Is this not what you were looking for? Switch to the current version or choose one from the drop-down menu.
4 Webhook
Overview
The webhook media type is useful for making HTTP calls using custom JavaScript code for straightforward integration with external software such as helpdesk systems, chats, or messengers. You may choose to import an integration provided by Zabbix or create a custom integration from scratch.
Integrations
The following integrations are available allowing to use predefined webhook media types for pushing Zabbix notifications to:
- brevis.one
- Discord
- Express.ms messenger
- Github issues
- GLPi
- iLert
- iTop
- Jira
- Jira Service Desk
- ManageEngine ServiceDesk
- Mattermost
- Microsoft Teams
- LINE
- Opsgenie
- OTRS
- Pagerduty
- Pushover
- Redmine
- Rocket.Chat
- ServiceNow
- SIGNL4
- Slack
- SolarWinds
- SysAid
- Telegram
- TOPdesk
- VictorOps
- Zammad
- Zendesk
In addition to the services listed here, Zabbix can be integrated with Spiceworks (no webhook is required). To convert Zabbix notifications into Spiceworks tickets, create an email media type and enter Spiceworks helpdesk email address (e.g. [email protected]) in the profile settings of a designated Zabbix user.
Configuration
To start using a webhook integration:
- Locate required .xml file in the
templates/mediadirectory of the downloaded Zabbix version or download it from Zabbix git repository - Import the file into your Zabbix installation. The webhook will appear in the list of media types.
- Configure the webhook according to instructions in the Readme.md file (you may click on a webhook's name above to quickly access Readme.md).
To create a custom webhook from scratch:
- Go to Administration → Media types
- Click on Create media type
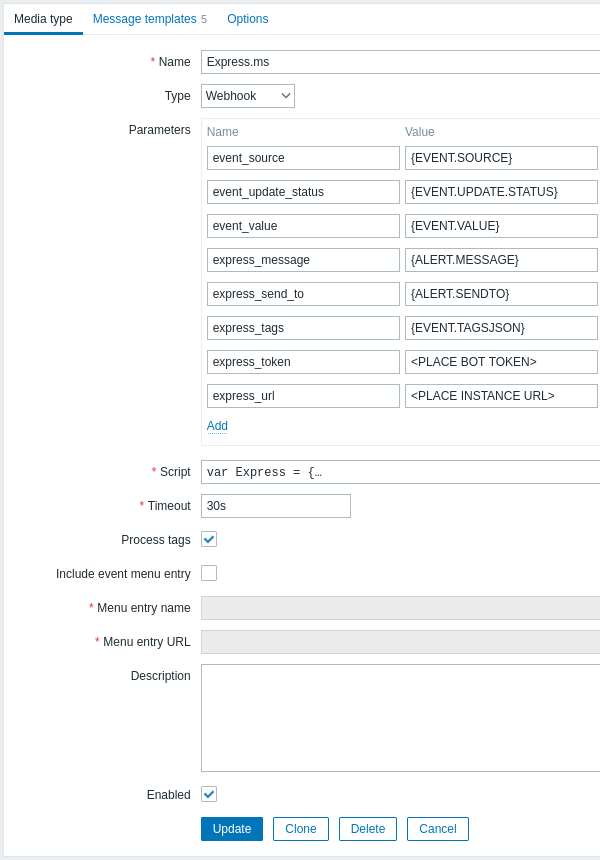
The Media type tab contains various attributes specific for this media type:

All mandatory input fields are marked with a red asterisk.
