2 Пользовательские графики
Обзор
Пользовательские графики, как следует из названия, предлагают возможность индивидуальной настройки.
В то время как простые графики хороши для просмотра данных по одному элементу данных, они не дают возможности индивидуальной настройки.
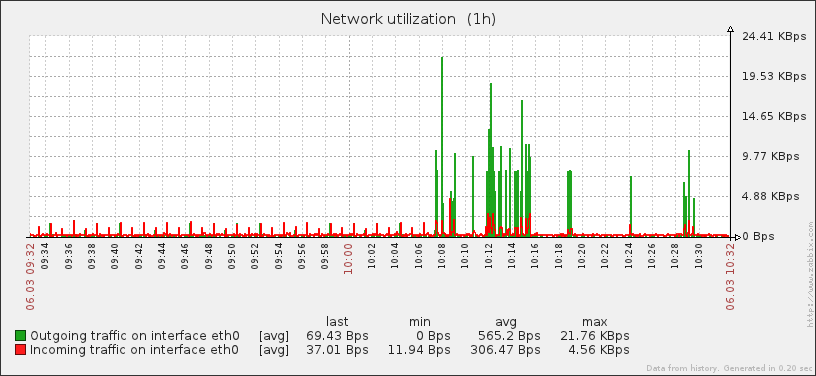
Таким образом, если вы захотите изменить стиль графика или способ отрисовки линий, или сравнить несколько элементов данных, например, входящий и исходящий трафик на одном графике, то вам необходим пользовательский график.
Пользовательские графики настраиваются вручную.
Они могут быть созданы для одного узла сети, для нескольких узлов или в пределах одного шаблона.
Настройка пользовательских графиков
Для создания пользовательского графика, сделайте следующее:
- Перейдите в Настройка → Узлы сети (или Шаблоны)
- Нажмите на Графики в строке с желаемым узлом сети или шаблоном
- На странице графиков нажмите на Создать график
- Измените атрибуты графика

