1 简单图表
概述
Zabbix提供了简单图形,用来可视化显示监控项采集到的数据。 对于用户而言,并不需要进行配置就可以查看简单图形。这是由Zabbix免费提供的。 通过 Monitoring → Latest data点击各自监控项的图形链接,就可以展示图形。 
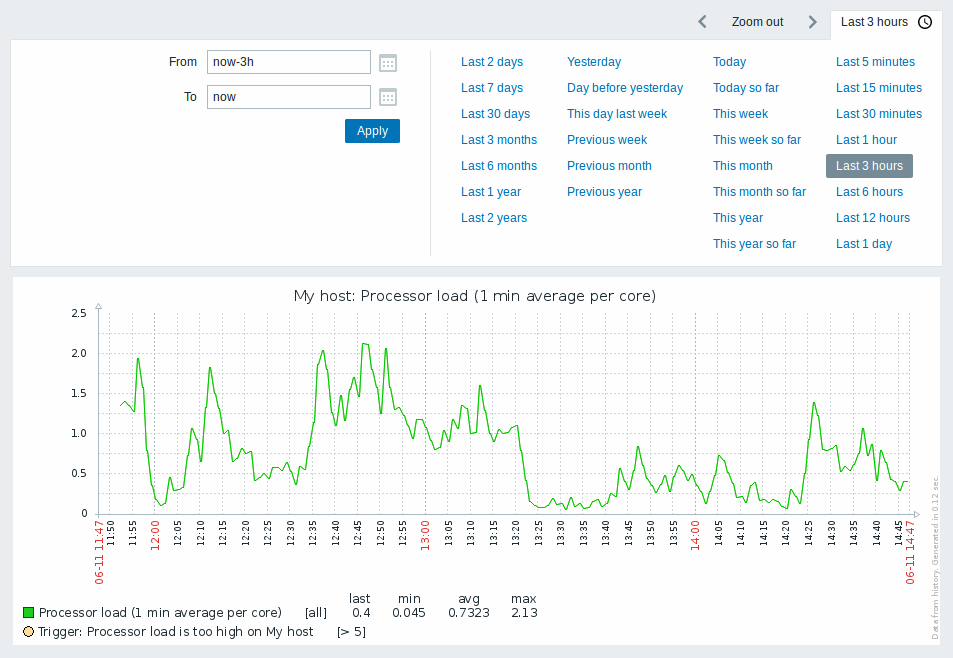
时间段选择器
注意图形上方的时间段选择器。它允许你轻点鼠标就可以选择所需的时间段。 请注意,今天,本周,本月,今年等选项显示整个期间,包括未来的小时/天。 今天到目前为止相反,只显示过去的几个小时。 一旦选择一个时间段后,可以通过单击
 来前后移动它。 缩小按钮允许在每个方向上缩小两次或缩小50%的倍数。 双击图形也可以缩小。 通过单击包含所选周期字符串的选项卡标签,可以折叠整个时间段选择器。 // From / To 字段显示以下两者中的选定时间段: *
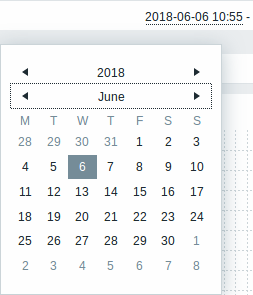
来前后移动它。 缩小按钮允许在每个方向上缩小两次或缩小50%的倍数。 双击图形也可以缩小。 通过单击包含所选周期字符串的选项卡标签,可以折叠整个时间段选择器。 // From / To 字段显示以下两者中的选定时间段: * Y-m-d H:i:s格式的绝对时间语法 * 相对时间语法, 例如: now-1d 相对格式的日期只能包含一个数学运算(-或+)。 对于相对时间,支持以下缩写: * 现在 * s (秒) * m (分) * h (小时) * d (天) * w (周) * M (月) * y (年) 通过单击 From / To *字段旁边的日历图标,可以选择特定的开始/结束日期。在这种情况下,将打开日期选择器弹出窗口。  在日期选择器中,可以使用Tab和Shift + Tab在年/月/日期块之间导航。 键盘箭头或箭头按钮允许选择所需的值。 按Enter(或单击所需的值)激活选择。 控制显示时间的另一种方法是用鼠标左键突出显示图形中的区域。 松开鼠标左键后,图形将放大突出显示的区域。
