2 Gráficos customizados
Visão geral
Os gráficos customizados, como o próprio nome sugere, oferecem possibilidades de customização.
Os gráficos simples são bons para visualizar dados de um item único, mas não fornecem possibilidades de configuração.
Assim, se você precisa modificar o estilo de um gráfico, a forma de exibição de suas linhas ou comparar dados de vários itens, os gráficos simples não irão atender a sua necessidade e provavelmente a melhor forma será a utilização dos gráficos customizados.
A partir do Zabbix 3.0 a comparação de diversos itens em um mesmo gráfico não é exclusividade dos gráficos customizados, podendo ser feita também através dos gráficos ad-hoc
Os gráficos customizados são criados manualmente, podendo ser definidos com dados de um ou mais host ou em um template.
Configurando os gráficos customizados
Para criar um gráfico customizado:
- Acesse Configuração → Hosts (ou Templates)
- Clique no link Gráficos da linha do host ou template desejado
- Na lista de gráficos clique no botão Criar gráfico
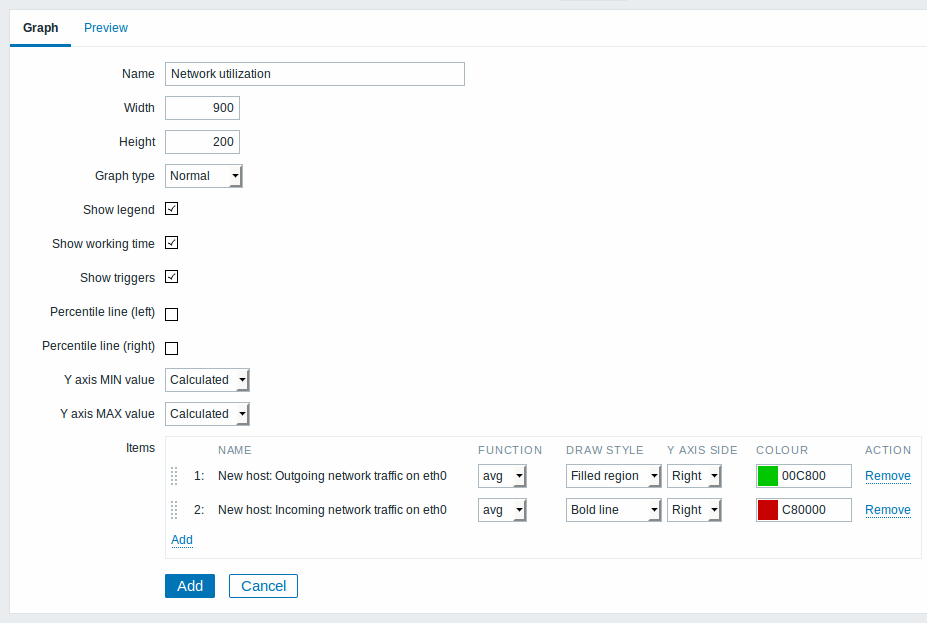
- Edite as propriedades do gráfico

