19 elementos del navegador
Descripción general
Los elementos de navegador permiten monitorizar sitios web y aplicaciones web complejas utilizando un navegador.
El soporte de elementos de navegador es actualmente experimental.
Los elementos de navegador recopilan datos ejecutando un código JavaScript definido por el usuario y recuperando datos a través de HTTP/HTTPS. Este elemento puede simular acciones relacionadas con el navegador, como hacer clic, introducir texto, navegar por páginas web y otras interacciones del usuario con sitios web o aplicaciones web.
Además del script, se puede especificar una lista opcional de parámetros (pares de nombre y valor) y un tiempo de espera.
El elemento implementa parcialmente el estándar W3C WebDriver con Selenium Server o un WebDriver simple (por ejemplo, ChromeDriver) como punto final de pruebas web. Para que el elemento funcione, establezca el punto final en el parámetro WebDriverURL del archivo de configuración de Zabbix server/proxy (si utiliza ChromeDriver, consulte Consideraciones de seguridad). Para un mejor rendimiento, considere utilizar un servidor dedicado para el entorno de pruebas web.
Las comprobaciones de elementos de navegador son ejecutadas y procesadas por los sondeadores de navegador del servidor o proxy de Zabbix. Si es necesario, puede ajustar el número de instancias preiniciadas de sondeadores de navegador en el parámetro StartBrowserPollers del archivo de configuración de Zabbix server/proxy.
Para monitorizar sitios web y aplicaciones web complejas, la plantilla Website by Browser está disponible como una plantilla lista para usar.
Configuración
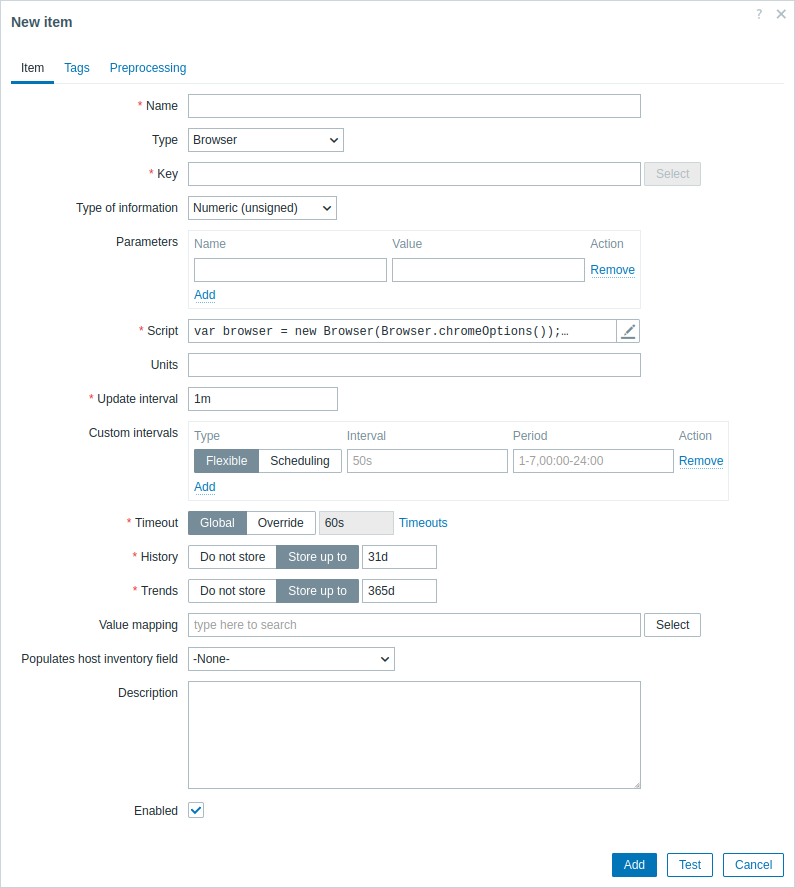
En el campo Tipo del formulario de configuración de métricas, seleccione Navegador y luego complete los campos obligatorios.

Todos los campos de entrada obligatorios están marcados con un asterisco rojo.
