19 Elements del navegador
Visió general
Els elements del navegador permeten supervisar llocs web complexos i aplicacions web mitjançant un navegador.
::: nota important Actualment, el suport dels elements del navegador és experimental. :::
Els elements del navegador recullen dades executant un codi JavaScript definit per l'usuari i recuperant dades mitjançant HTTP/HTTPS. Aquest element pot simular accions relacionades amb el navegador com ara fer clic, introduir text, navegar per pàgines web i altres interaccions de l'usuari amb llocs web o aplicacions web.
A més de l'script, es pot especificar una llista opcional de paràmetres (parells de nom i valor) i temps d'espera.
::: nota important L'element implementa parcialment l'estàndard W3C WebDriver amb Selenium Server o amb un WebDriver normal (per exemple, ChromeDriver) com a punt final de prova web. Perquè l'element funcioni, configureu el punt final al paràmetre WebDriverURL del fitxer de configuració servidor/proxy de Zabbix (si empreu ChromeDriver, veieu les Notes de Seguretat). Per un millor rendiment, penseu a emprar un servidor dedicat per l'entorn de test del web. :::
Els elements del navegador són executats i processats pel servidor Zabbix o els enquestadors del navegador proxy. Si cal, podeu ajustar el nombre d'instàncies prèviament bifurcades dels enquestadors d'elements del navegador al [servidor] Zabbix (/manual/appendix/config/zabbix_server#startbrowserpollers)/proxy paràmetre StartBrowserPollers del fitxer de configuració.
Per monitorar llocs web i aplicacions web complexes, la plantilla Website by Browser està disponible com a out -of-the-box template.
Configuració
::: nota important Si utilitzeu ChromeDriver com a punt final de prova web, consulteu Consideracions de seguretat. :::
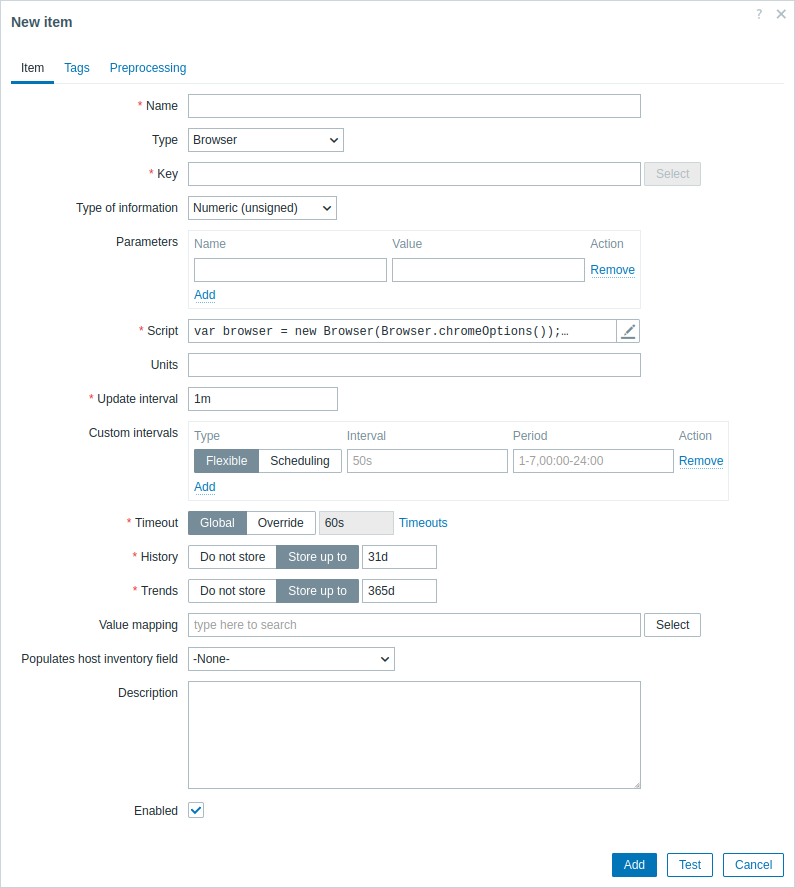
Al camp Tipus de formulari de configuració de l'element, seleccioneu Navegador i, a continuació, ompliu els camps obligatoris.

Tots els camps d'entrada obligatoris estan marcats amb un asterisc vermell.