The following parameters are specific for the webhook media type:
| Parameter | Description |
|---|---|
| Parameters | Specify the webhook variables as the attribute and value pairs. For preconfigured webhooks, a list of parameters varies, depending on the service. Check the webhook's Readme.md file for parameter description. For new webhooks, several common variables are included by default (URL:<empty>, HTTPProxy:<empty>, To:{ALERT.SENDTO}, Subject:{ALERT.SUBJECT}, Message:{ALERT.MESSAGE}), feel free to keep or remove them. All macros that are supported in problem notifications are supported in the parameters. If you specify an HTTP proxy, the field supports the same functionality as in the item configuration HTTP proxy field. The proxy string may be prefixed with [scheme]:// to specify which kind of proxy is used (e.g. https, socks4, socks5; see documentation). |
| Script | Enter JavaScript code in the block that appears when clicking in the parameter field (or on the view/edit button next to it). This code will perform the webhook operation. The script is a function code that accepts parameter - value pairs. The values should be converted into JSON objects using JSON.parse() method, for example: var params = JSON.parse(value);.The code has access to all parameters, it may perform HTTP GET, POST, PUT and DELETE requests and has control over HTTP headers and request body. The script must contain a return operator, otherwise it will not be valid. It may return OK status along with an optional list of tags and tag values (see Process tags option) or an error string. Note, that the script is executed only after an alert is created. If the script is configured to return and process tags, these tags will not get resolved in {EVENT.TAGS} and {EVENT.RECOVERY.TAGS} macros in the initial problem message and recovery messages because the script has not had the time to run yet. See also: Webhook development guidelines, Webhook script examples, Additional JavaScript objects. |
| Timeout | JavaScript execution timeout (1-60s, default 30s). Time suffixes are supported, e.g. 30s, 1m. |
| Process tags | Mark the checkbox to process returned JSON property values as tags. These tags are added to the already existing (if any) problem event tags in Zabbix. If a webhook uses tags (the Process tags checkbox is marked), the webhook should always return a JSON object containing at least an empty object for tags: var result = {tags: {}};.Examples of tags that can be returned: Jira ID: PROD-1234, Responsible: John Smith, Processed:<no value>, etc. |
| Include event menu entry | Mark the checkbox to include an entry in the event menu linking to the created external ticket. If marked, the webhook should not be used to send notifications to different users (consider creating a dedicated user instead) or in several alert actions related to a single problem event. |
| Menu entry name | Specify the menu entry name. {EVENT.TAGS.<tag name>} macro is supported. This field is only mandatory if Include event menu entry is selected. |
| Menu entry URL | Specify the underlying URL of the menu entry. {EVENT.TAGS.<tag name>} macro is supported. This field is only mandatory if Include event menu entry is selected. |
See common media type parameters for details on how to configure default messages and alert processing options.
Even if a webhook doesn't use default messages, message templates for operation types used by this webhook must still be defined.
User media
Once the media type is configured, go to the Administration → Users section and assign the webhook media to an existing user or create a new user to represent the webhook. Steps for setting up user media for an existing user, being common for all media types, are described on the Media types page.
If a webhook uses tags to store ticket\message ID, avoid assigning the same webhook as a media to different users as doing so may cause webhook errors (applies to the majority of webhooks that utilize Include event menu entry option). In this case, the best practice is to create a dedicated user to represent the webhook:
- After configuring the webhook media type, go to the Administration → Users section and create a dedicated Zabbix user to represent the webhook - for example, with a username Slack for the Slack webhook. All settings, except media, can be left at their defaults as this user will not be logging into Zabbix.
- In the user profile, go to a tab Media and add a webhook with the required contact information. If the webhook does not use a Send to field, enter any combination of supported characters to bypass validation requirements.
- Grant this user at least read permissions to all hosts for which it should send the alerts.
When configuring alert action, add this user in the Send to users field in Operation details - this will tell Zabbix to use the webhook for notifications from this action.
Configuring alert actions
Actions determine which notifications should be sent via the webhook. Steps for configuring actions involving webhooks are the same as for all other media types with these exceptions:
- If a webhook uses tags to store ticket\message ID and to follow up with update\resolve operations, this webhook should not be used in several alert actions for a single problem event. If {EVENT.TAGS.<name>} already exists, and is updated in the webhook, then its resulting value is not defined. For such a case, a new tag name should be used in the webhook to store updated values. This applies to Jira, Jira Service Desk, Mattermost, Opsgenie, OTRS, Redmine, ServiceNow, Slack, Zammad, and Zendesk webhooks provided by Zabbix and to the majority of webhooks that utilize Include event menu entry option. Using the webhook in several operations is allowed if those operations or escalation steps belong to the same action. It is also ok to use this webhook in different actions if the actions will not be applied to the same problem event due to different filter conditions.
- When using a webhook in actions for internal events: in the action operation configuration, check the Custom message checkbox and define the custom message, otherwise, a notification will not be sent.