Los campos que requieren información específica para las métricas de Navegador son:
| Campo | Descripción |
|---|---|
| Clave | Ingrese una clave única que se utilizará para identificar la métrica. |
| Parámetros | Especifique las variables que se pasarán al script como pares de atributo y valor. Se admiten macros de usuario. Para ver qué macros integradas son compatibles, realice una búsqueda de "Métrica de tipo de navegador" en la tabla macros compatibles. |
| Script | Ingrese el código JavaScript en el editor modal que se abre al hacer clic en el campo de parámetros o en el ícono de lápiz que se encuentra junto a él. Este código debe proporcionar la lógica para devolver el valor de la métrica. El código tiene acceso a todos los parámetros, todos los objetos JavaScript adicionales y objetos JavaScript de métricas de navegador agregados por Zabbix. Consulte también: Guía de JavaScript. |
| Timeout | Tiempo de espera de ejecución de JavaScript (1-600 s; si se excede, se devolverá un error). Tenga en cuenta que, según el script, el tiempo de espera puede demorar más tiempo en activarse. Para obtener más información sobre el parámetro Timeout, consulte atributos generales de las métricas. |
Ejemplos
Para ver un ejemplo de cómo configurar Zabbix para monitorear sitios web usando la plantilla Sitio web por navegador, consulte Monitorear sitios web con métricas de navegador.
Script predeterminado
El siguiente guión:
- Inicializa una sesión del navegador.
- Navega a una URL especificada.
- Recopila entradas de rendimiento y estadísticas de sesión y las devuelve como una cadena JSON.
En el campo Script, ingrese:
navegador var = nuevo navegador (Browser.chromeOptions());
intentar {
navegador.navigate("http://ejemplo.com");
navegador.collectPerfEntries();
}
finalmente {
devolver JSON.stringify(browser.getResult());
}Inicializar el navegador con capacidades personalizadas
El siguiente script:
- Inicializa una sesión del navegador disponible en función del primer navegador coincidente en el orden especificado en el script.
- Define las capacidades del navegador, incluida la estrategia de carga de páginas y las opciones específicas de cada navegador, como el modo sin interfaz gráfica para los navegadores Chrome, Firefox y Microsoft Edge.
En el campo Script, ingrese:
var browser = new Browser({
"capabilities":{
"firstMatch":[
{
"browserName":"chrome",
"pageLoadStrategy":"normal",
"goog:chromeOptions":{
"args":[
"--headless=new"
]
}
},
{
"browserName":"firefox",
"pageLoadStrategy":"normal",
"moz:firefoxOptions":{
"args":[
"--headless"
]
}
},
{
"browserName":"MicrosoftEdge",
"pageLoadStrategy":"normal",
"ms:edgeOptions":{
"args":[
"--headless=new"
]
}
},
{
"browserName":"safari",
"pageLoadStrategy":"normal"
}
]
}
});Inicializar el navegador con GUI
De manera predeterminada, las sesiones del navegador (excepto Safari) se inicializan en modo sin interfaz gráfica de usuario (GUI) del navegador, lo que significa que no se muestra la interfaz gráfica de usuario (GUI) del navegador.
El siguiente script inicializa una sesión del navegador con la GUI habilitada.
Tenga en cuenta que si WebDriver no puede localizar el binario del navegador, puede especificar la ruta manualmente.
var opts = Browser.chromeOptions();
opts.capabilities.alwaysMatch['goog:chromeOptions'].args = [];
// Para inicializar una sesión de Firefox con GUI, descomente las siguientes líneas:
// var opts = Browser.firefoxOptions();
// opts.capabilities.alwaysMatch['moz:firefoxOptions'].binary = 'usr/bin/firefox';
// opts.capabilities.alwaysMatch['moz:firefoxOptions'].args = [];
// Para inicializar una sesión de Microsoft Edge con GUI, descomente las siguientes líneas:
// var opts = Browser.edgeOptions();
// opts.capabilities.alwaysMatch['ms:edgeOptions'].binary = 'usr/bin/microsoft-edge';
// opts.capabilities.alwaysMatch['ms:edgeOptions'].args = [];
var browser = new Browser(opts);Si sus pruebas se ejecutan en un servidor remoto o en un contenedor, puede usar un cliente de Virtual Network Computing (VNC) para conectarse al servidor VNC de la máquina. Esto le permite ver e interactuar con la GUI del navegador de forma remota.
