Is this not what you were looking for? Switch to the current version or choose one from the drop-down menu.
4 Webhook
Overview
This media type is useful for making HTTP calls using custom JavaScript code for straightforward integration with external systems like helpdesk systems, chats or messengers.
To use a webhook as the notification mechanism, you need to first configure a webhook as the media type and then indicate specific addresses for users, before using the media type in action configuration.
You may import a preconfigured webhook media type or as well as create your own.
Integrations
Several integrations are available allowing to use predefined webhook media types for pushing Zabbix notifications to:
- Since Zabbix 4.4.4:
- Since Zabbix 4.4.5:
- Since Zabbix 4.4.6:
- Since Zabbix 4.4.8:
Configuration
To configure a webhook as the media type:
- Go to Administration → Media types
- Click on Create media type
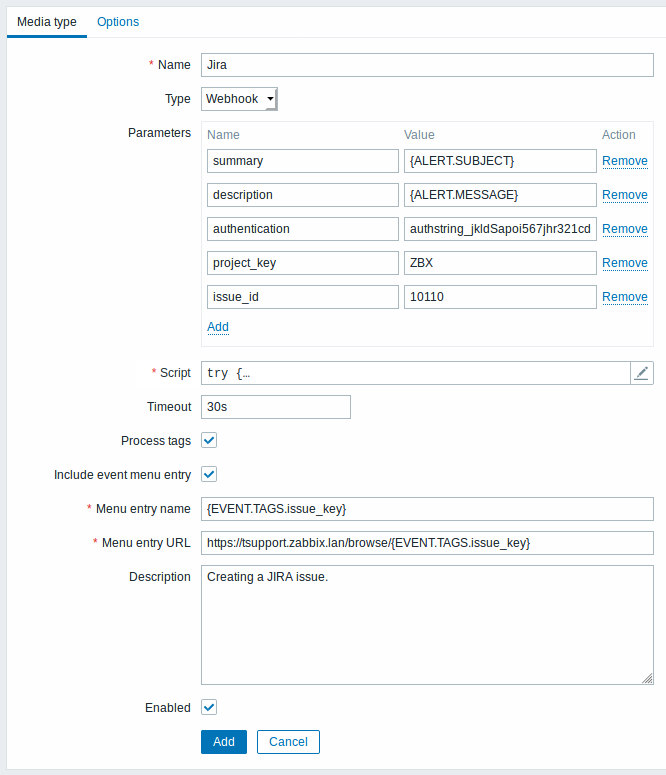
The Media type tab contains various attributes specific for this media type:

