Únase a nuestro proyecto de traducción y ayude a traducir la documentación de Zabbix a su lengua materna.
Crear un módulo (tutorial)
Este es un tutorial que muestra el paso a paso para crear un módulo frontend básico de Zabbix. Puede descargar todos los archivos de este módulo en un archivo ZIP:MiDireccionIP.zip.
Que debe usted construir
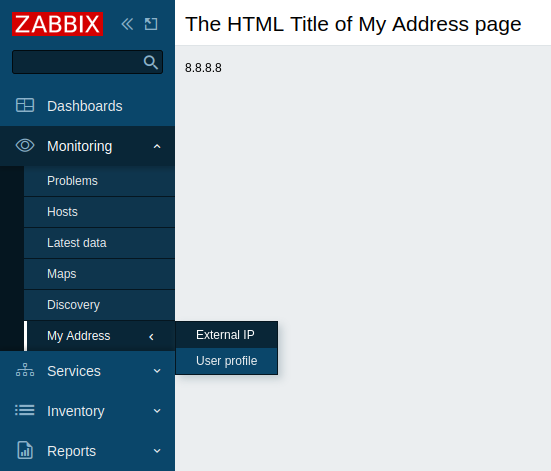
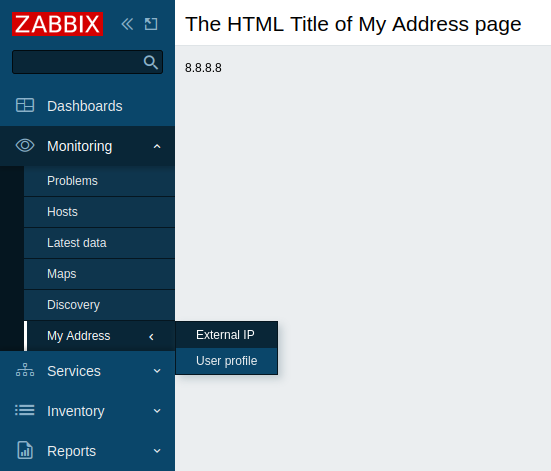
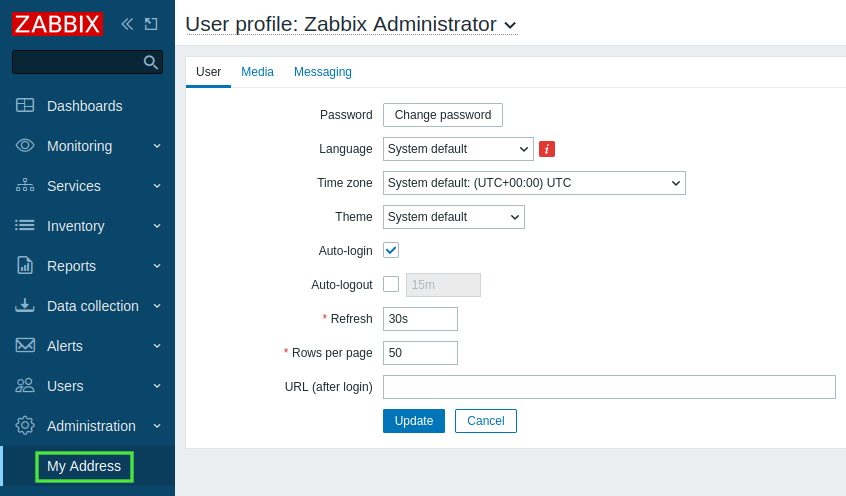
Durante este tutorial, usted primero debe construir un módulo frontend que adicione una nueva sección en el menu Mi dirección y luego convertirla en un more advanced módulo frontend que haga una petición HTTP a https://api.seeip.org y mostrar la respuesta - la dirección IP de su computador - en una nueva página in la recién creada sección del menu Mi dirección. A continuación, se observa como se vería el módulo creado:

Parte I - Nueva sección del menu
Agregar un módulo en blanco a la interfaz de Zabbix
Cree un directorio MyAddress en el directorio modules de su instalación del del frontalMyAddress Zabbix (por ejemplo, zabbix/ui/modules).
Cree un archivo manifest.json con metadatos del módulo básico (consulte la descripción de los [parámetros] admitidos (../file_structure/manifest)).
ui/modules/MyAddress/manifest.json
{
"versión_manifestación": 2.0,
"id": "mi-dirección",
"nombre": "Mi dirección IP",
"versión": "1.0",
"espacio de nombres": "Mi dirección",
"description": "Mi dirección IP externa"
}- En la interfaz de Zabbix, vaya a la sección Administración → General → Módulos y haga clic en el botón Escanear directorio.