Tomar capturas de pantalla
El siguiente script:
- Inicializa una sesión del navegador.
- Establece el tamaño de la ventana gráfica del navegador para determinar el tamaño de la captura de pantalla (especificado como parámetro, consulte a continuación).
- Navega a una URL (especificada como parámetro, consulte a continuación).
- Recopila estadísticas de la sesión, captura una captura de pantalla y la agrega a las estadísticas recopiladas.
- Maneja los errores capturando mensajes de error y una captura de pantalla.
- Devuelve los resultados recopilados como una cadena JSON.
El script también usa parámetros del formulario de configuración de métricas:
- webURL - http://example.com
- width - 1920
- height - 1080
En el campo Script, ingrese:
var browser, result;
var browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Parse the JSON string containing parameters passed from Zabbix.
browser.setScreenSize(Number(params.width), Number(params.height))
browser.navigate(params.webURL);
result = browser.getResult();
result.screenshot = browser.getScreenshot();
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}Verificar el inicio de sesión de Zabbix
El siguiente script:
- Inicializa una sesión del navegador.
- Navega a una página (especificada como parámetro, ver más abajo).
- Ingresa el nombre de usuario y la contraseña (especificados como parámetros, ver más abajo).
- Busca y hace clic en el botón de inicio de sesión.
- Busca y hace clic en el botón de cierre de sesión.
- Recopila datos de rendimiento antes y después del inicio de sesión, así como también después del cierre de sesión.
- Maneja errores capturando mensajes de error y una captura de pantalla.
- Devuelve los resultados recopilados como una cadena JSON.
El script también usa parámetros del formulario de configuración de elementos:
- webURL - http://{HOST.CONN}/index.php
- nombre de usuario - {$USERNAME}
- contraseña - {$PASSWORD}
En el campo Script, ingrese:
var browser, result;
browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Parse the JSON string containing parameters passed from Zabbix.
browser.navigate(params.webURL);
browser.collectPerfEntries("open page");
var el = browser.findElement("xpath", "//input[@id='name']");
if (el === null) {
throw Error("cannot find name input field");
}
el.sendKeys(params.username);
el = browser.findElement("xpath", "//input[@id='password']");
if (el === null) {
throw Error("cannot find password input field");
}
el.sendKeys(params.password);
el = browser.findElement("xpath", "//button[@id='enter']");
if (el === null) {
throw Error("cannot find login button");
}
el.click();
browser.collectPerfEntries("login");
el = browser.findElement("link text", "Sign out");
if (el === null) {
throw Error("cannot find logout button");
}
el.click();
browser.collectPerfEntries("logout");
result = browser.getResult();
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}Buscar enlaces
El siguiente script:
- Inicializa una sesión del navegador.
- Define una función para eliminar elementos duplicados de una matriz (consulte el paso 5).
- Navega a una página (especificada como parámetros, consulte a continuación).
- Encuentra enlaces en la página.
- Elimina enlaces duplicados para garantizar que sean únicos.
- Extrae solo los enlaces que comienzan con "http".
- Formatea los enlaces extraídos en una estructura específica.
- Maneja los errores capturando mensajes de error y una captura de pantalla.
- Devuelve los resultados recopilados como una cadena JSON.
El script también usa parámetros del formulario de configuración de elementos:
- scheme - {$WEBSITE.SCHEME}
- domain - {$WEBSITE.DOMAIN}
- path - {$WEBSITE.PATH}
En el campo Script, ingrese:
var browser, result;
browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Parse the JSON string containing parameters passed from Zabbix.
function uniq(a) {
return a.sort().filter(function (item, pos, ary) {
return !pos || item != ary[pos - 1];
});
}
browser.navigate(params.scheme + '://' + params.domain + params.path);
var el = browser.findElements("link text", "");
var links = [];
for (var n = 0; n < el.length; n++) {
links.push(el[n].getAttribute('href'));
}
links = uniq(links);
result = [];
for (i = 0; i < links.length; i++) {
if (links[i].match(/^http.*/)) {
var row = {};
row["{#URL}"] = links[i];
result.push(row);
}
}
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}