.0" encoding="UTF-8"?>
<zabbix_export>
<version>4.4</version>
<date>2019-06-14T09:22:17Z</date>
<screens>
<screen>
<name>Zabbix server</name>
<hsize>2</hsize>
<vsize>3</vsize>
<screen_items>
<screen_item>
<resourcetype>0</resourcetype>
<width>300</width>
<height>80</height>
<x>0</x>
<y>0</y>
<colspan>1</colspan>
<rowspan>1</rowspan>
<elements>0</elements>
<valign>0</valign>
<halign>0</halign>
<style>0</style>
<url/>
<dynamic>1</dynamic>
<sort_triggers>0</sort_triggers>
<resource>
<name>CPU load</name>
<host>Zabbix host</host>
</resource>
<max_columns>3</max_columns>
<application/>
</screen_item>
<screen_item>
<resourcetype>0</resourcetype>
<width>300</width>
<height>80</height>
<x>1</x>
<y>0</y>
<colspan>1</colspan>
<rowspan>1</rowspan>
<elements>0</elements>
<valign>0</valign>
<halign>0</halign>
<style>0</style>
<url/>
<dynamic>1</dynamic>
<sort_triggers>0</sort_triggers>
<resource>
<name>CPU utilization</name>
<host>Zabbix host</host>
</resource>
<max_columns>3</max_columns>
<application/>
</screen_item>
</screen_items>
</screen>
</screens>
</zabbix_export>Element tags
Element tag values are explained in the table below.
| Element | Element property | Type | Range | Description |
|---|---|---|---|---|
| screens | ||||
| screen | ||||
| name | string |
Unique screen name. | ||
| hsize | integer |
Horizontal size, number of columns. | ||
| vsize | integer |
Vertical size, number of rows. | ||
| screen_items | ||||
| screen_item | ||||
| resourcetype | integer |
0 - graph 1 - simple graph 2 - map 3 - plain text 4 - host info 5 - trigger info 6 - server info 7 - clock 9 - trigger overview 10 - data overview 11 - URL 12 - history of actions 13 - history of events 14 - host group issues 15 - problems by severity 16 - host issues 19 - simple graph prototype 20 - graph prototype |
Resource type. | |
| width | integer |
Width of the screen item (in pixels) if 'resourcetype' is 0, 1, 7, 11, 19 or 20. | ||
| height | integer |
Height of the screen item (in pixels) if 'resourcetype' is 0, 1, 7, 11, 19 or 20. | ||
| x | integer |
X-coordinates of the screen item on the screen, from left to right. '0' means start from first column. |
||
| y | integer |
Y-coordinates of the screen item on the screen, from top to bottom. '0' means start from first row. |
||
| colspan | integer |
Number of columns the screen item will span across. | ||
| rowspan | integer |
Number or rows the screen item will span across. | ||
| elements | integer |
Number of lines to display on the screen item if 'resourcetype' is 3, 12, 13, 14 or 16. | ||
| valign | integer |
0 - middle (default) 1 - top 2 - bottom |
Vertical alignment. | |
| halign | integer |
0 - center (default) 1 - left 2 - right |
Horizontal alignment. | |
| style | integer |
0 - plain text 1 - HTML |
Option of displaying screen item if 'resourcetype' is 3. | |
integer |
0 - local time 1 - server time 2 - host time |
Option of displaying screen item if 'resourcetype' is 7. | ||
integer |
0 - horizontal 1 - vertical |
Option of displaying screen item if 'resourcetype' is 4,5. | ||
integer |
0 - left side 1 - top |
Option of displaying screen item if 'resourcetype' is 9,10. | ||
| url | string |
Link URL if 'resourcetype' is 11. | ||
| dynamic | integer |
0 - no 1 - yes |
Make screen item dynamic if 'resourcetype' is 0, 1, 3, 19 or 20. | |
| sort_triggers | integer |
0 - last change (descending) 1 - severity (descending) 2 - host (ascending) |
Option to sort triggers by if 'resourcetype' is 14,16. | |
integer |
3 - time (ascending) 4 - time (descending) 5 - type (ascending) 6 - type (descending) 7 - status (ascending) 8 - status (descending) 9 - retries left (ascending) 10 - retries left (descending) 11 - recipient (ascending) 12 - recipient (descending) |
Option to sort triggers by if 'resourcetype' is 12. | ||
| max_columns | integer |
In how many columns generated graphs should be displayed in the screen cell if 'resourcetype' is 19 or 20. Useful when there are many LLD-generated graphs. |
||
| application | string |
Filter by application name if 'resourcetype' is 9 or 10. | ||
| resource | ||||
| name | string |
Resource name. | ||
| host | string |
Resource host. | ||
