1 简单图形
Overview
Zabbix提供了简单图形,用来可视化显示监控项采集到的数据。 对于用户而言,并不需要进行配置就可以查看简单图形。这是由Zabbix免费提供的。
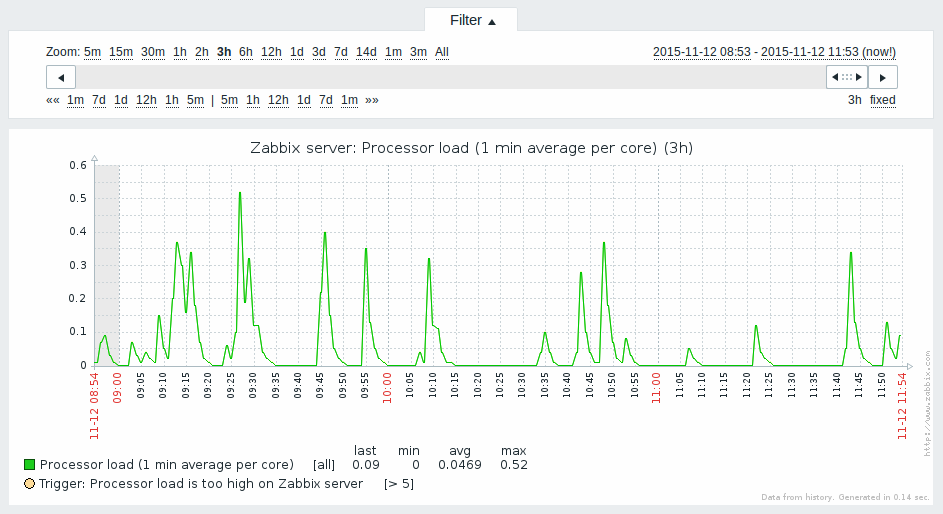
通过Monitoring → Latest data点击各自监控项的图形链接,就可以展示图形。

时间段选择器
注意图形上方的时间段选择器。它允许你可以轻松选择所需的时间段。
时间段选择器中的滑动快可以来回拖动,以及缩放,使之更有效地改变展示的时间段。左侧的链接允许选择一些常用的预定义时间段(在滑动区域的上方),并点击时间段的链接来回移动(滑动区域的下方)。通过右侧的时间链接,点击可以弹出日历设置特定的开始/结束时间。
在右下角的fixed/dynamic链接具有以下效果:
- 控制在日历弹出窗口中更改开始/结束时间时,是否时间段保持不变;
- 当选择fixed时,点击左下方的时间段链接(<< 1m 7d 1d 12h 1h 5m | 5m 1h 12h 1d 7d 1m >>)将会移动滑块,而不会改变其滑块的尺寸,时间段会随着时间向前或向后移动,并不会改变时间段;当选择dynamic时,点击左下方的时间段链接将会随着向左向右的时间段链接而左右放大滑块。
- 当选择fixed时,点击滑块上较大的<和>按钮将将移动滑块,而不会改变其滑块的尺寸;而当选择dynamic时,点击< 按钮 >将随左右方向而向左或向右放大滑块,每次点击都以1天为单位左右移动。
控制选择时间段展示的另一种方法就是按住鼠标左键选择图形中想要展示的区域,该区域将高亮显示,当松开鼠标左键时,图形将放大显示到刚才选中的高亮区域。
数值类型的监控项可以使用简单图形。对于文本类型的监控项,可以使用监测中 → 最新数据中的历史记录链接。
最新数据和历史数据
对于最新的数据,通过每个收到的值绘制连接成一条单线。只要有且至少有一个可用于一个值的水平像素,就会绘制单线。
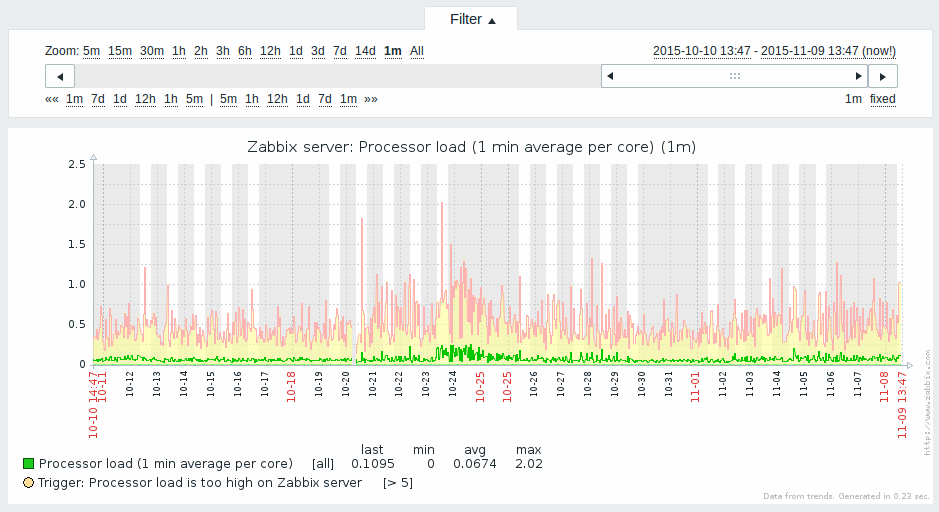
对于历史数据,将绘制连接成三条线,深绿色的线显示平均值,而深粉色和浅绿色则显示该时间点的最大值和最小值,最大值和最小值的中间部分用黄色背景填充。
工作时间(工作日)在图形中显示为白色背景,当非工作时间将显示为灰色(前端使用的主题为默认的深蓝时)。

简单图形会自动显示工作时间,而显示自定义图形需要用户配置。 如果图形显示超过3个月的数据,那么将不显示工作时间。
生成历史/趋势数据图形
图形是基于历史和趋势数据生成的。在图形下方的灰色标题表明了数据来自哪里。
下面几个因素将影响是使用历史数据还是趋势数据:
- 较老的监控项历史数据。例如,监控项的历史数据只保留14天。在这个时候,如果查看14天以后的数据,那么会从趋势数据绘制图形。
- 图形中的数据拥挤。如果图形的水平像素超过3600/16,Zabbix会使用趋势数据(即使监控项的历史数据在同一时期仍然可用)。
- 如果禁用趋势数据,并且监控项的历史数据在同一时期是可用的,那么图形将使用监控项的历史数据来构建。这从Zabbix2.2.1开始受支持(在Zabbix2.2.1之前,如果禁用了趋势数据,即使监控项的历史数据可用,那么只会显示一段空白的图形)。
切换到原始值
在页面的右上角的下拉菜单允许从简单图形切换到值/最近的500个值。这可以用于查看构建图形的数值。
这里的值表现的是原始的值,即没有使用单位或后期处理的值。然而,值映射是被应用了的。
已知的问题
查看图形 已知的问题。