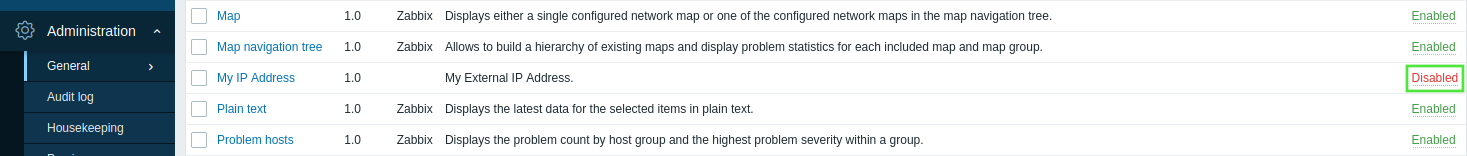
- Localice el nuevo módulo Mi dirección IP en la lista y haga clic en el hipervínculo "Desactivado" para cambiar el estado del módulo de "Desactivado" a "Activado".

El módulo ahora está registrado en el frontal. Sin embargo, aún no es visible porque aún es necesario definir la funcionalidad del módulo. Una vez que agregue contenido al directorio del módulo, verá inmediatamente los cambios en la interfaz de Zabbix al actualizar la página.
Crear una sección de menú
- Cree un archivo Module.php en el directorio MyAddress.
Este archivo implementa una nueva clase Module que extiende la clase CModule predeterminada. La clase Módulo insertará una nueva sección de menú Mi dirección en el menú principal.
El método setAction() especifica una acción que se ejecutará al hacer clic en la sección del menú. Para empezar, puede utilizar la acción predefinida userprofile.edit, que abrirá la página Perfil de usuario. En la parte III de este tutorial, aprenderá cómo crear una acción personalizada.
ui/modules/MyAddress/Module.php
<?php
namespace Modules\MyAddress;
use Zabbix\Core\CModule,
APP,
CMenuItem;
módulo de clase extiende CModule {
class Module extends CModule {
public function init(): void {
APP::Component()->get('menu.main')
->add((new CMenuItem(_('My Address')))
->setAction('userprofile.edit'));
}
}Puede reemplazar 'userprofile.edit' con otras acciones, por ejemplo, 'charts.view' (abre gráficos personalizados), 'problems.view' (abre Monitoreo → Problemas), o 'report.status' (abre el informe Información del sistema).
- Actualice la interfaz de Zabbix. Ahora hay una nueva sección Mi dirección en la parte inferior del menú principal de Zabbix. Haga clic en Mi dirección para abrir la página Perfil de usuario.