Atributos do gráfico:
| Parâmetro | Descrição |
|---|---|
| Nome | Nome único do gráfico. A partir do Zabbix 2.2, valores de itens podem ser referenciados em seus nomes através de macros simples, com a seguinte sintaxe: {host:key.func(param)}. Apenas as funções avg, last, max e min com parâmetros em segundos são suportados. As macros '{HOST.HOST<1-9>}' são suportadas para se referenciar aos hosts no gráfico (primeiro, segundo, terceiro, etc), por exemplo: {{HOST.HOST1}:key.func(param)}. |
| Largura | Largura do gráfico em pixels (para visualização e para gráficos de torta/expandidos apenas). |
| Altura | Altura do gráfico em pixels. |
| Tipo do gráfico | Tipo do gráfico: Normal - gráfico normal, mostrando linhas Pilha - gráfico empilhado, apresentando áreas preenchidas Pizza - gráfico ou pizza Expandido - gráfico de pizza "expandido", as porções (ou pedaços) são mostradas de forma afastada da pizza |
| Mostrar legenda | Marcando esta caixa será apresentada a legenda do gráfico. |
| Mostrar horário comercial | Se selecionado, os horários fora do horário comercial serão apresentados com o fundo cinza. Não disponível para gráficos de pizza ou pizza explodida. |
| Mostrar triggers | Se selecionado, triggers simples serão apresentadas como linhas vermelhas.Não disponível para gráficos de pizza ou pizza explodida. |
| Linha percentual (esquerda) | Apresenta o percentual esquerdo do eixo Y. Se, por exemplo, 95% for definido, o percentual da linha será no nível dos valores correspondentes. Apresentado como uma linha verde brilhante, disponível apenas em gráficos normais. |
| Linha percentual (direita) | Apresenta o percentual direito do eixo Y. Se, por exemplo, 95% for definido, o percentual da linha será no nível dos valores correspondentes. Apresentado como uma linha verde brilhante, disponível apenas em gráficos normais. |
| Valor MINIMO do eixo Y | Valor mínimo do eixo Y: Calculado - O valor mínimo do eixo Y será automaticamente calculado Fixo - o valor mínimo do eixo Y deverá ser informado. Não disponível para gráficos de pizza e pizza expandida. Item - O último valor do item será utilizado como referência |
| Valor MÁXIMO do eixo Y | Valor máximo do eixo Y: Calculado - O valor máximo do eixo Y será automaticamente calculado Fixo - o valor máximo do eixo Y deverá ser informado. Não disponível para gráficos de pizza e pizza expandida. Item - O último valor do item será utilizado como referência |
| Visão 3D | Habilita a visão em estilo 3D. Apenas para gráficos de pizza e pizza expandida. |
| Items | Os itens a serem utilizados para apresntação no gráfico. |
Configurando os itens do gráfico
Para adicionar itens, que são as origens dos dados a serem apresentados no gráfico, clique no link Adicionar no bloco Itens, selecione o item e defina os atributos de apresentação.
Atributos de apresentação dos itens:
| Parâmetro | Descrição |
|---|---|
| Ordenação (0→100) | Ordem de desenho dos itens. O item '0' será processado primeiro. A ordem dos itens definirá se ele irá aparecer na frente ou atrás dos demais. |
| Nome | Nome do item, dados que serão exibidos |
| Tipo | Tipo (apenas para pizza e pizza expandida): Simples - o valor do item é representado proporcionalmente na pizza Somatória do gráfico - o valor do item representa toda a pizza Observe que a cor do gráfico de somatória só estará visível quando não for preenchida por itens proporcionais. |
| Função | Quais valores serão utilizados quando mais de um existir para o item no período: todos - todos (mínimo, média e máximo) mín - menor valor somente méd - média somente máx - maior valor somente |
| Estilo | Estilo do desenho da linha (disponível apenas para gráficos normais, para gráficos empilhados sempre será utilizada a região preenchida): Linha - desenha linha simples Região preenchida - desenha uma área prenchida Linha grossa - desenha uma linha em negrito Pontilhado - desenha linha pontilhada Linha tracejada - desenha uma linha tracejada |
| Lado do eixo Y | A qual lado do eixo Y o elemento está associado. |
| Cor | Cor RGB em notação hexadecimal. |
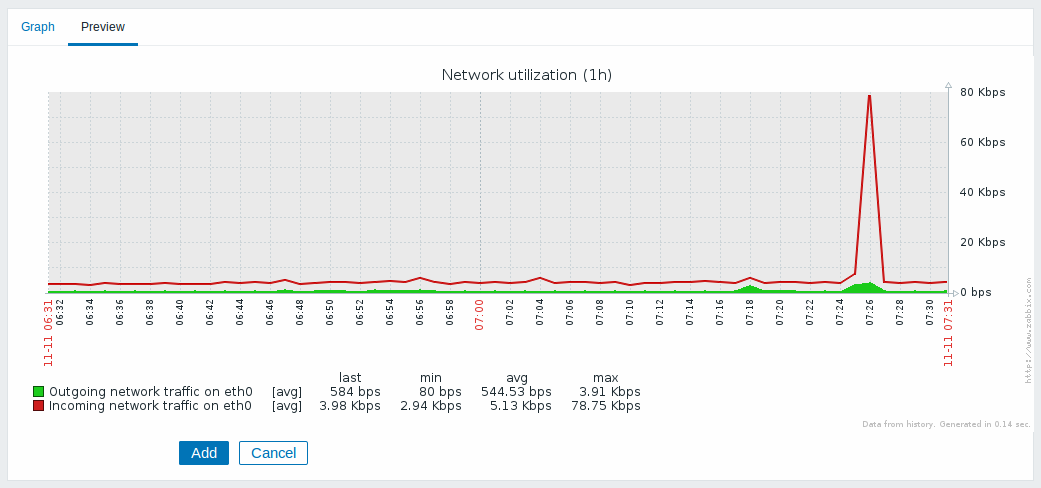
Visualização do gráfico
Na aba Visualizar, é apresentada uma visualização rápida do gráfico que você está definindo.

Esta função só apresenta dados em hosts, caso você esteja definindo o gráfico em um template não haverão dados para a visualização correta do gráfico

Neste exemplo, obseve que a linha em negrito apresenta o nível da trigger e a informação da trigger é apresentada na legenda.
O limite de apresentação na legenda são 3 triggers.
Se a altura do gráfico for inferior a 120 pixels não serão apresentadas triggers na legenda.