在日期选择器中,可以使用Tab和Shift + Tab在年/月/日期块之间导航。 键盘箭头或箭头按钮允许选择所需的值。 按Enter(或单击所需的值)激活选择。 控制显示时间的另一种方法是用鼠标左键突出显示图形中的区域。 松开鼠标左键后,图形将放大突出显示的区域。
简单图表用于所有的数值监控项。对于文本监控项,可用在*Monitoring → Latest data//中的历史数据链接。
最新的数据与更长的时间间隔
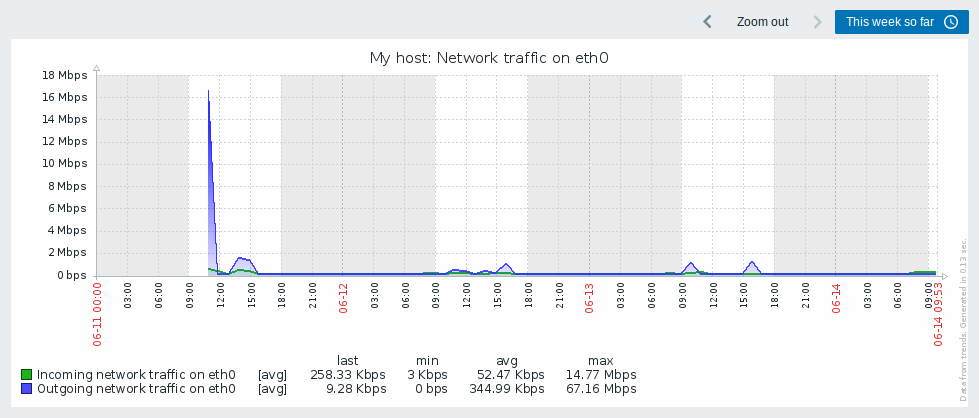
对于最新的数据,通过每个收到的值绘制连接成一条单线。只要有且至少有一个可用于一个值的水平像素,就会绘制单线。 对于历史数据,将绘制连接成三条线,深绿色的线显示平均值,而深粉色和浅绿色则显示该时间点的最大值和最小值,最大值和最小值的中间部分用黄色背景填充。 工作时间(工作日)在图形中显示为白色背景,当非工作时间将显示为灰色(前端使用的主题为默认的深蓝时)。  简单图形会自动显示工作时间,而显示自定义图形需要用户配置。 如果图形显示超过3个月的数据,那么将不显示工作时间。
简单图形会自动显示工作时间,而显示自定义图形需要用户配置。 如果图形显示超过3个月的数据,那么将不显示工作时间。
生成历史/趋势数据
图表是基于 history or trends生成的。 对于激活了前端debug mode的用户,图表右下方会显示一个灰色的垂直标题,指示数据的来源。 下面几个因素将影响使用历史数据还是趋势数据:
- 较老的监控项历史数据。例如,监控项的历史数据只保留14天。在这个时候,如果查看14天以后的数据,那么会从趋势数据绘制图形。
- 图形中的数据拥挤。如果图形的水平像素超过3600/16,Zabbix会使用趋势数据(即使监控项的历史数据在同一时期仍然可用)。
- 如果禁用趋势数据,并且监控项的历史数据在同一时期是可用的,那么图形将使用监控项的历史数据来构建。这从Zabbix2.2.1开始受支持(在Zabbix2.2.1之前,如果禁用了趋势数据,即使监控项的历史数据可用,那么只会显示一段空白的图形)。
切换到原始值
在页面的右上角的下拉菜单允许从简单图形切换到值/最近的500个值。这可以用于查看构建图形的数值。 这里的值表现的是原始的值,即没有使用单位或后期处理的值。然而,值映射是被应用了的。
已知的问题
查看图表known issues
