4 Webhook
Overzicht
De webhook media type is handig voor het maken van HTTP-oproepen met behulp van aangepaste JavaScript-code voor eenvoudige integratie met externe software zoals helpdesksystemen, chats of berichtendiensten. U kunt ervoor kiezen om een integratie die door Zabbix wordt aangeboden te importeren of een aangepaste integratie helemaal opnieuw te maken.
Integraties
De volgende integraties zijn beschikbaar, waardoor vooraf gedefinieerde webhook-mediatypen kunnen worden gebruikt om Zabbix-meldingen naar de volgende bestemmingen te sturen:
- brevis.one
- Discord
- Event-Driven Ansible
- Express.ms messenger
- Github issues
- GLPi
- iLert
- iTop
- Jira
- Jira Service Desk
- ManageEngine ServiceDesk
- Mantis Bug Tracker
- Mattermost
- Microsoft Teams
- LINE
- Opsgenie
- OTRS
- Pagerduty
- Pushover
- Redmine
- Rocket.Chat
- ServiceNow
- SIGNL4
- Slack
- SolarWinds
- SysAid
- Telegram
- TOPdesk
- VictorOps
- Zammad
- Zendesk
Naast de hier vermelde services kan Zabbix ook worden geïntegreerd met Spiceworks (er is geen webhook vereist). Om Zabbix-meldingen om te zetten in Spiceworks-tickets, maakt u een e-mail mediatype aan en voert u het e-mailadres van de Spiceworks-helpdesk (bijv. [email protected]) in de profielinstellingen van een aangewezen Zabbix-gebruiker.
Configuratie
Om een webhook-integratie te gaan gebruiken:
- Zoek het vereiste .xml-bestand in de
templates/media-directory van de gedownloade Zabbix-versie of download het vanuit het Zabbix git-repository. - Importeer het bestand in uw Zabbix-installatie. De webhook verschijnt in de lijst met mediatypen.
- Configureer de webhook volgens de instructies in het Readme.md-bestand (u kunt op de naam van de webhook hierboven klikken om snel toegang te krijgen tot het Readme.md-bestand).
Om een aangepaste webhook vanaf nul te maken:
- Ga naar Alerts → Media types
- Klik op Create media type.
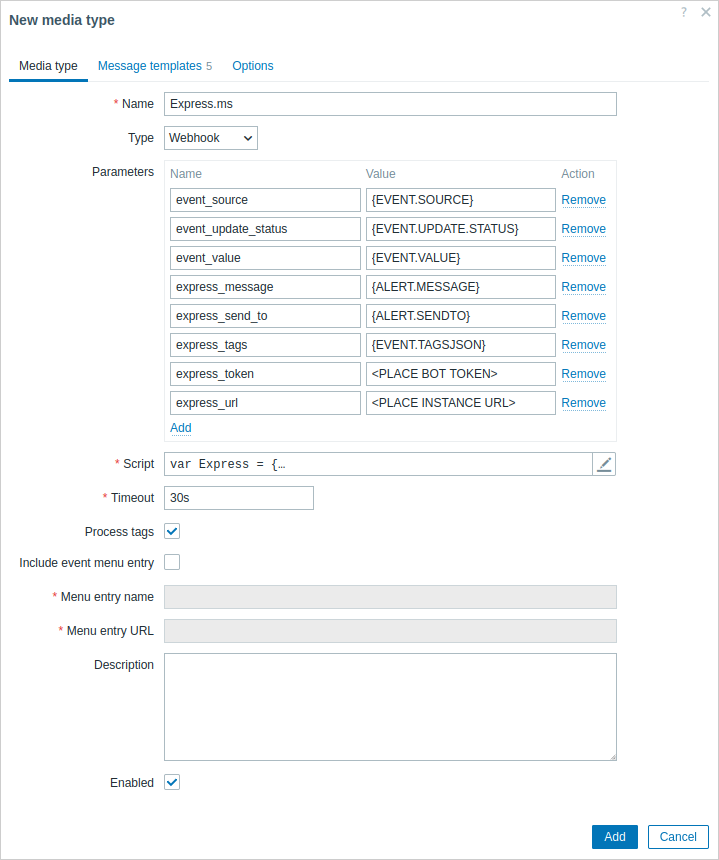
Het tabblad Mediatype bevat verschillende attributen die specifiek zijn voor dit mediatype:

Alle verplichte invoervelden zijn gemarkeerd met een rood asterisk.