Els camps que requereixen informació específica per als elements del navegador són:
| Camp | Descripció |
|---|---|
| Clau | Introduïu una clau única que s'emprarà per identificar l'element. |
| Paràmetres | Especifiqueu les variables que s'han de passar a l'script com a parells d'atribut i valor. S'admeten macros d'usuari. Per veure quines macros integrades s'admeten, cerqueu "Element de tipus navegador" a la taula macro compatible. |
| Script | Introduïu el codi JavaScript a l'editor modal que s'obre quan cliquem al camp de paràmetres, o a la icona de text del llàpis que hi ha al costat. Aquest codi ha de proporcionar la lògica per retornar el valor de mètrica. El codi té accés a tots els paràmetres, tots els objectes JavaScript addicionals i [objectes JavaScript d'element del navegador] (/manual/config/items/preprocessing/javascript/browser_item_javascript_objects) afegit per Zabbix. Vegeu també: JavaScript Guide. |
| Temps d'espera | Temps d'espera d'execució de JavaScript (entre 1 i 600 segons; si el supera es retornarà un error). Tingueu en compte que, depenent de l'script, el temps d'espera pot tardar més a activar-se. Per obtindre més informació sobre el * Paràmetre Timeout*, veieu atributs generals d'element. |
Exemples
Per obtindre un exemple de com configurar Zabbix per monitorar llocs web mitjançant la plantilla Website by Browser, veieu Monitorar llocs web amb elements del navegador.
Script per defecte
El següent script:
- Inicia una sessió del navegador.
- Navega a un URL especificat.
- Recull entrades de rendiment i estadístiques de sessió i les retorna com a cadena JSON.
Al camp Script, introduïu:
var browser = new Browser(Browser.chromeOptions());
try {
browser.navigate("http://example.com");
browser.collectPerfEntries();
}
finally {
return JSON.stringify(browser.getResult());
}Iniciar el navegador
El següent script:
- Inicia una sessió de navegador per al navegador disponible en funció del primer navegador coincident en l'ordre especificat a l'script.
- Defineix les capacitats del navegador, inclosa l'estratègia de càrrega de la pàgina i les opcions específiques de cada navegador, com ara el mode sense cap dels navegadors Chrome, Firefox i Microsoft Edge.
Al camp Script, poseu-hi:
var browser = new Browser({
"capabilities":{
"firstMatch":[
{
"browserName":"chrome",
"pageLoadStrategy":"normal",
"goog:chromeOptions":{
"args":[
"--headless=new"
]
}
},
{
"browserName":"firefox",
"pageLoadStrategy":"normal",
"moz:firefoxOptions":{
"args":[
"--headless"
]
}
},
{
"browserName":"MicrosoftEdge",
"pageLoadStrategy":"normal",
"ms:edgeOptions":{
"args":[
"--headless=new"
]
}
},
{
"browserName":"safari",
"pageLoadStrategy":"normal"
}
]
}
});Engegar el navegador amb la GUI
De manera predeterminada, les sessions del navegador (excepte Safari) s'inicien sense la interfície gràfica d'usuari (GUI).
El següent script inicialitza una sessió del navegador amb la GUI activada.
Tingueu en compte que si el WebDriver no troba el binari del navegador, podeu especificar el camí manualment.
var opts = Browser.chromeOptions();
opts.capabilities.alwaysMatch['goog:chromeOptions'].args = [];
// Per iniciar una sessió de Firefox amb GUI, descomenteu les línies següents:
// var opts = Browser.firefoxOptions();
// opts.capabilities.alwaysMatch['moz:firefoxOptions'].binary = 'usr/bin/firefox';
// opts.capabilities.alwaysMatch['moz:firefoxOptions'].args = [];
// Per iniciar una sessió de Microsoft Edge amb GUI, descomenteu les línies següents:
// var opts = Browser.edgeOptions();
// opts.capabilities.alwaysMatch['ms:edgeOptions'].binary = 'usr/bin/microsoft-edge';
// opts.capabilities.alwaysMatch['ms:edgeOptions'].args = [];
var browser = new Browser(opts);Si les vostres proves s'executen en un servidor remot o en un contenidor, podeu emprar un client de Virtual Network Computing (VNC) per connectar-vos al servidor VNC de la màquina. Això us permet veure i interactuar amb la GUI del navegador de forma remota.