Атрибуты графика:
| Параметр | Описание |
|---|---|
| Имя | Уникальное имя графика. Начиная с Zabbix 2.2 в имени можно обращаться к значениям элементов данных, используя простые макросы со стандартным синтаксисом {узел сети:ключ.функция(параметр)}. Поддерживаются только функции avg,last,max и min с секундами в качестве параметров в этом макросе. Макросы {HOST.HOST<1-9>} поддерживаются для использования в ранее упомянутом макросе, как ссылки на первый, второй, третий и т.д. узел сети узла сети в графике, например, {{HOST.HOST1}:ключ.функция(параметр)}. |
| Ширина | Ширина графика в пикселах (только при предпросмотре и для кругового/расширенного кругового графиков). |
| Высота | Высота графика в пикселах. |
| Тип графика | Тип графика: Нормальный - нормальный график, значения отображаются линиями Стекируемый - стекируемый график, отображаются заполненные области Круговой - круговой график Расширенный круговой - расширенный круговой график, части отображаются как "вырезанные" из круга |
| Показывать легенду | При выборе этой опции будет отображена легенда графика. |
| Отображать рабочее время | Если выбрано, на графике будут отображаться нерабочие часы серым цветом фона. Недоступно для кругового и расширенного кругового графиков. |
| Отображать триггеры | Если выбрано, на графике будут отображаться простые триггеры красными линиями. Недоступно для кругового и расширенного кругового графиков. |
| Процентная линия (слева) | Отображение процентной линии для левой оси Y. Если, например, задана 95% процентная линия, то на графике будет отображена линия на уровне отношения 95 процентов значений. Отображается светло зеленой линией. Доступно только для нормальных графиков. |
| Процентная линия (справа) | Отображение процентной линии для правой оси Y. Если, например, задана 95% процентная линия, то на графике будет отображена линия на уровне отношения 95 процентов значений. Отображается светло красной линией. Доступно только для нормальных графиков. |
| МИН значение оси Y | Минимальное значение оси Y: Вычисляемое - минимальное значение оси Y будет автоматически вычисляться Фиксированное - фиксированное минимальное значение оси Y. Недоступно для кругового и кругового расширенного графиков. Элемент данных - последнее значение выбранного элемента данных будет являться минимальным значением |
| МАКС значение оси Y | Максимальное значение оси Y: Вычисляемое - максимальное значение оси Y будет автоматически вычисляться Фиксированное - фиксированное максимальное значение оси Y. Недоступно для кругового и кругового расширенного графиков. Элемент данных - последнее значение выбранного элемента данных будет являться максимальным значением |
| 3D вид | Включение 3D стиля. Только для круговых и расширенных круговых графиков. |
| Элементы данных | Элементы данных, данные которых будут отображены на этом графике. |
Настройка элементов графика
Для добавления элементов данных, данные которых будут отображаться на графике, кликните на Добавить в блоке Элементы данных, выберите элементы данных и задайте атрибуты для способа отображения данных из элементов данных.
Атрибуты отображения элементов данных:
| Параметр | Описание |
|---|---|
| Порядок сортировки (0→100) | Порядок отрисовки. 0 будет обрабатываться в первую очередь. Можно использовать для отрисовки линий или областей позади (или спереди) другой. Вы можете перетаскивать элементы данных за стрелку в начале строки, тем самым изменять порядок сортировки или задать какие элементы данных должны отображаться поверх остальных. |
| Имя | Название элемента данных, данные которого будут отображаться. |
| Тип | Тип (доступен только для кругового и расширенного кругового графиков): Простой - значение элемента данные отображается пропорционально кругу Суммарный график - значение элемента данных представляет целый круг. Обратите внимание, что цвет элемента данных с типом "суммарный график" виден только у не занятого пространства "порционными" элементами данных. |
| Функция | Какие значения будут отображаться, когда существует более одного значения у элемента данных: все - все (минимальное, среднее и максимальное) мин - только минимальное сред - только среднее макс - только максимальное |
| Стиль отрисовки | Стиль отрисовки (доступен только для нормальных графиков; для стекируемых графиков всегда используется стиль заполнения области): Линия - отрисовывать линии Заполнение - отрисовывать заполнение области Жирная линия - отрисовывать толстые линии Точечная линия - отрисовывать точками Пунктирная линия - отрисовывать пунктирной линией |
| Расположение оси Y | С какой стороны отображать ось Y для элемента. |
| Цвет | Цвет RGB в HEX представлении. |
Предпросмотр графика
На вкладке Предпросмотр отображается предпросмотр графика, так что вы сразу сможете увидеть что создаете.

Обратите внимание, что предварительный просмотр не будет отображать какие-либо данные у элементов данных из шаблона.

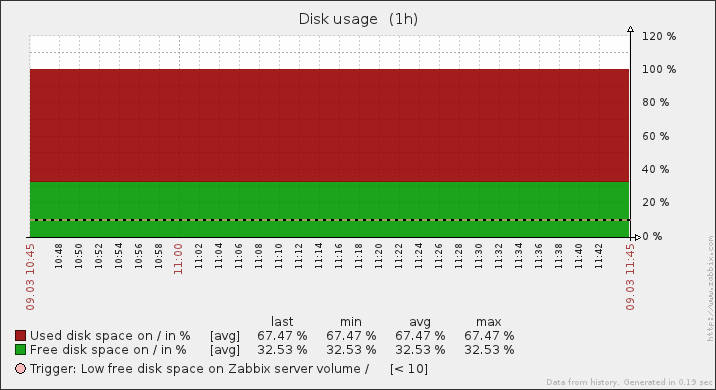
В этом примере, обратите внимание на жирную пунктирную линию отображающую уровень триггера и информацию о триггере, которая отображается в легенде.
3 триггера жестко заданы в исходном коде и являются максимальным количеством отображаемых триггеров в легенде.
Если высота графика меньше 120 пикселей, то триггеры в легенде к графику отображаться не будут.