De volgende parameters zijn specifiek voor het webhook-mediatype:
| Parameter | Beschrijving |
|---|---|
| Parameters | Specificeer de webhook-variabelen als attribuut- en waardeparen. Voor vooraf geconfigureerde webhooks varieert de lijst met parameters afhankelijk van de service. Controleer het Readme.md-bestand van de webhook voor een beschrijving van de parameters. Voor nieuwe webhooks zijn standaard verschillende algemene variabelen inbegrepen (URL:<leeg>, HTTPProxy:<leeg>, To:{ALERT.SENDTO}, Subject:{ALERT.SUBJECT}, Message:{ALERT.MESSAGE}), u kunt ze behouden of verwijderen. Webhook-parameters ondersteunen gebruiker-macro's, alle macro's die worden ondersteund in probleemmeldingen en bovendien {ALERT.SENDTO}, {ALERT.SUBJECT} en {ALERT.MESSAGE} macro's. Als u een HTTP-proxy opgeeft, ondersteunt het veld dezelfde functionaliteit als in het configuratieveld HTTP-proxy. De proxy-string kan worden voorafgegaan door [scheme]:// om aan te geven welk soort proxy wordt gebruikt (bijvoorbeeld https, socks4, socks5; zie documentatie). |
| Script | Voer JavaScript-code in het blok in dat verschijnt wanneer u in het parameter-veld klikt (of op de view/edit-knop ernaast). Deze code zal de webhook-operatie uitvoeren. De scriptcode is een functiecode die parameter-waardeparen accepteert. De waarden moeten worden omgezet in JSON-objecten met behulp van de JSON.parse() methode, bijvoorbeeld: var params = JSON.parse(value);.De code heeft toegang tot alle parameters, kan HTTP GET, POST, PUT en DELETE-verzoeken uitvoeren en heeft controle over HTTP-headers en verzoek-body. Het script moet een return-operator bevatten, anders is het niet geldig. Het kan een OK-status retourneren samen met een optionele lijst met tags en tagwaarden (zie de optie Process tags) of een foutreeks. Merk op dat het script alleen wordt uitgevoerd nadat er een melding is gemaakt. Als het script is geconfigureerd om tags terug te geven en te verwerken, worden deze tags niet opgelost in de macro's {EVENT.TAGS} en {EVENT.RECOVERY.TAGS} in het oorspronkelijke probleembericht en herstelberichten omdat het script nog geen tijd heeft gehad om uit te voeren. Zie ook: Richtlijnen voor het ontwikkelen van webhooks, Voorbeelden van webhook-scripts, Aanvullende JavaScript-objecten. |
| Timeout | Time-out voor het uitvoeren van JavaScript (1-60 seconden, standaard 30 seconden). Tijdsuffixen worden ondersteund, bijv. 30s, 1m. |
| Process tags | Vink het selectievakje aan om geretourneerde JSON-eigenschapswaarden als tags te verwerken. Deze tags worden toegevoegd aan de reeds bestaande (indien aanwezig) probleemgebeurtenis-tags in Zabbix. Als een webhook tags gebruikt (het selectievakje Process tags is aangevinkt), moet de webhook altijd een JSON-object retourneren met ten minste een leeg object voor tags: var result = {tags: {}};.Voorbeelden van tags die kunnen worden geretourneerd: Jira ID: PROD-1234, Verantwoordelijk: John Smith, Verwerkt:<geen waarde>, enz. |
| Voeg menu-item voor gebeurtenis in | Vink het selectievakje aan om een vermelding in het gebeurtenismenu op te nemen die linkt naar het gemaakte externe ticket. Als dit is aangevinkt, mag de webhook niet worden gebruikt om meldingen naar verschillende gebruikers te sturen (overweeg in plaats daarvan het maken van een dedicated gebruiker) of in verschillende waarschuwingsacties gerelateerd aan een enkele probleemgebeurtenis. |
| Naam van menu-item | Specificeer de naam van het menu-item. {EVENT.TAGS.<tagnaam>} macro wordt ondersteund. Dit veld is alleen verplicht als Voeg menu-item voor gebeurtenis in is geselecteerd. |
| URL van menu-item | Specificeer de onderliggende URL van het menu-item. {EVENT.TAGS.<tagnaam>} macro wordt ondersteund. Dit veld is alleen verplicht als Voeg menu-item voor gebeurtenis in is geselecteerd. |
Zie algemene parameters voor mediatypen voor details over het configureren van standaardberichten en opties voor het verwerken van waarschuwingen.