Fer captures de pantalla
El següent script:
- Inicialitza una sessió del navegador.
- Estableix la mida de la finestra gràfica del navegador per determinar la mida de la captura de pantalla (especificada com a paràmetres, veieu més avall).
- Navega a una URL (especificada com a paràmetre, veieu més avall).
- Recull estadístiques de sessió, captura una captura de pantalla i l'afegeix a les estadístiques recopilades.
- Gestiona els errors capturant missatges d'error i una captura de pantalla.
- Retorna els resultats recollits com a cadena JSON.
L'script també empra paràmetres del formulari de configuració de l'element:
- webURL - http://example.com
- width - 1920
- height - 1080
Al camp Script, introduïu:
var browser, result;
var browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Parse the JSON string containing parameters passed from Zabbix.
browser.setScreenSize(Number(params.width), Number(params.height))
browser.navigate(params.webURL);
result = browser.getResult();
result.screenshot = browser.getScreenshot();
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}Comproveu l'inici de sessió de Zabbix
El següent script:
- Inicia una sessió del navegador.
- Navega a la pàgina d'inici de sessió de Zabbix.
- Introdueix el nom d'usuari "Administrador" i el mot de pas "zabbix".
- Cerca i fa clic al botó d'inici de sessió.
- Cerca i fa clic al botó de tancament.
- Recull dades de rendiment abans i després de la sessió, així com després de la sessió.
- Gestiona els errors capturant missatges d'error i una captura de pantalla.
- Retorna els resultats recollits com a cadena JSON.
L'script també empra paràmetres del formulari de configuració de l'element:
- webURL - http://{HOST.CONN}/index.php
- username - {$USERNAME}
- password - {$PASSWORD}
Al camp Script, introduïu:
var browser, result;
browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Parse the JSON string containing parameters passed from Zabbix.
browser.navigate(params.webURL);
browser.collectPerfEntries("open page");
var el = browser.findElement("xpath", "//input[@id='name']");
if (el === null) {
throw Error("cannot find name input field");
}
el.sendKeys(params.username);
el = browser.findElement("xpath", "//input[@id='password']");
if (el === null) {
throw Error("cannot find password input field");
}
el.sendKeys(params.password);
el = browser.findElement("xpath", "//button[@id='enter']");
if (el === null) {
throw Error("cannot find login button");
}
el.click();
browser.collectPerfEntries("login");
el = browser.findElement("link text", "Sign out");
if (el === null) {
throw Error("cannot find logout button");
}
el.click();
browser.collectPerfEntries("logout");
result = browser.getResult();
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}Trobar enllaços
El següent script:
- Inicialitza una sessió del navegador.
- Defineix una funció per eliminar elements duplicats d'una matriu (veieu la passa 5).
- Navega a una pàgina (especificada com a paràmetres, veieu més avall).
- Cerca enllaços a la pàgina.
- Elimina els enllaços duplicats per garantir que siguin únics.
- Extreu només els enllaços que comencen per "http".
- Formata els enllaços extrets a una estructura específica.
- Gestiona els errors capturant missatges d'error i una captura de pantalla.
- Retorna els resultats recollits com a cadena JSON.
L'script també empra paràmetres del formulari de configuració de l'element:
- scheme - {$WEBSITE.SCHEME}
- domain - {$WEBSITE.DOMAIN}
- path - {$WEBSITE.PATH}
Al camp Script, introduïu:
var browser, result;
browser = new Browser(Browser.chromeOptions());
try {
var params = JSON.parse(value); // Parse the JSON string containing parameters passed from Zabbix.
function uniq(a) {
return a.sort().filter(function (item, pos, ary) {
return !pos || item != ary[pos - 1];
});
}
browser.navigate(params.scheme + '://' + params.domain + params.path);
var el = browser.findElements("link text", "");
var links = [];
for (var n = 0; n < el.length; n++) {
links.push(el[n].getAttribute('href'));
}
links = uniq(links);
result = [];
for (i = 0; i < links.length; i++) {
if (links[i].match(/^http.*/)) {
var row = {};
row["{#URL}"] = links[i];
result.push(row);
}
}
}
catch (err) {
if (!(err instanceof BrowserError)) {
browser.setError(err.message);
}
result = browser.getResult();
result.error.screenshot = browser.getScreenshot();
}
finally {
return JSON.stringify(result);
}