Parte II - Cambio de ubicación de la sección del menú
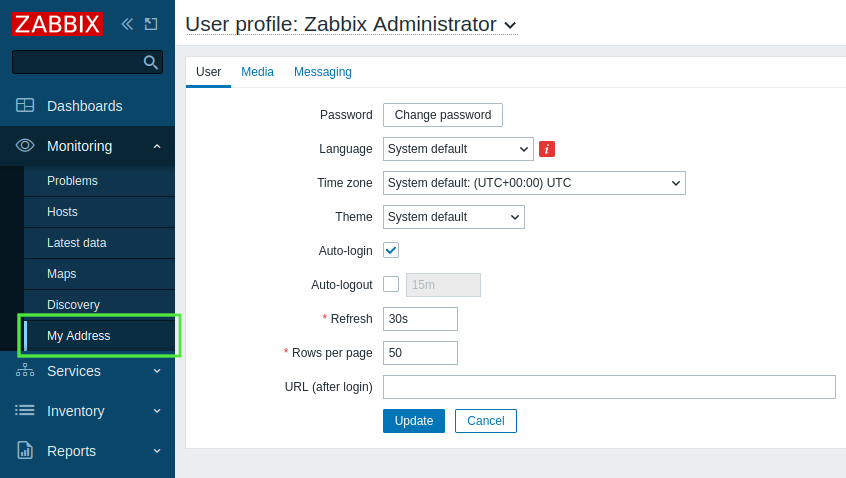
En esta parte, moverá la sección del menú Mi dirección a la sección Monitoreo y luego le agregará un menú anidado.. Como resultado, los usuarios podrán acceder a dos páginas de submenú desde la sección del menú Monitoreo → Mi dirección.
- Abra y edite el archivo Module.php.
ui/modules/MyAddress/Module.php
<?php
namespace Modules\MyAddress;
use Zabbix\Core\CModule,
APP,
CMenuItem;
class Module extends CModule {
public function init(): void {
APP::Component()->get('menu.main')
->findOrAdd(_('Monitoring'))
->getSubmenu()
->insertAfter(_('Discovery'),
(new CMenuItem(_('Mi dirección')))->setAction('userprofile.edit')
);
}
}- Actualice la interfaz de Zabbix. Expanda la sección del menú Monitoreo y observe que la sección Mi dirección ahora se encuentra debajo de la sección Descubrimiento.

Parte III - Acción del módulo
Una acción se implementa en dos archivos: actions/MyAddress.php y views/my.address.php. El archivo actions/MyAddress.php se encarga de la implementación de la lógica de negocio, mientras que el archivo views/my.address.php es responsable de la vista.
Cree un directorio actions en el directorio MyAddress.
Cree un archivo MyAddress.php en el directorio actions.
La lógica de negocio se definirá en la clase MyAddress. Esta clase "action" implementará cuatro funciones: init(), checkInput(), checkPermissions() y doAction(). La interfaz de Zabbix llama a la función doAction() cuando se solicita la acción. Esta función es responsable de la lógica de negocio del módulo.
Los datos deben organizarse como una matriz asociativa. La matriz puede ser multidimensional y contener cualquier dato esperado por la vista.
ui/modules/MyAddress/actions/MyAddress.php
<?php
namespace Modules\MyAddress\Actions;
use CController,
CControllerResponseData;
class MyAddress extends CController {
public function init(): void {
$this->disableCsrfValidation();
}
protected function checkInput(): bool {
return true;
}
protected function checkPermissions(): bool {
return true;
}
protected function doAction(): void {
$data = ['my-ip' => file_get_contents("https://api.seeip.org")];
$response = new CControllerResponseData($data);
$this->setResponse($response);
}
}Cree un nuevo directorio views en el directorio MyAddress.
Cree un archivo my.address.php en el directorio views y defina la vista del módulo.
Tenga en cuenta que la variable $data está disponible en la vista sin definirla específicamente. El framework pasa automáticamente la matriz asociativa a la vista.
ui/modules/MyAddress/views/my.address.php
<?php
(new CHtmlPage())
->setTitle(_('The HTML Title of My Address Page'))
->addItem(new CDiv($data['my-ip']))
->show();- La acción del módulo debe registrarse en el archivo manifest.json. Abra manifest.json y agregue un nuevo objeto
actionsque contenga:
- la tecla de acción con el nombre de la acción escrito en minúsculas (a-z) y con palabras separadas por puntos (por ejemplo,
my.address); - el nombre de la clase de acción (
MyAddress) como valor para la claveclassdel objetomy.address; - el nombre de la vista de acción (
my.address) como valor para la claveviewdel objetomy.address.
ui/modules/MiDirección/manifest.json
{
"manifest_version": 2.0,
"id": "my-address",
"name": "My IP Address",
"version": "1.0",
"namespace": "MyAddress",
"description": "My External IP Address",
"actions": {
"my.address": {
"class": "MyAddress",
"view": "my.address"
}
}
}- Actualice la interfaz de Zabbix. Haga clic en la sección del menú Mi dirección → IP externa para ver la dirección IP de su computadora.