Zelfs als een webhook geen standaardberichten gebruikt, moeten de berichtsjablonen voor bewerkingstypen die door deze webhook worden gebruikt nog steeds worden gedefinieerd.
Media type testen
Om een geconfigureerde webhook media type te testen:
- Zoek de relevante webhook op in de lijst van media types.
- Klik op Test in de laatste kolom van de lijst (een testvenster zal openen).
- Bewerk indien nodig de waarden van de webhook parameters.
- Klik op Test.
Standaard worden webhook tests uitgevoerd met de tijdens configuratie ingevoerde parameters. Het is echter mogelijk om attribuutwaarden voor testen te wijzigen. Het vervangen of verwijderen van waarden in het testvenster heeft alleen invloed op de testprocedure, de daadwerkelijke webhook attribuutwaarden blijven ongewijzigd.

Om logboekvermeldingen van media type tests te bekijken zonder het testvenster te verlaten, klik op Open log (een nieuw popup-venster zal openen).

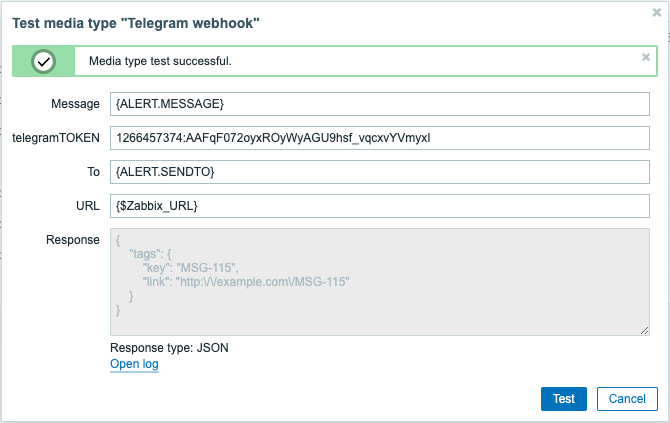
Als de webhook test succesvol is:
- De boodschap "Media type test succesvol." wordt weergegeven.
- De serverreactie verschijnt in het grijze Reactie veld.
- Het reactietype (JSON of String) wordt onder het Reactie veld gespecificeerd.
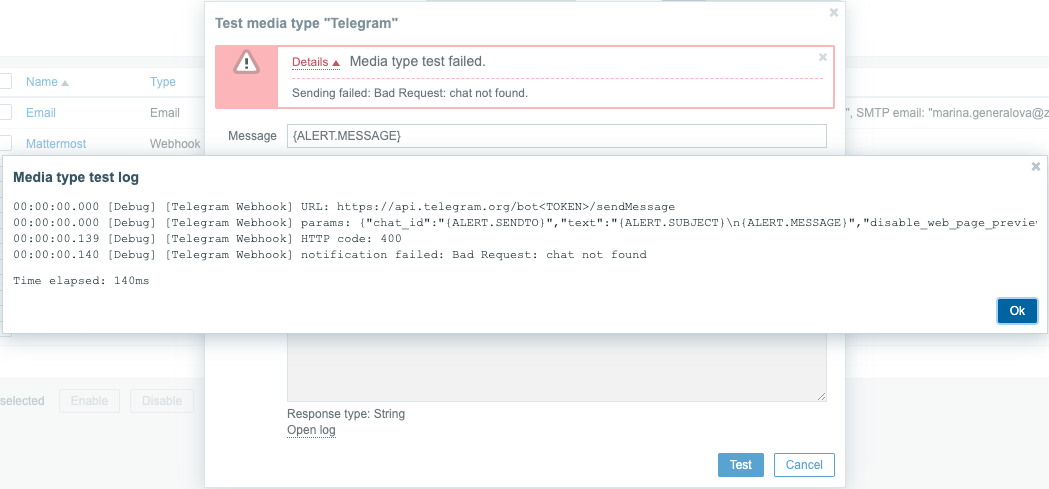
Als de webhook test mislukt:
- De boodschap "Media type test mislukt." wordt weergegeven, gevolgd door aanvullende foutdetails.