All mandatory input fields are marked with a red asterisk.
The following parameters are specific for the webhook media type:
| Parameter | Description |
|---|---|
| Parameters | Specify the webhook variables as attribute and value pairs. Some variables are included by default (URL:<empty>, To:{ALERT.SENDTO}, Subject:{ALERT.SUBJECT}, Message:%7BALERT.MESSAGE}), you may keep or remove them. Values are URL-encoded automatically. Values from macros are resolved and then URL-encoded automatically. All macros that are supported in problem notifications are supported in the parameters. |
| Script | Enter JavaScript code in the block that appears when clicking in the parameter field (or on the view/edit button next to it). This code will perform the webhook operation (see examples). The code has access to all parameters, it may perform HTTP GET, POST, PUT and DELETE requests and has control over HTTP headers and request body. It may return OK status along with an optional list of tags and tag values (for example, Jira ID: PROD-1234, Responsible: John Smith, Processed:<no value>, etc) or an error string. See also: Additional Javascript objects. Note that the script is executed only after an alert is created. If the script is configured to return and process tags (see Process tags option), these tags will not get resolved in {EVENT.TAGS} and {EVENT.RECOVERY.TAGS} macros in the initial problem message and recovery messages because the script has not had the time to run yet. |
| Timeout | JavaScript execution timeout (1-60s, default 30s). Time suffixes are supported, e.g. 30s, 1m. |
| Process tags | Mark the checkbox to process returned JSON property values as tags. These tags are added to the already existing (if any) problem event tags in Zabbix. |
| Include event menu entry | Mark the checkbox to include an entry in the event menu linking to the created external ticket. |
| Menu entry name | Specify the menu entry name. {EVENT.TAGS.<tag name>} macro is supported. This field is only mandatory if Include event menu entry is selected. |
| Menu entry URL | Specify the underlying URL of the menu entry. {EVENT.TAGS.<tag name>} macro is supported. This field is only mandatory if Include event menu entry is selected. |
See common media type parameters for details on how to configure alert processing options.
When the webhook is configured, click on Add to add the webhook to the list of media types.
Example scripts
Create a JIRA issue and return some info on the created issue.
try {
Zabbix.Log(4, 'jira webhook script value='+value);
var result = {
'tags': {
'endpoint': 'jira'
}
},
params = JSON.parse(value),
req = new CurlHttpRequest(),
fields = {},
resp;
req.AddHeader('Content-Type: application/json');
req.AddHeader('Authorization: Basic '+params.authentication);
fields.summary = params.summary;
fields.description = params.description;
fields.project = {"key": params.project_key};
fields.issuetype = {"id": params.issue_id};
resp = req.Post('https://tsupport.zabbix.lan/rest/api/2/issue/',
JSON.stringify({"fields": fields})
);
if (req.Status() != 201) {
throw 'Response code: '+req.Status();
}
resp = JSON.parse(resp);
result.tags.issue_id = resp.id;
result.tags.issue_key = resp.key;
} catch (error) {
Zabbix.Log(4, 'jira issue creation failed json : '+JSON.stringify({"fields": fields}));
Zabbix.Log(4, 'jira issue creation failed : '+error);
result = {};
}
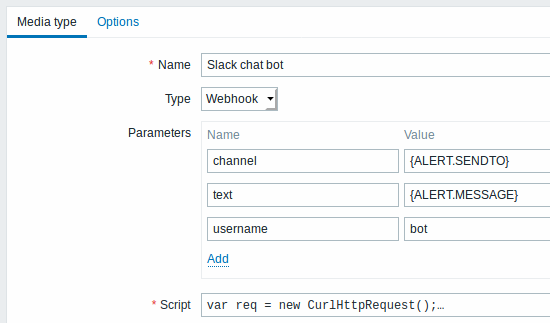
return JSON.stringify(result);Send notification to a Slack channel.

var req = new CurlHttpRequest();
req.AddHeader('Content-Type: application/x-www-form-urlencoded');
Zabbix.Log(4, 'webhook request value='+value);
req.Post('https://hooks.slack.com/services/KLFDEI9KNL/ZNA76HGCF/h9MLKJMWoUcEAz8n',
'payload='+value
);
Zabbix.Log(4, 'response code: '+req.Status());
return JSON.stringify({
'tags': {
'endpoint': 'slack'
}
});User media
To assign a specific address to the user:
- Go to Administration → Users
- Open the user properties form
- In Media tab, click on Add

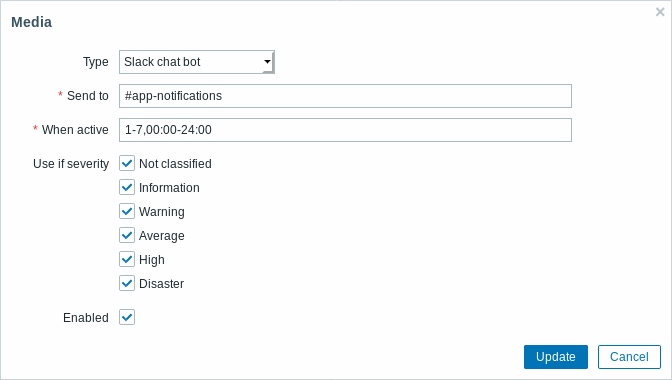
User media attributes:
| Parameter | Description |
|---|---|
| Type | Select the configured webhook media type. |
| Send to | Specify the address to send the messages to. |
| When active | You can limit the time when messages are sent, for example, the working days only (1-5,09:00-18:00). See the Time period specification page for description of the format. User macros are supported. |
| Use if severity | Mark the checkboxes of trigger severities that you want to receive notifications for. Note that the default severity ('Not classified') must be checked if you want to receive notifications for non-trigger events. After saving, the selected trigger severities will be displayed in the corresponding severity colours while unselected ones will be greyed out. |
| Status | Status of the user media: Enabled - is in use. Disabled - is not being used. |