Gebruikersmedia
Nadat het media type is geconfigureerd, ga naar de sectie Gebruikers → Gebruikers en wijs het webhook media toe aan een bestaande gebruiker of maak een nieuwe gebruiker aan om het webhook te vertegenwoordigen. Stappen voor het instellen van gebruikersmedia voor een bestaande gebruiker, die voor alle media types hetzelfde zijn, worden beschreven op de Media types pagina.
Als een webhook tags gebruikt om ticket- of bericht-ID op te slaan, vermijd dan om dezelfde webhook als media aan verschillende gebruikers toe te wijzen, omdat dit webhook fouten kan veroorzaken (dit is van toepassing op de meerderheid van de webhooks die de optie Opnemen in gebeurtenismenu gebruiken). In dit geval is de beste praktijk om een toegewijde gebruiker te maken om het webhook te vertegenwoordigen:
- Nadat het media type van de webhook is geconfigureerd, ga naar de sectie Gebruikers → Gebruikers en maak een toegewijde Zabbix-gebruiker aan om het webhook te vertegenwoordigen - bijvoorbeeld, met de gebruikersnaam Slack voor de Slack webhook. Alle instellingen, behalve media, kunnen op hun standaardwaarden blijven, aangezien deze gebruiker niet zal inloggen op Zabbix.
- Ga in het gebruikersprofiel naar het tabblad Media en voeg een webhook toe met de vereiste contactinformatie. Als de webhook geen Verzenden naar veld gebruikt, voer dan een willekeurige combinatie van ondersteunde tekens in om validatievereisten te omzeilen.
- Verleen deze gebruiker minimaal leesrechten voor machtigingen voor alle hosts waarvoor het de waarschuwingen moet verzenden.
Bij het configureren van een waarschuwingsactie, voeg deze gebruiker toe in het veld Naar gebruikers verzenden in de Details van de operatie - dit vertelt Zabbix om het webhook te gebruiken voor meldingen van deze actie.
Waarschuwingsacties configureren
Acties bepalen welke meldingen via het webhook moeten worden verzonden. Stappen voor het configureren van acties met betrekking tot webhooks zijn hetzelfde als voor alle andere media types, met deze uitzonderingen:
- Als een webhook tags gebruikt om ticket- of bericht-ID op te slaan en om op te volgen met update- of oplosoperaties, mag deze webhook niet worden gebruikt in meerdere waarschuwingsacties voor een enkele probleemgebeurtenis. Als {EVENT.TAGS.<naam>} al bestaat en wordt bijgewerkt in het webhook, dan is de resulterende waarde niet gedefinieerd. In zo'n geval moet een nieuwe tag-naam worden gebruikt in het webhook om bijgewerkte waarden op te slaan. Dit is van toepassing op Jira, Jira Service Desk, Mattermost, Opsgenie, OTRS, Redmine, ServiceNow, Slack, Zammad en Zendesk webhooks die worden geleverd door Zabbix, en op de meerderheid van de webhooks die de optie Opnemen in gebeurtenismenu gebruiken. Het is toegestaan om het webhook in verschillende operaties te gebruiken als die operaties of escalatiestappen behoren tot dezelfde actie. Het is ook mogelijk om dit webhook in verschillende acties te gebruiken als de acties niet op dezelfde probleemgebeurtenis worden toegepast vanwege verschillende filtercondities.
- Bij het gebruik van een webhook in acties voor interne gebeurtenissen: in de configuratie van de actie-operatie, vink het vakje Aangepast bericht aan en definieer het aangepaste bericht, anders wordt er geen melding verzonden.

